

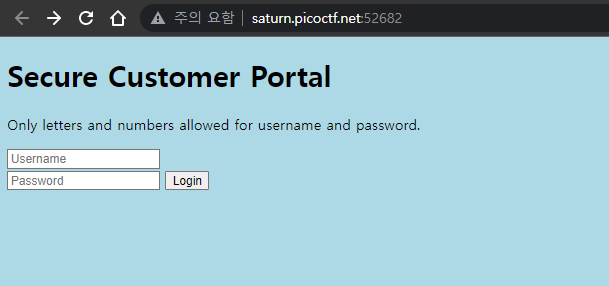
로그인 폼이다 다양한 입력값을 입력 해 보았지만 대부분의 특수문자들이 필터링 되고 있다.
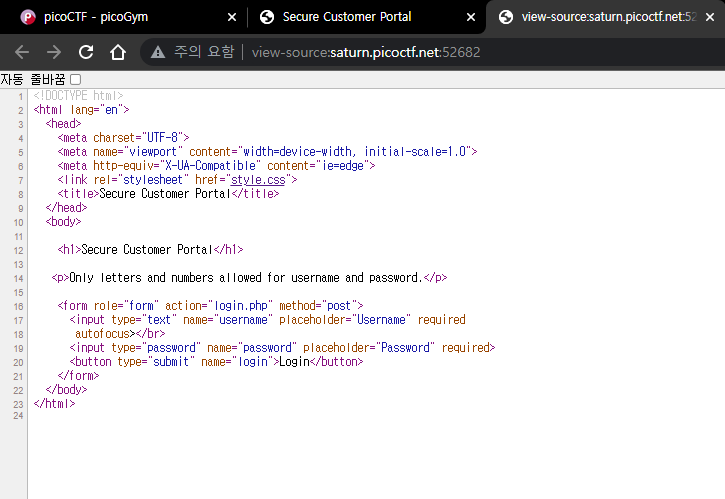
소스코드를 보자

login.php파일에서 로그인을 처리하는 것 같다. 이동해보자

로그인 실패라고 뜨지만 소스코드는 볼 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Login Page</title>
</head>
<body>
<script src="secure.js"></script>
<p id='msg'></p>
<form hidden action="admin.php" method="post" id="hiddenAdminForm">
<input type="text" name="hash" required id="adminFormHash">
</form>
<script type="text/javascript">
function filter(string) {
filterPassed = true;
for (let i =0; i < string.length; i++){
cc = string.charCodeAt(i);
if ( (cc >= 48 && cc <= 57) ||
(cc >= 65 && cc <= 90) ||
(cc >= 97 && cc <= 122) )
{
filterPassed = true;
}
else
{
return false;
}
}
return true;
}
window.username = "";
window.password = "";
usernameFilterPassed = filter(window.username);
passwordFilterPassed = filter(window.password);
if ( usernameFilterPassed && passwordFilterPassed ) {
loggedIn = checkPassword(window.username, window.password);
if(loggedIn)
{
document.getElementById('msg').innerHTML = "Log In Successful";
document.getElementById('adminFormHash').value = "2196812e91c29df34f5e217cfd639881";
document.getElementById('hiddenAdminForm').submit();
}
else
{
document.getElementById('msg').innerHTML = "Log In Failed";
}
}
else {
document.getElementById('msg').innerHTML = "Illegal character in username or password."
}
</script>
</body>
</html>
해당 소스코드가 보인다. 이 중 secure.js에 들어가보면
function checkPassword(username, password)
{
if( username === 'admin' && password === 'strongPassword098765' )
{
return true;
}
else
{
return false;
}
}
아이디와 패스워드가 보인다. 해당 값들을 아까 로그인 폼에 넣고 인증하면


admin.php로 이동하면서 플래그값이 보인다.
