1. 저장소
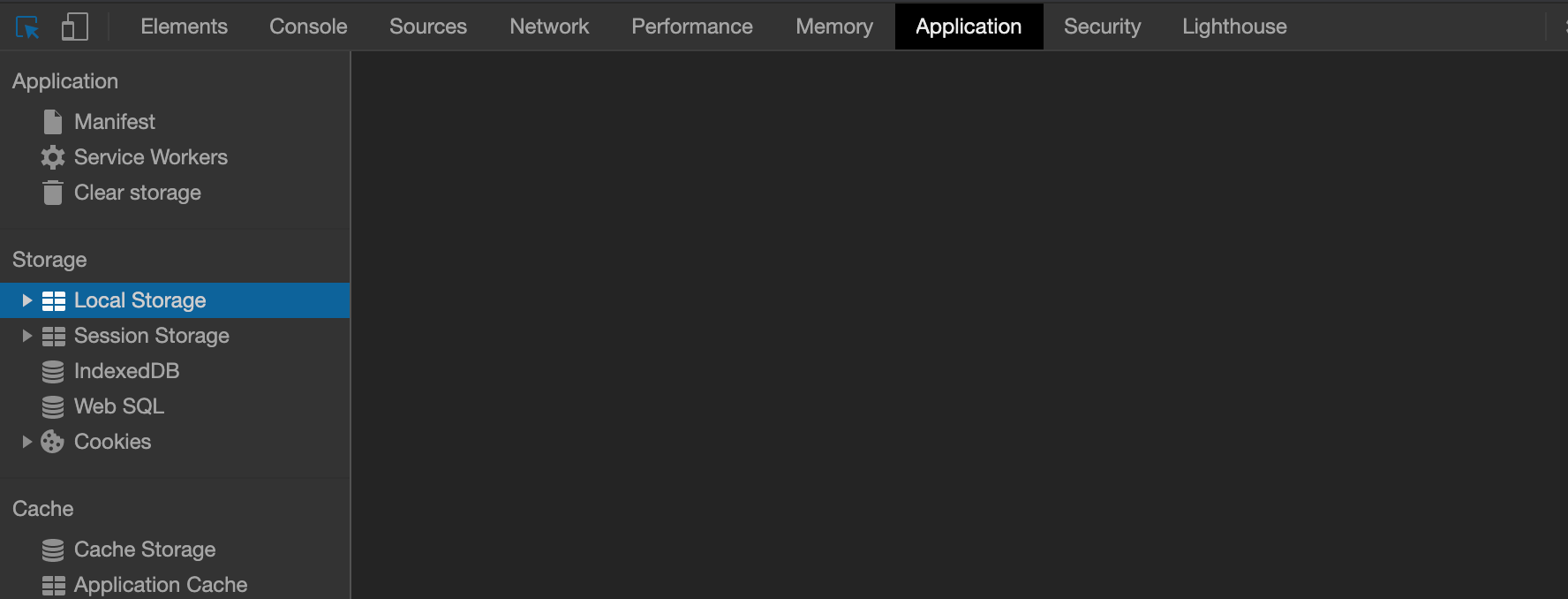
- 저장소 확인 방법
브라우저의
개발자 도구오픈 --> 상단의Application탭 클릭

2. 저장소 별 특징
1) 쿠키의 특징
= cookie = web cookie = Internet cookie = browser cookie = HTTP cookie
- 홈페이지 접속시 자동으로 쿠키(ID tag)가 저장된다.
- 저장위치 : 클라이언트(사용자)의 보조기억장치 및 웹 브라우저
따라서, 보안에 취약(쿠키 하이재킹 이슈)- 유효기간 : 7일 후 쿠키 자동 삭제, 30일 후 쿠키 자동삭제 등 지정 가능
- 쿠키는 텍스트 기반의 정보로써, 자료형이 문자열이다.
- 쿠키 자체는 사용자(클라이언트)를 식별하기 위한 정보(열쇠)다.
| 프로세스 |
(1) 홈페이지 접속
(2) 서버가 사용자(클라이언트)에 쿠키 request
(지금, 서버는 홈페이지에 접속한 당신이 누군지 모른다.)
(즉, 쿠키 자체가 구체적인 정보를 갖고 있지 않다. '열쇠'다.)
(3) 쿠키 ID 식별 및 서버에 response
서버 : "아~ OOO 사용자구나~ 지난 번에 웹 환경셋팅 이렇게 했었지. 그거 불러와야지 "- 네트워크에서 요청시, 서버에 쿠키 정보를 전송해줘야 함
(한계/단점 : 데이터 크기가 작은 정보에 적합 및 보안이 필요한 정보엔 부적합)- 사용 예 : 웹 커스터마이징(다크 모드), 사용자의 웹 행동 분석(마케팅 등) 서버가 사용자를 식별해야 할 때 사용됨.
2) 웹 스토리지 (로컬 스토리지, 세션 스토리지) 특징
- web storage : local storage + session storage
- 웹 스토리지 객체엔
localStroage객체와sessionStorage객체가 있다. - 또한, HTML5 부터 웹 스토리지 개념이 생겼다.
(1) 로컬 스토리지의 특징
- 사용자가 직접 삭제하지 않는 이상, 반영구적으로 데이터 저장 가능.
- 브라우저를 종료해도, 객체에 저장된 정보가 사라지지 않음.
- 쿠키와 달리, 서버에 전송할 필요 없음.
- 모든 정보는 'key'와 'value'값으로 저장됨.
(2) 세션 스토리지의 특징
- 세션(브라우저) 창을 닫을 때마다 데이터가 삭제됨.
- 브라우저 종료 시, 세션 객체 삭제되기 때문.
- 즉,
새로고침했다고 삭제되지 않음.- 쿠키와 달리, 서버에 전송할 필요없음.(로컬 스토리지와 동일)
- 모든 정보는 'key'와 'value'값으로 저장됨.(로컬 스토리지와 동일)
- 현재 브라우저 종료 후 다시 열었을 때, '뒤로가기' 및 이전 페이지 정보 없어짐.
'자동 로그인은 어떤 스토리지를 통해 구현되는가'에 관하여
정형화 된 정답은 없다.
자동 로그인 == only 로컬 스토리지 방식이라고 단정지을 수 없다.
회사의 관습, 개발자의 판단, 구현하려는 프로그램의 사용 범위 등에 따라 다양한 방식으로 구현할 수 있기 때문이다. 쿠키와 세션 스토리지를 혼합하여 구현하기도 하고, 은행 로그인 등 일회성 로그인의 경우 세션 스토리지 사용을 생각해볼 수도 있다.
(다양한 방법론들이 있다.)
왜냐하면 먼저 나온 올드한 개념인 '쿠키'의 한계를 극복하기 위해
웹 스토리지가 생겼기 때문이다. 과거에 쿠키로 구현했던 것들을
어떤 회사에서는 새로운 방식으로 구현했을 수도 있고, 기존의 것을 조금 보완하여 사용하는 곳도 있을 수 있다.
- One step at a time - 