
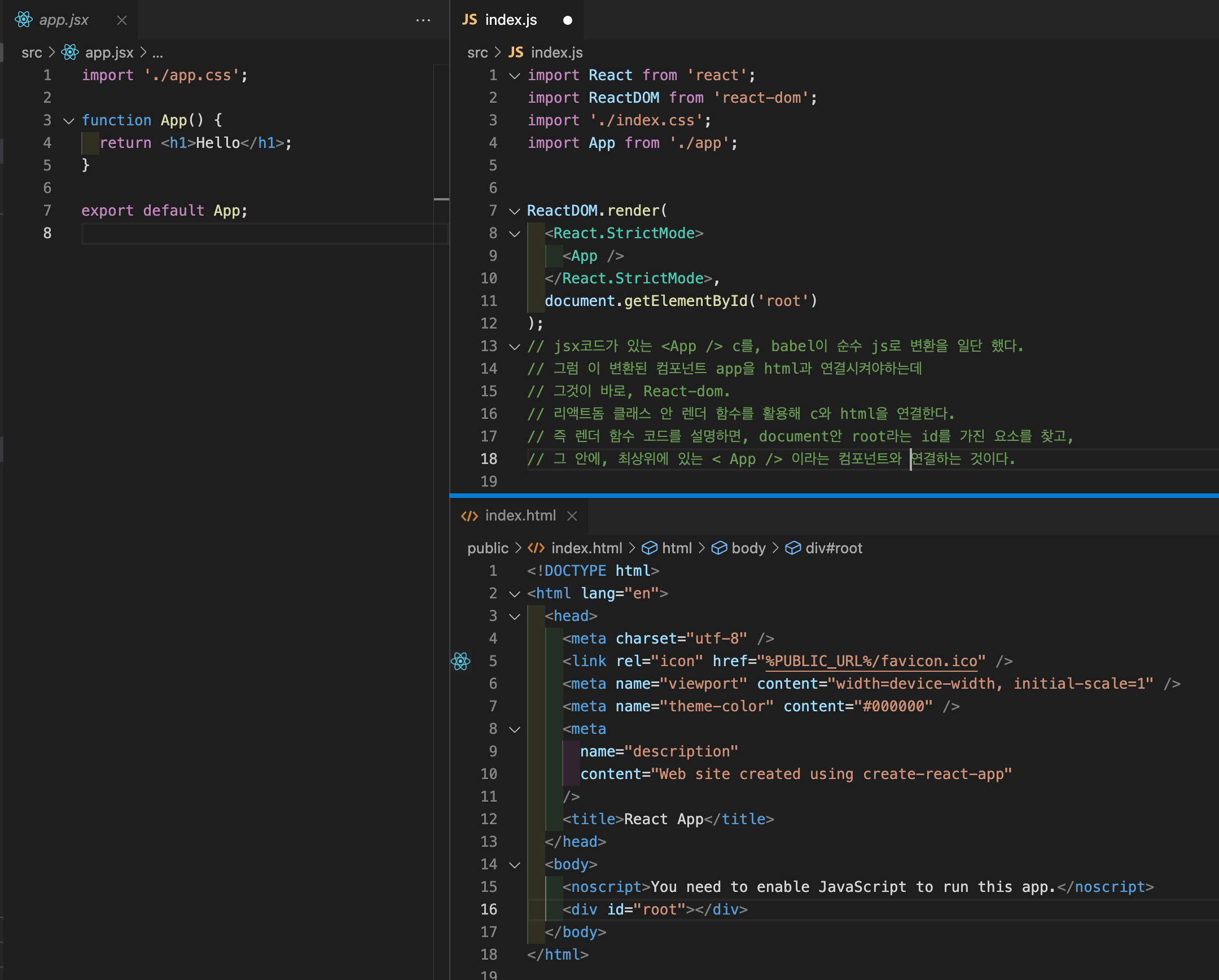
- jsx 컴포넌트 파일은 바벨을 이용해 브라우저가 이해할 수 있는 js로 변환을 했고,
- 변환된 js파일을 html로 연결하려면, react-dom 필요.
- ReactDOM 클래스 안 render 함수를 이용해 연결.
- 즉 render함수는 문서 전체인 document에서 id가 root인 요소를 찾고, 상위에 있는 컴포넌트를 이에 연결시킨다.
따라서
<div id="root">
<h1>Hello</h1>
</div>
id가root인 태그 안에, app 컴포넌트가 렌더되는 것이다.