파일 관리 서비스 만들기
백오피스에서 파일 및 이미지를 올려서 호스팅이랑 파일 관리를 위해 만들어 보았다
개발 이유
크롬에서 이미지 http:// ...... 의 지원을 잘라버려서 디자인팀과 개발에서 사용하는 이미지들이 호출이 되지 않는 현상이 발생. design.playauto.co.kr이런 주소를 사용하여서 이미지 호스팅을 하는데 https를 지원 하지 않음..
임시로 개발자 s3에 직접 파일을 올려서 관리하는 방식을 사용하는 방법이 번거롭고 이미지 url주소가 아름답지 못하여서 직접 한번 만들어 보았다.
적용 방식
개발자 비개발자 모두 사용가능하도록 백오피스 > 파일 관리 페이지 추가

회사에서 사용할 것이기 때문에 회사에서 주로 사용하는 AWS 서비스를 이용해 아주 편하게 만들수 있었다.
AWS
저장 및 직접관리를 편하게 하기 위하여 AWS > S3 와 저장 형태를 동일하게 사용하도록 디비구조와 ui구조를 잡았다.
레코드 url 추가
호스팅 방식은 홈페이지에서 사용중인 URL에 레코드 cloud를 추가하여 작업
AWS > ROUTE53 > 호스팅 영역 > 사용하는 url (cloud.{url})
Cloud Fornt 추가
캐쉬서버 및 속도/트레픽 성능 향상을 위하여 route53에서는 cloud-front 를 바라보고 cloud-fron 에서 s3를 바라보는 형식으로 사용하였다. ( Route5 → CF → S3 )
S3 버킷 추가
새로운 버킷을 추가하여 백오피스와 S3의 데이터 저장을 일치 시킴
admin
코드상에서는 해당 정보를 디비에 저장 후 보여주는 방식으로 처리
//DB
admin
folder
file folder 에서는 pa_folder_no 로 부모 폴더를 찾아서 경로및 트리형식 관리
file 은 folder_no 를 저장하여 파일 위치 확인
폴더를 지우면 하위 데이터도 다 날아가기 때문에 folder 테이블에 folder_no: 1 경우는 최고 ROOT 로 절대 지우지 않고 사용 ( 삭제 방식도 AWS S3와 같은 방식으로 사용 )
백엔드 설정은 새로운 버킷에 대한 내용을 추가해서 처리하였다.
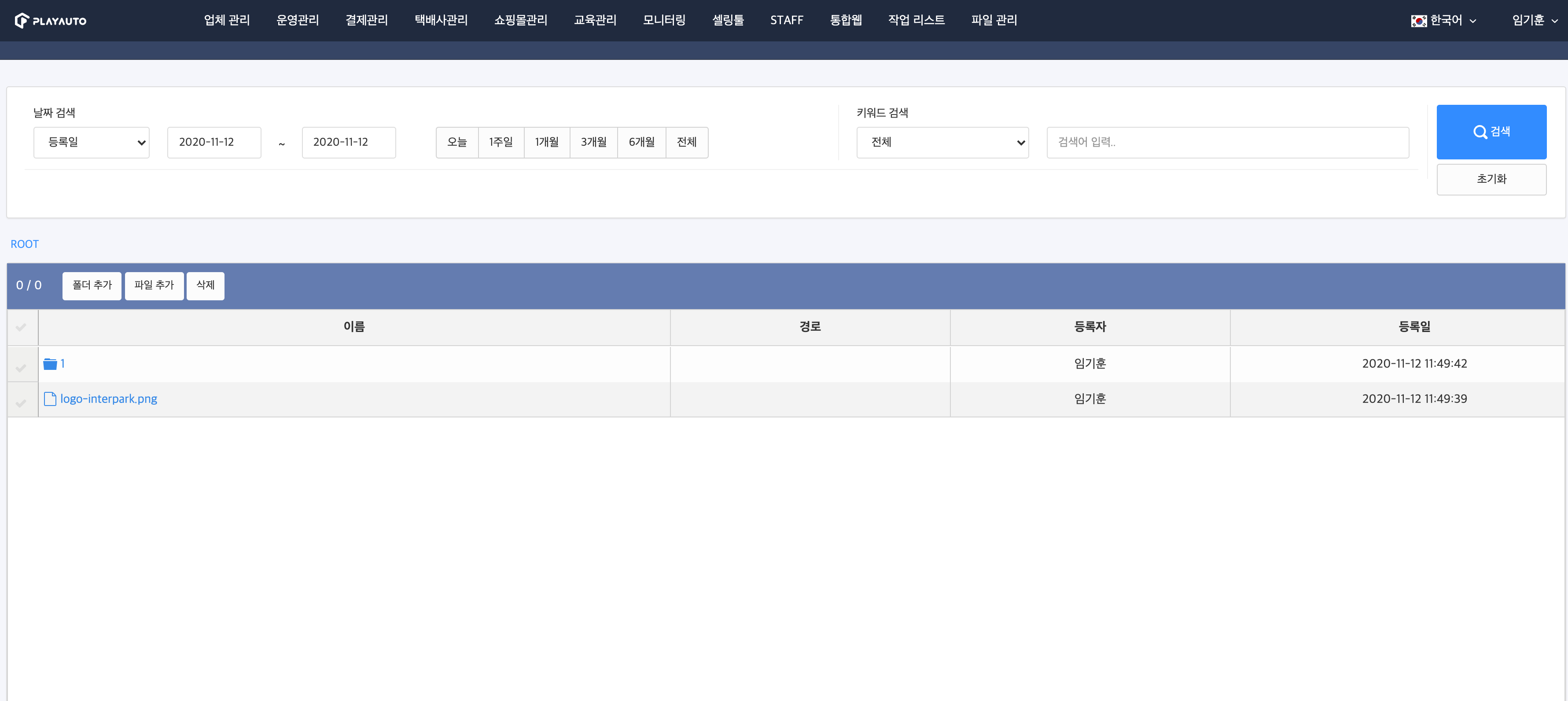
사용 방식
원하는 경로로 들어가서 파일이나 폴더를 추가 버튼을 눌러서 사용하면 됩니다
검색을 사용하였을 경우에는 검색 후 그 위치에 파일이나 폴더를 추가하기에는 무리가 있어 검색 직후에는
파일/폴더 추가 기능을 사용 할 수 없습니다.
- 경로가 깊어져서 굳이 사용해야 할 경우에는 폴더를 검색 후 해당 폴더에 들어가서 파일을 추가하세요.
마무리
회사에서 사용하는 내용이라 코드나 AWS 설정 내용 등은 공개를 하면 안될 듯 하여 별 내용이 없지만...
해당 작업은 진행하는 업무를 진행 후 짬짬이 진행하여서 1~2주 정도 걸렸던거 같다.
스스로 만들고 개선 하였다는데 중점을 두고 타팀의 업무에 효율이 올라가서 꽤 괜찮게 진행했던 것 같다.
또한, 경로, 삭제 방식, 저장 방식등을 생각하면서 진행해서 생각보다 재미는 있었다!

