datepicker는
jquery ui에서 위젯을 가져와서 사용 가능한 자바스크립트 달력입니다.
우선 제이쿼리 플러그인으로 만들어졌으니까 제이쿼리 오픈소스와 css파일과 js파일을 import해오겠습니다.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
사용법은 간단합니다.
<script>
$(function(){
$('#datepicker').datepicker();
})
</script>
datepicker의 수많은 옵션이 있는데
꼭 필요할만한 옵션을 추가해보도록 하겠습니다.
<script>
$(function() {
//input을 datepicker로 선언
$("#datepicker").datepicker({
dateFormat: 'yy-mm-dd' //달력 날짜 형태
,showOtherMonths: true //빈 공간에 현재월의 앞뒤월의 날짜를 표시
,showMonthAfterYear:true // 월- 년 순서가아닌 년도 - 월 순서
,changeYear: true //option값 년 선택 가능
,changeMonth: true //option값 월 선택 가능
,showOn: "both" //button:버튼을 표시하고,버튼을 눌러야만 달력 표시 ^ both:버튼을 표시하고,버튼을 누르거나 input을 클릭하면 달력 표시
,buttonImage: "http://jqueryui.com/resources/demos/datepicker/images/calendar.gif" //버튼 이미지 경로
,buttonImageOnly: true //버튼 이미지만 깔끔하게 보이게함
,buttonText: "선택" //버튼 호버 텍스트
,yearSuffix: "년" //달력의 년도 부분 뒤 텍스트
,monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'] //달력의 월 부분 텍스트
,monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'] //달력의 월 부분 Tooltip
,dayNamesMin: ['일','월','화','수','목','금','토'] //달력의 요일 텍스트
,dayNames: ['일요일','월요일','화요일','수요일','목요일','금요일','토요일'] //달력의 요일 Tooltip
,minDate: "-5Y" //최소 선택일자(-1D:하루전, -1M:한달전, -1Y:일년전)
,maxDate: "+5y" //최대 선택일자(+1D:하루후, -1M:한달후, -1Y:일년후)
});
//초기값을 오늘 날짜로 설정해줘야 합니다.
$('#datepicker').datepicker('setDate', 'today'); //(-1D:하루전, -1M:한달전, -1Y:일년전), (+1D:하루후, -1M:한달후, -1Y:일년후)
});
</script>
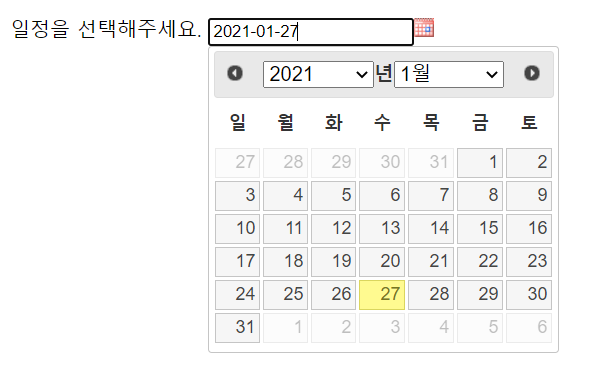
결과는

처럼 나오게 됩니다.
옵션이 너무 많아서 어떻게 사용하는지에 대해서는 구글링을했습니다!
그리고 만약 조회조건으로 검색하는 달력을 나타내고싶다면
html구조와 script를 변경해주셔야합니다.
html
<전>
<body>
<p>일정을 선택해주세요. <input type="text" id="datepicker"></p>
</body><후>
<body>
<p>조회기간을 선택해주세요~
<input type="text" id="datepicker1">
<input type="text" id="datepicker2">
</p>
</body>script
<전>
<script>
$(function() {
$("#datepicker").datepicker({
//옵션들 생략//
//옵션들 생략//
});
});
</script><후>
<script>
$(function() {
$("#datepicker1,#datepicker2").datepicker({
//옵션들 생략//
//옵션들 생략//
});
});
</script>
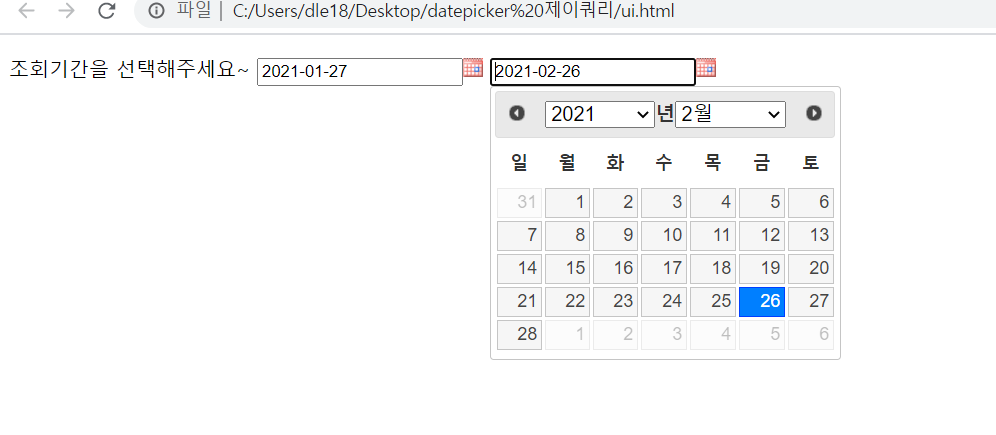
결과는

처럼 나오게 됩니다!
원래는 이렇게 플러그인을 가져다 사용하는 법 말고
공부도 할겸 구글링 해서 순수 자바스크립트로 직접 만들어 보려고 노력 해봤는데
설명이 잘 나와있음에도 불구하고 너무 어려워서..
언제가 될지는 몰라도
공부를 좀 더 하고 숙달된 저가 됐을때 만들어보려고 합니다..😅
