
credit 김버그 https://www.youtube.com/watch?v=7gKtNC3b_S8
🎯 Event bubbling.
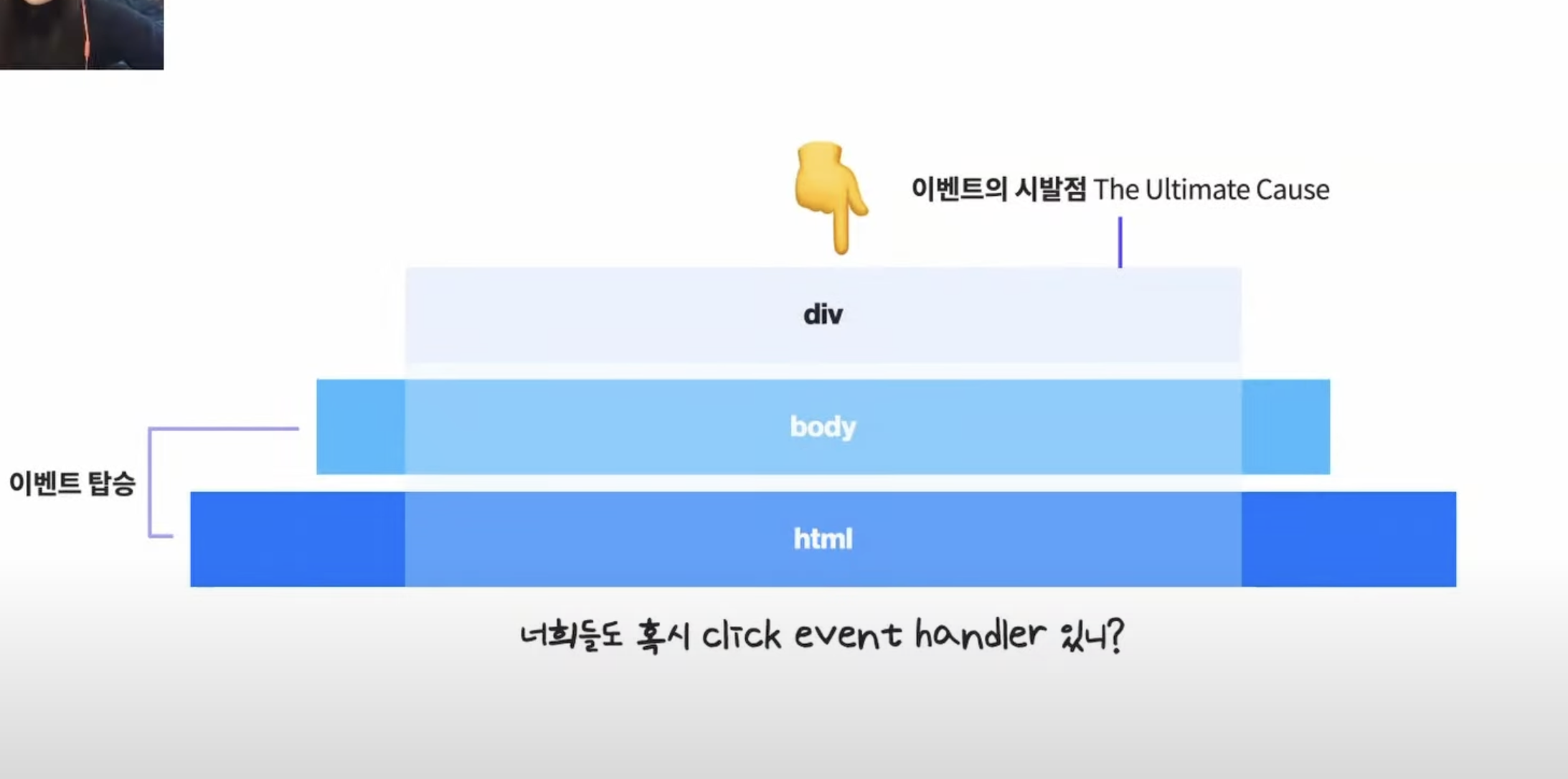
- html은 중첩되어있는 구조.
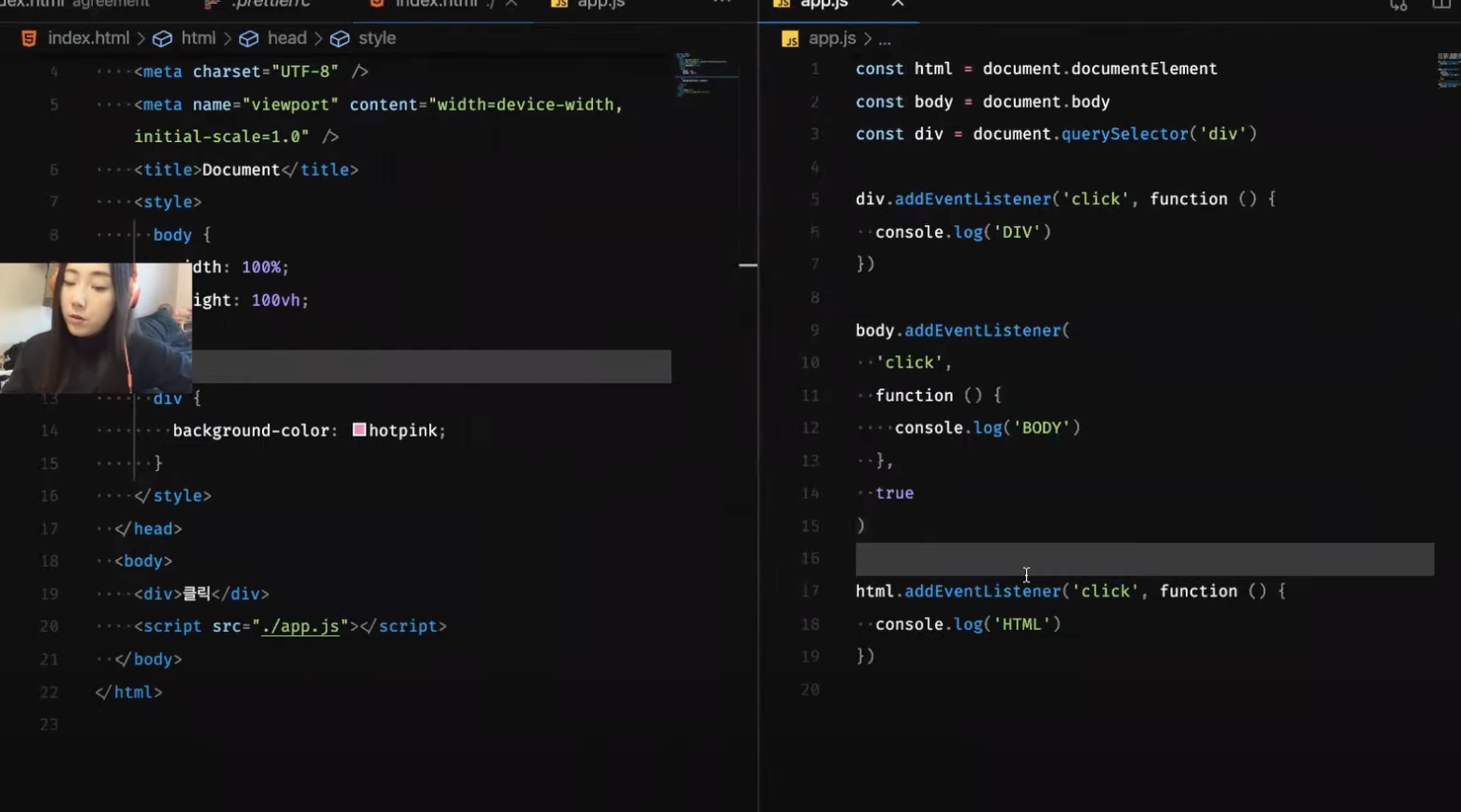
- ex) div,body,html eventListner이 등록되어있다. => 이벤트 중첩!
- div 클릭시, div의 부모 태그들에 등록된 이벤트리스너 모두 실행된다.
- 즉 하위태그를 실행했지만 부모태그에 등록된 이벤트 모두 실행되는 것이 이벤트 버블링
🎯 Target / currentTarget

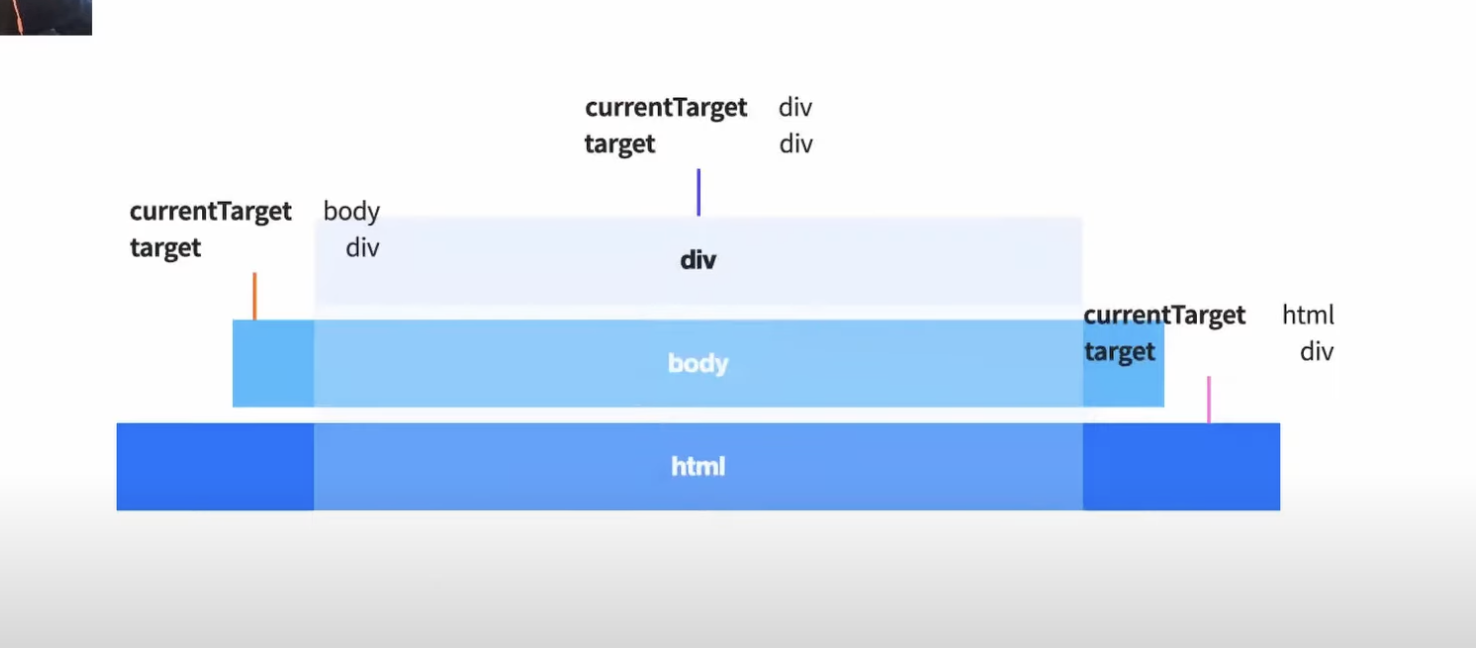
- 분리해서 생각해야함.
- currentTarget : 이벤트가 등록된 요소. 이벤트의 주인.
- Target : 이벤트가 누구때문에 실행되었냐.
when I click div....
- body's e.target = div
- body's e.current.target = doby.
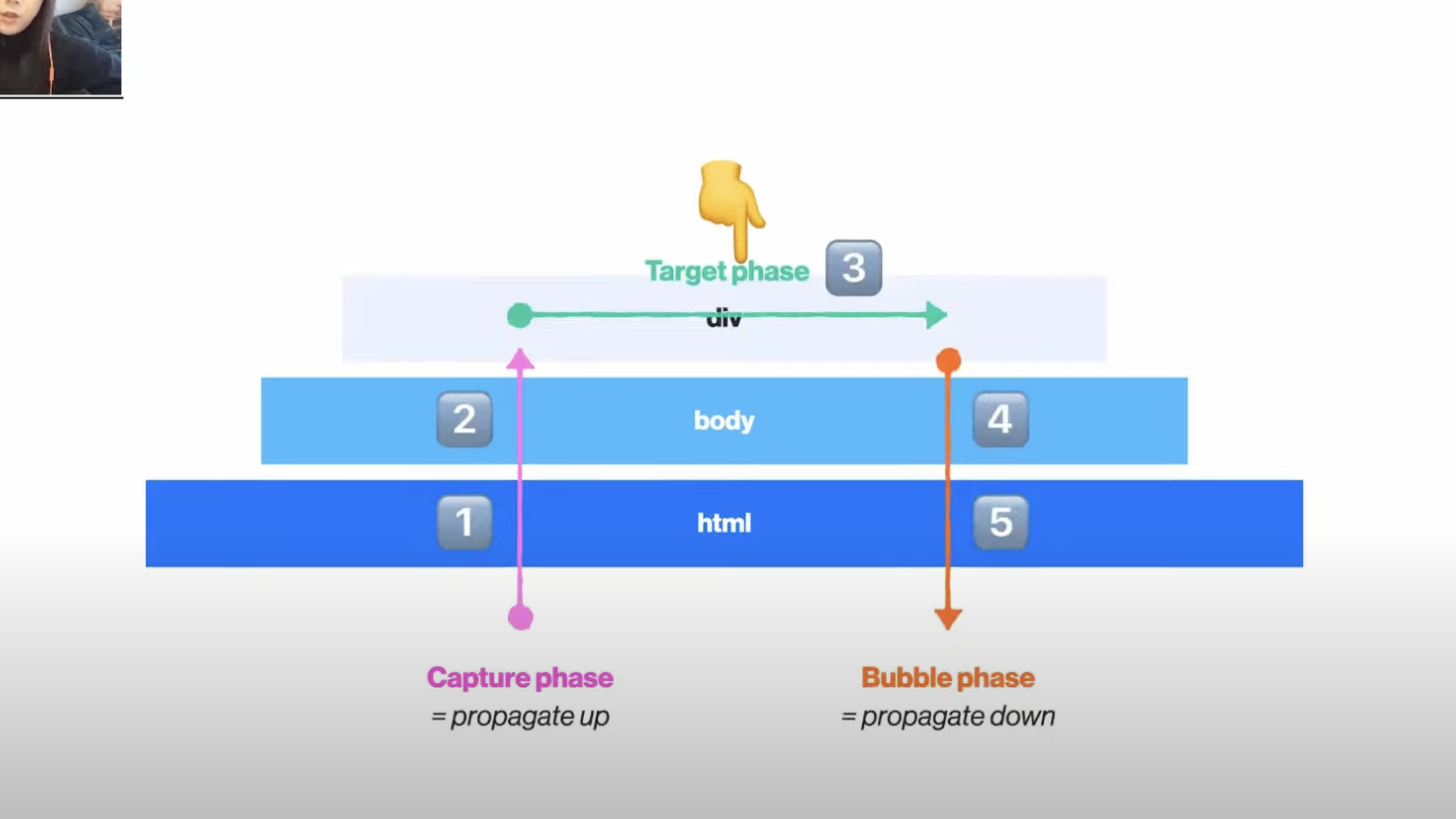
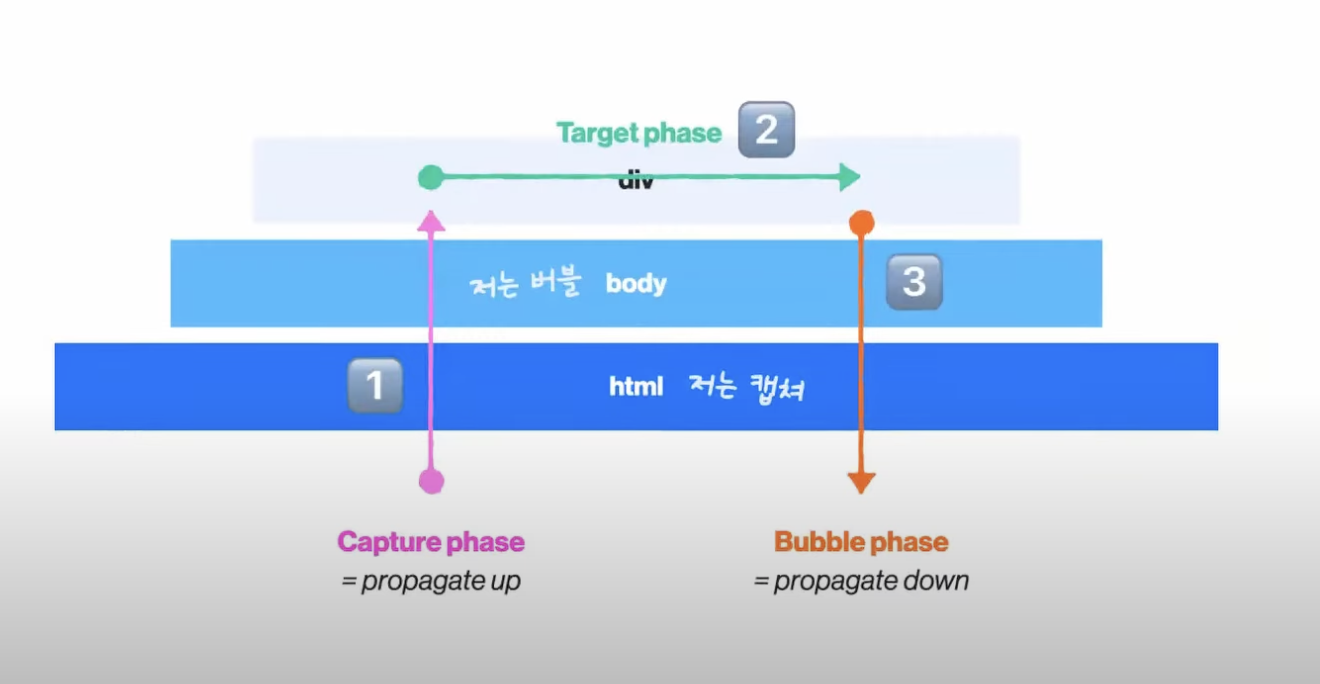
🎯 Event Flow

Capture phase > Target phase > Bubble phase
- capture phase : 가장 상위요소 (html)부터 시작된다.
- Target pahse : 당사자 이벤트 실행
- Bubble pahse : 당사자 이벤트에서 시작해서 다시 올라간다(부모로올라간다.).
bubbling : 상위 태그에 이벤트 리스너 등록되어있고, 하위 태그 클릭 시 에 상위 태그 이벤트리스너가 동작
capturing : 하위태그에 이벤트 리스너가 등록되어있고, 상위태그 클릭 시 하위태그 이벤트 리스너가 동작
🎯 How to handle it?
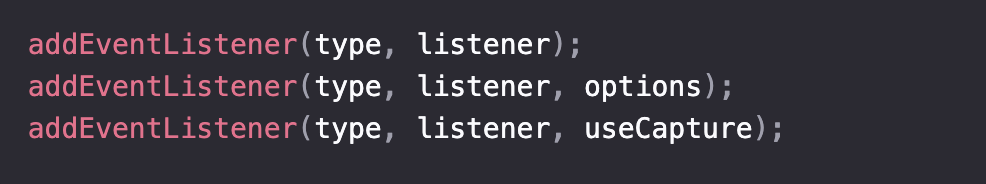
방법 1. addEventListner 함수 세번째 인자로 캡쳐/버블 선택 옵션주기

https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener
- false(bubble) 버블 쓰겠다. / default
- true(capture) 캡쳐 쓰겠다.
- capture단계에서 이벤트 발생할래? bubble 단계에서 이벤트 발생할래? 선택할 수 있음.


바디 캡쳐단계에 이벤트 실행한다고 값을 줌 (true)
div click result : BODY -> DIV -> HTML 순서대로 발생