안녕하세요! 2021년 신축년 새해가 찾아왔습니다.
하얀 소의 해라고 하는데.. 오늘도 하얗게 불태워 보겠습니다.
오늘은 실무에서도 많이 사용 된다는 모달팝업창을 css와 javascript로
새해 모달 팝업창을 만들어 보겠습니다.
html코드를 먼저 보겠습니다~
<div class="container">
<div class="modal">
<button onclick="CloseModal();"><img src="icon_X_2XL.svg" alt=""></button>
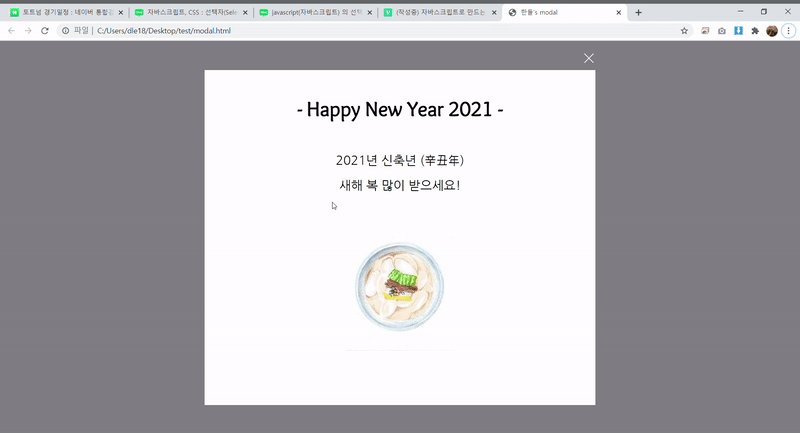
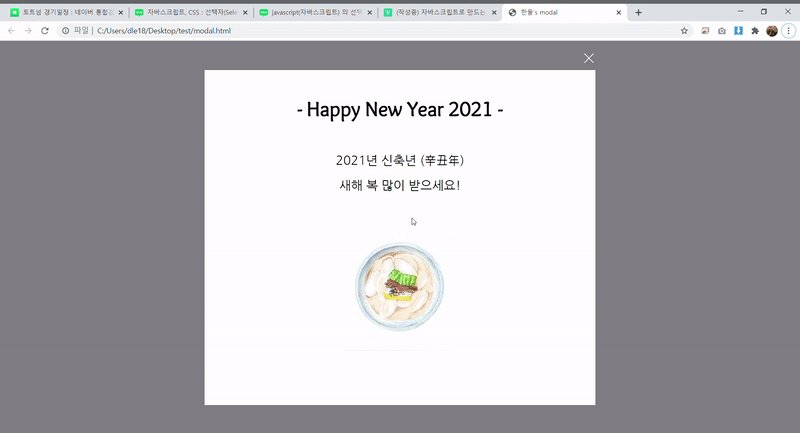
<h1>- Happy New Year 2021 -</h1>
<h2>2021년 신축년 (辛丑年) </h2>
<h2>새해 복 많이 받으세요!</h2>
<figure><img src="ricecake.jpg" alt=""></figure>
</div>
</div>실제로 container라는 class명은 흔히사용되서 겹칠 수 있으니 다른 class명을 사용하시는 것을 추천드립니다.
홈페이지를 틀면 고정되고 꽉차있게 하기위해
position:fixed;와 width:100%; height:100vh;를 주고
배경에 투명도를 주어 모달에 가려진 섹션이 보이게끔 해주었습니다.
팝업창의 내용을 가운데에 나타내기 위해서 팝업창내용의 부모에 display:flex를 해줬습니다.
팝업창 내용은 제가 임의로 만들었습니다. 특히 떡국이 참 귀엽죠?
이제 X창을 클릭하면 팝업창이 닫아지게끔 만들어야겠죠?
함수를 만들어서 만들어보겠습니다.
javascript코드 먼저 보시죠~
<script>
function CloseModal(){
var CloseModal = document.querySelector(".container");
CloseModal.classList.add("CloseModal");
}
</script>CloseModal이라는 이름을 준 함수를 만들었습니다.
함수 안의 자바스크립트 코드를 해석하면,
.container를 변수 closemodal에 대입 해주었습니다.
CloseModal.classList.add("CloseModal");
=== 위 아래 동일 ===
CloseModal(.container)에 CloseModal이라는 클래스명을 추가한다와 같습니다.
X창을 누르면 함수CloseModal()를 호출해서 모달창이 사라지게 만들어줘야 하는데
<style>
.container.CloseModal{
display:none;
}
</style>
처럼 css를 입혀주고 함수를 호출하면 닫히겠죠?
그리고 그 함수를 호출하기 위해서 누르면 닫힐 버튼에 onclick이벤트 속성을 사용해줘야 합니다.
<button onclick="CloseModal();"><img src="icon_X_2XL.svg" alt=""></button>
저 button태그를 클릭하면 함수를 호출해서 모달창이 닫히게끔 하는것 입니다.
완성 화면은~~

기존에는 모달창을 제이쿼리 플러그인으로 만들었었는데
간단한 자바스크립트 코드로 만들어 보았습니다!
훨씬 더 감칠맛이 나네요!
