
☄️ Browser coordinates
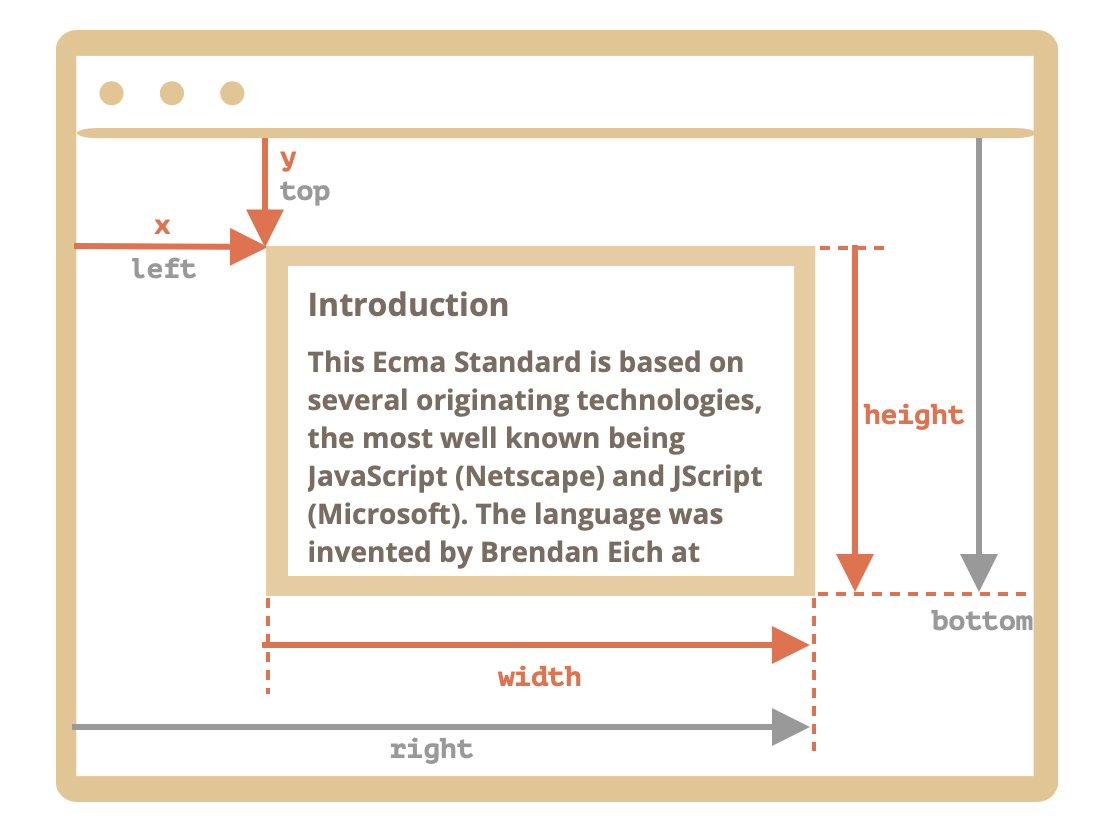
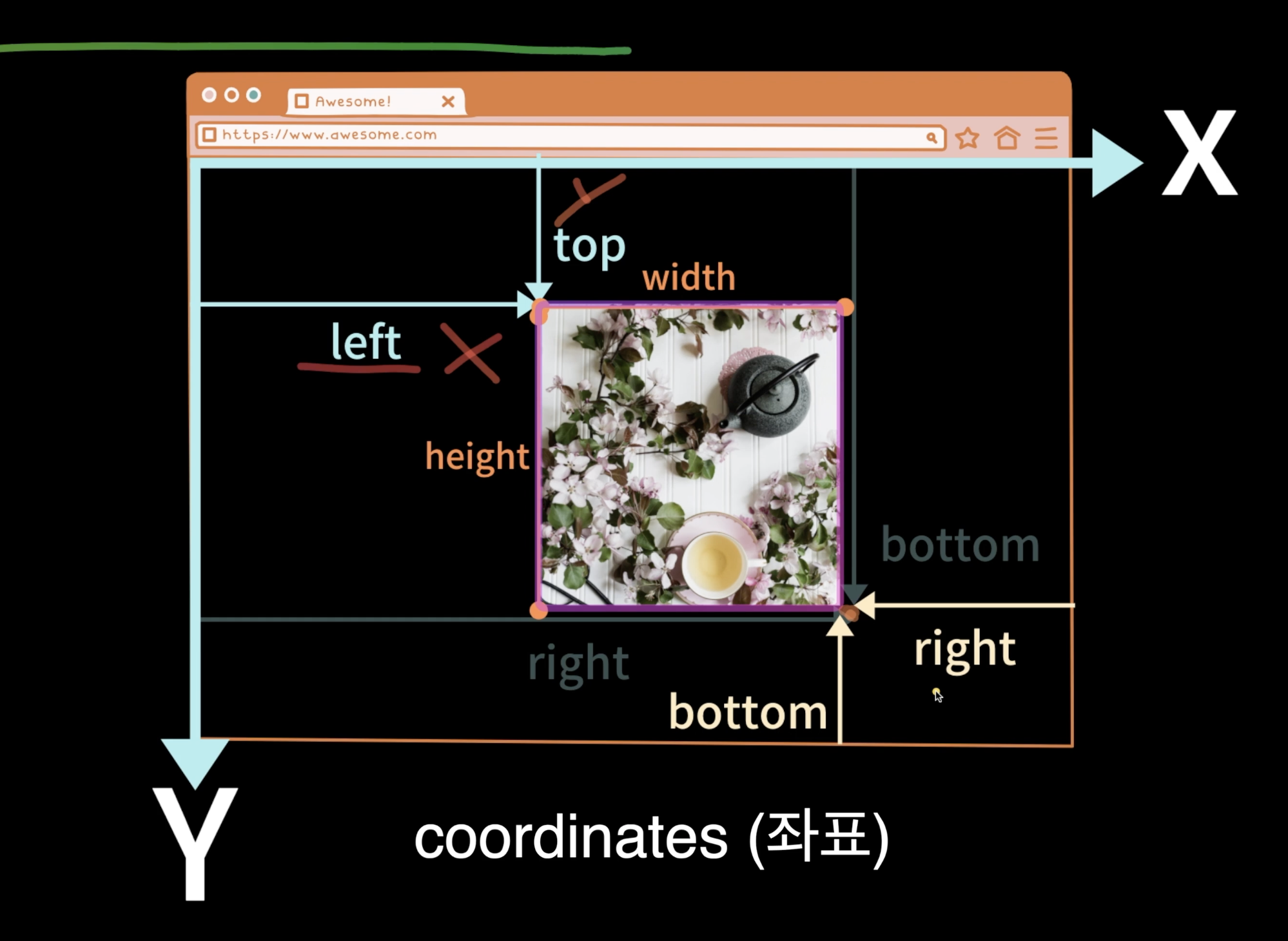
📍coordinates


👉 항상 기준점은 왼쪽 상단 (0,0)으로 시작.
👉 브라우저의 right, bottom은 CSS와 다름. 브라우저의 좌표는 무조건 좌측 상단이라고 생각하면 편함.
📍Get the coordinates with element.getBoundingClientRect()
👉 DOM에 들어있는 모든 요소들 (img,tag 등) == element!
👉 따라서 모든 element들은 .getBoundingClientRect() 사용가능.
👉 (예)img.getBoundingClientRect() 호출 시 img의 width, height, top, left, bottom, right 등 위치 정보를 얻을 수 있다.
📍clientX,Y VS pageX,Y (확실하게 알아둘것..)
clientX,Y ( 헷갈림..)
👉 사용자가 보는 페이지에 상관없이 브라우저 윈도우 창에서,XY가 얼마나 떨어져있는지의 값
pageX,Y( 헷갈림..)
👉 반대로, 클라이언트 사이즈가 아니라, 문서의 시작점부터 XY값이 계산된다. 페이지 자체에서 떨어진 XY값을 말함. 우리눈에 보이지 않는 스크롤 최상단에서부터 !
📍clientX,Y VS pageX,Y 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
box-sizing: border-box;
margin: 0;
}
body {
background-color: black;
}
div {
display: block;
width: 200px;
height: 200px;
background-color: pink;
margin-bottom: 20px;
}
.special {
background-color: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="special"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
const special = document.querySelector(".special");
special.addEventListener("click", (event) => {
console.log(special.getBoundingClientRect());
console.log(`client : ${event.clientX},${event.clientY} `);
console.log(`page : ${event.pageX},${event.pageY}`);
});
</script>
</body>
</html>
mousemove될때마다 변하는 좌표값
JS only
const verticalEl = document.querySelector(".vertical");
const horizontalEl = document.querySelector(".horizontal");
const tagEl = document.querySelector(".tag");
const targetEl = document.querySelector(".target");
document.addEventListener("mousemove", (event) => {
const x = event.clientX;
const y = event.clientY;
console.log(x, y);
verticalEl.style.left = `${x}px`;
horizontalEl.style.top = `${y}px`;
targetEl.style.top = `${y}px`;
targetEl.style.left = `${x}px`;
tagEl.style.top = `${y}px`;
tagEl.style.left = `${x}px`;
tagEl.innerHTML = `${x}px, ${y}px`;
});
참고자료
좌표https://ko.javascript.info/coordinates
드림코딩 프론트엔드 필수 브라우저 101 - 2.5 정말 중요한 브라우저 좌표
