'샤넬' 스크래핑을 하며
샤넬의 유명한 백 라인업 중CHANEL 19 백 제품들 정보들을 스크래핑했다. 로컬 서버를 구축하기 위해서다.

제품별
제품번호, 제품이름, 제품가격, 제품소재, 제품색상, 제품 모양, 제품이미지
등의 정보를 스크래핑하는 것이었다.
한 제품당 여러 소재, 여러 색상, 여러 모양, 여러 이미지 등이 있어서
csv파일을 구축하기가 번거로웠지만 할 만했다.
하지만 이미지 스크래핑이 가장 어려웠다.
스타벅스 홈페이지를 스크래핑 해본 경험 덕분에
셀레니움과 BeautifulSoup을 적절히 활용하여 거의 대부분 스크래핑이 가능했다.
하지만 이미지는 스크롤 이벤트를 색다르게 줘야만 했다.
구글링을 하다보면 스크롤을 최하단으로 내리는 코드가 있기에
그 부분을 참조하여 동일하게 적용했다.

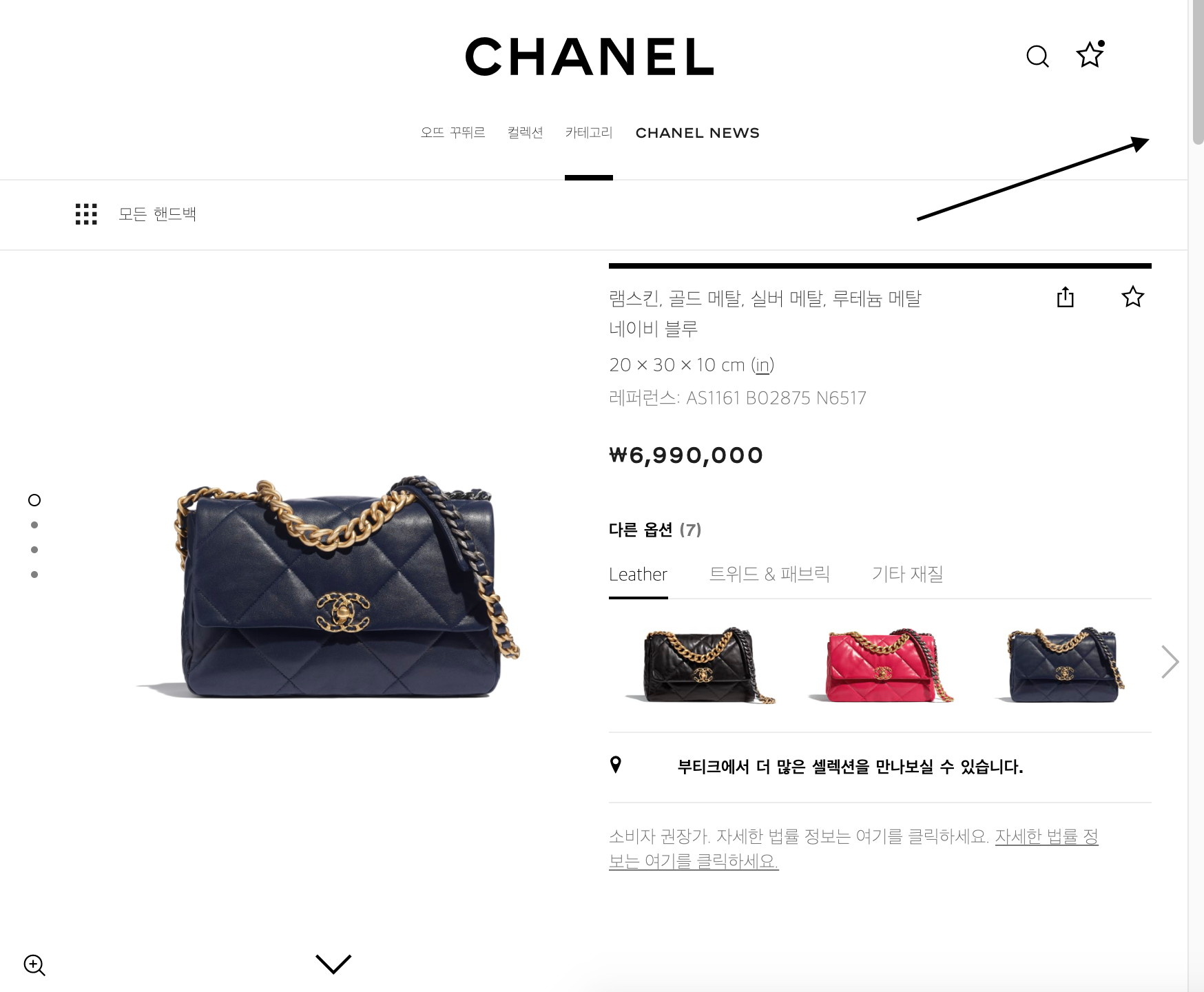
위 그림의 우측 상단에 화살표를 표시했다.
셀레니움으로 특정 가방 URL로 접속했을시, 스크롤은 최상단에 위치해 있다.
스크롤을 이제 조금 내려보면 두번째 이미지가 나온다.

다시 또 내리면 새로운 이미지가 나온다.

마지막으로 또 내리면 제품의 마지막 이미지가 나온다.

따라서, 만약 스크롤을 최하단으로 내려버리면

위에서 3~4 번째 이미지가 랜더링 되던 중 이미지의 URL 정보가
jpg 확장자가 아닌, 다른 문자열이 나오게 되어 버린다.
따라서, 마지막 4번째 사진이 보이는 곳에서 스크롤을 멈춰야했다.
driver.execute_script('window.scrollTo(0,document.body.scrollHeight/4)')코드 맨 우측을 보면
/4스크롤 전체 범위를 4로 나눠 버린 것을 알 수 있다.즉, 화면 최상단에서 화면의 4분의 1정도까지만 스크롤이 내려가고,
제품별 원하는 이미지 4장의 URL을 모두 온전히 스크래핑할 수 있게 된다.
