BackEnd
기본적인 설정이 모두 끝났으니 이제는 사용자 조회/등록을 만들어 보자
우선은 users.service 만들어 주고 해당 서비스를 users.resolver에 선언해준다.
// users.resolver.ts
constructor(private usersService: UsersService) { }서비스를 구성하기전에 gql의 dto를 생성해준다.
import { InputType, PickType } from "@nestjs/graphql";
import { User } from "../entities/user.entity";
@InputType()
export class CreateUserDto extends PickType(User, [
'email',
'password',
], InputType) {}dto에 만들어 놓은 entity를 상속시켜주고 PickType으로 'email, password'만 dto를 설정해준다.
https://docs.nestjs.com/openapi/mapped-types
그 이외의 타입들 설명은 해당 주세에서 볼수 있다.
이제 서비스를 설정해보자.
import { Injectable } from '@nestjs/common';
import { InjectRepository } from '@nestjs/typeorm';
import { Repository } from 'typeorm';
import { CreateUser } from './dtos/create-user.dto';
import { User } from './entities/user.entity';
@Injectable()
export class UsersService {
constructor(
@InjectRepository(User)
private readonly users: Repository<User>
) { }
async getAll(): Promise<User[]> {
return await this.users.find();
}
async creatUser(createUserDto: CreateUser): Promise<User> {
const newRestaurant = await this.users.create(createUserDto);
return await this.users.save(newRestaurant);
}
}이전에 설정해준 typeorm을 연동하여 전체조회/등록 서비스를 추가 하였다
typeorm 의 자세한 사용법은 공식홈페이지에서 확인하자 (나도 아직 공부중...)
이제는 만들어진 서비스를 resolver 에서 불러오도록 하자
import { Args, Mutation, Query, Resolver } from '@nestjs/graphql';
import { User } from './entities/user.entity';
import { UsersService } from './users.service';
import { CreateUserDto } from './dtos/create-user.dto'
@Resolver()
export class UsersResolver {
constructor(private usersService: UsersService) { }
@Query(returns => [User])
async users() {
return await this.usersService.getAll();
}
@Mutation(returs => Boolean)
async createUser(@Args('input') createUserDto: CreateUserDto): Promise<boolean> {
try {
await this.usersService.creatUser(createUserDto);
return true;
} catch (err) {
return false;
}
}
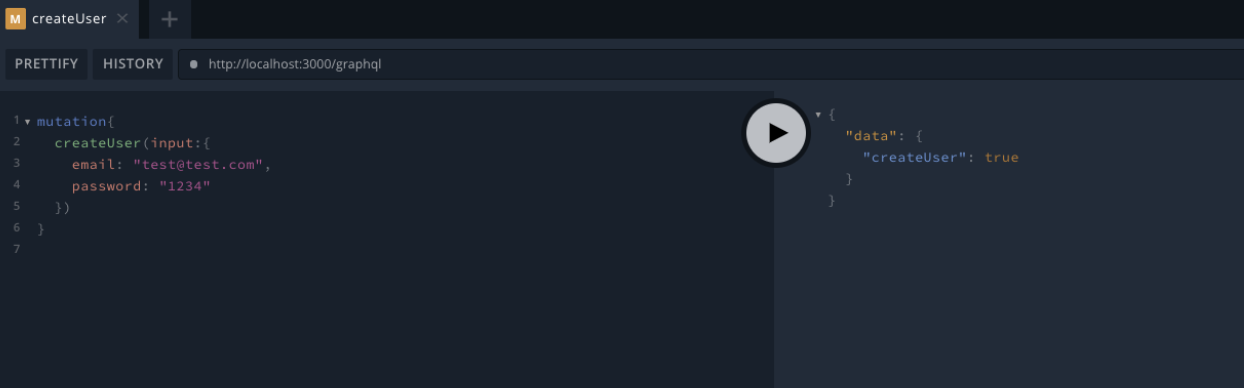
}불러 오는것 까지 마무리가 되었으면 이제 실행을 해본다.
등록

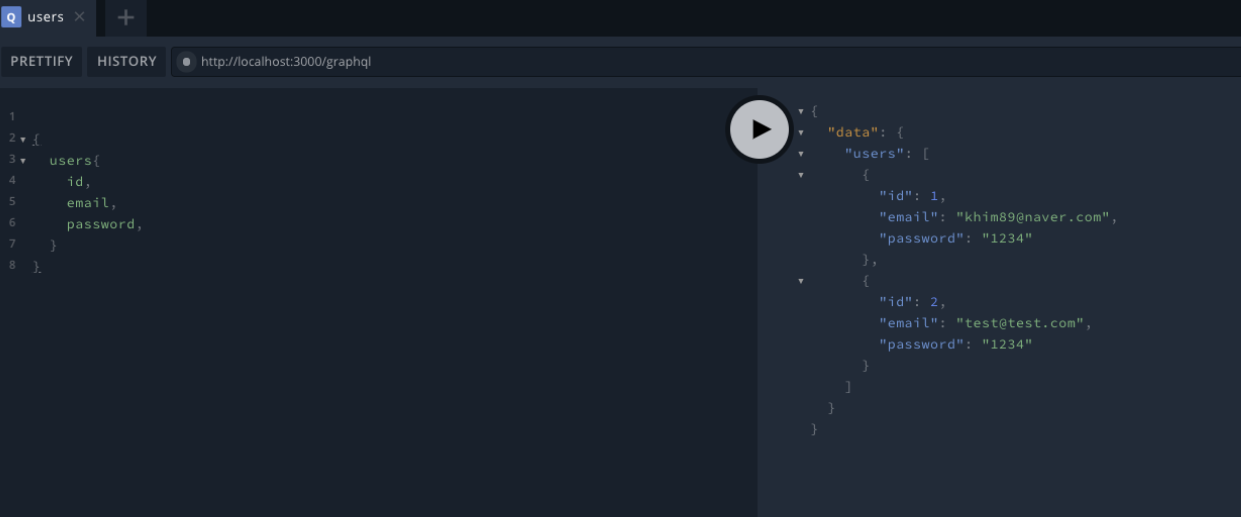
조회

기본적인 등록조회를 만들어 보았다.
다음에는 추가적인 설정과 업데이트와 하나만 조회하는걸 만들어보도록 하겠다.