1. 업무분장(feat.멘토)
스탠딩 미팅을 통해 업무를 확실히 하기로 했다.
- 백엔드 그룹에서 장바구니 구현
- 프론트 엔드 그룹에서 위시리스트, 결제기능 구현
이렇게 결정이 나게 된 배경은
이번주 금요일(7/10)에 프론트 엔드 그룹의 위시리스트 관련 세션이 있기 때문이다.
배운 것을 프로젝트에서 바로 활용하기 위해,
멘토님이 프론트엔드에 위시리스트 및 결제 관련 기능을 양보하는 것이
어떻냐고 했다.
2. 장바구니 구현중(feat.Postman)
따라서,
이번에 장바구니 모델링, 장바구니 엔드포인트 구현까지만 진행한다.
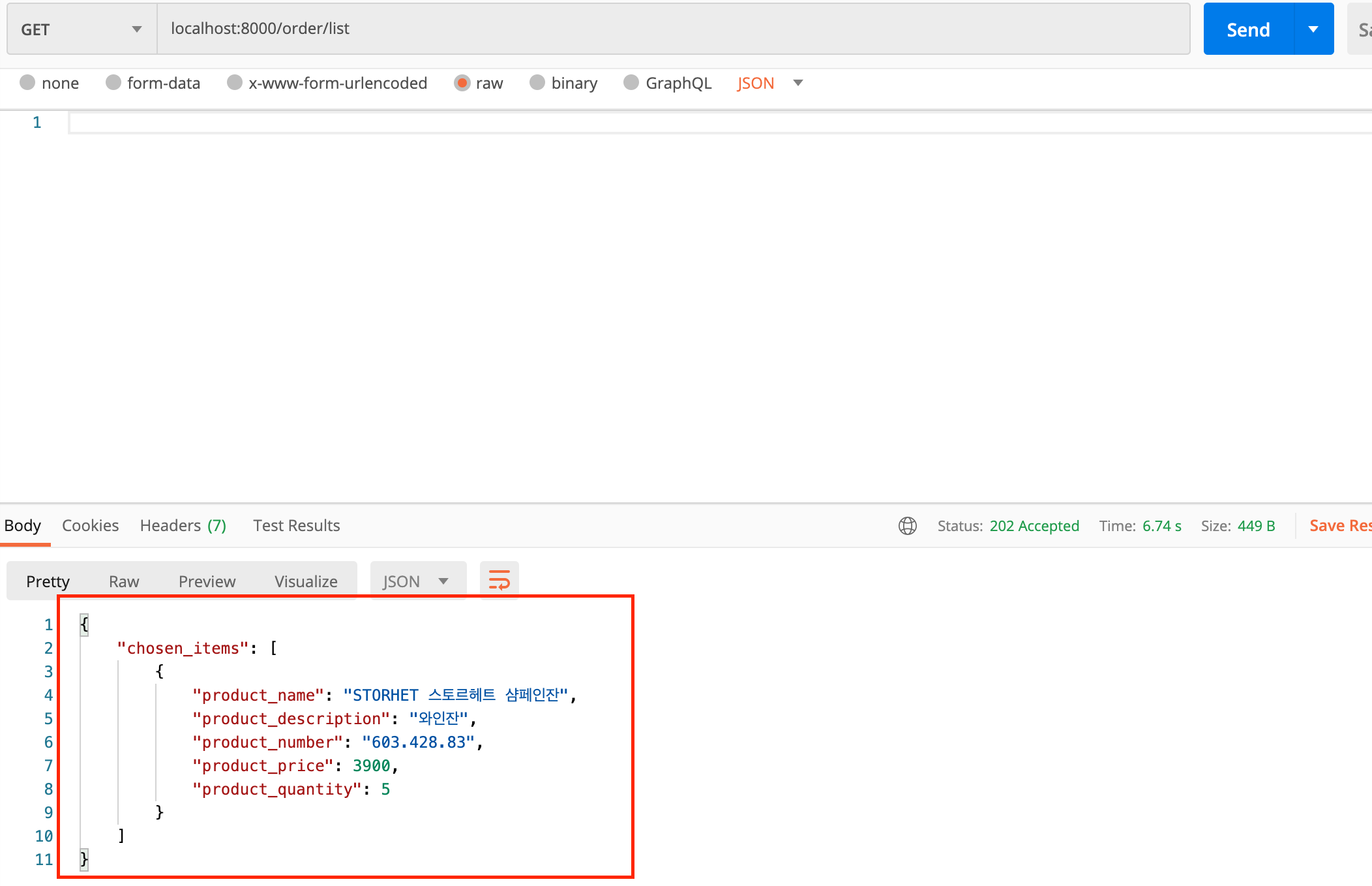
유저가 장바구니에 담은 물건들을 보여주는 엔드포인트를 Postman으로 확인했다.
제품의 이름
제품의 간단한 설명
제품 번호
제품 가격
제품 수량
정보가 담겨있다.

[1]
1차 프로젝트(샤넬 홈페이지 클론)을 하며 코드 리뷰를 받았던
리스트 컴프리핸션(List comprehension)을 적용했다.
chosen_items = [
{
"product_name" : item.product.name,
"product_description" : item.product.description,
"product_number" : item.product.product_number,
"product_price" : item.product.price,
"product_quantity" : item.quantity
}
for item in user_chosen
][2]
또한, 데이터베이스 히트(hit)를 최소화하기 위해select_related를 활용했다.
(참고) 장고 공식문서에서 데이터베이스를 참조하는 행위를 hit라고 표현하고 있다. 표현이 너무 정겨워서(?) "히트한다" 라는 표현을 나도 즐겨 쓰고 있다.
user_id = request.user_id
user_chosen = Order.objects.filter(
user_information_id = user_id,
status_id = 1
).select_related('product')
