프론트엔드 개발 공고를 살펴보면 리액트를 다루는 사람을 정말 많이 뽑는 것 같다.


왜 리액트를 사용하고, 리액트가 주는 이점을 공부해 보고 정리해보려고 한다.
리액트 : 자바스크립트 라이브러리인데, 사용자 인터페이스를 만드는데 사용함.
간단히 사용자 인터페이스를 정리하자면,
사용자가 제품/서비스를 사용할 때, 마주하게 되는 면 이다.
사용자가 제품/서비스와 상호작용 하도록 만들어진 매개체인 셈이다.
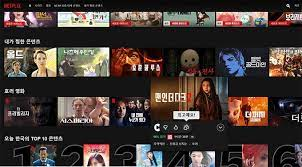
넷플릭스 웹사이트를 예로 들어보자.
사용자가 로그인을 하고. 처음 화면을 들어가면, 다음과 같은 화면이 사용자와 마주하게 된다.

넷플릭스 서비스를 사용하면, 화면전환이나 상호작용이 굉장히 원할하다.
긴 로딩을 기다릴 필요도 없고,
웹 사이트에서도, 모바일 앱을 이용하는 거 같이 편--안 하다.
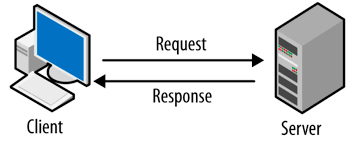
기존의 웹 사이트는 링크나 버튼을 누르면, 요청이 서버에 전송되고,
새로운 HTML 페이지가 브라우저로 보내져서, 화면에 보여졌다.
결국, 사용자는 새 HTML페이지가 서버로부터 받아질떄까지, 기다려야 했다.
이러한 방식은, 유저의 행동과 흐름에 따라 웹페이지를 다르게 해야 하는,
동적인 웹페이지에 효과적이지 못하다.
하지만, 정적인 페이지보다, 동적인 페이지가 굉장히 많고, 웹은 단순한 페이지가 아니라, 동적이고 더욱 복잡해졌다
유저가 어떤 행동을 하면 사용자의 인터페이스가 지속적으로 변해야 한다.
사용자와 상호작용을 UI로 쉽게 구현하고, 복잡한,대규모의 웹을 관리하려고!
이런 이유로 리액트를 사용한다.
👀 아니, 그건 자바스크립트로도 할 수 있는 거 아닌가요?
맞다. 자바스크립트의 DOM을 이용하면, 가능하다.

그러나 자바스크립트의 DOM은 페이지가 바뀔떄마다 새 HTML을 로드한다.
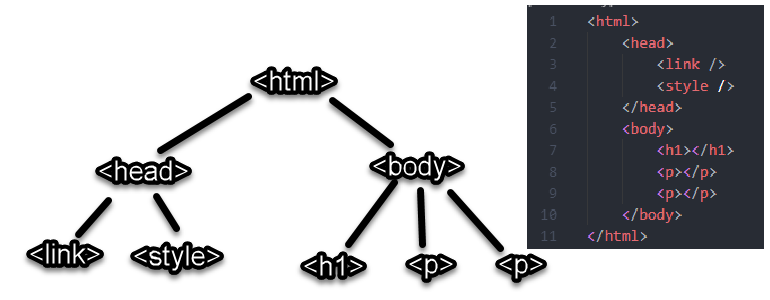
그리고 DOM Tree에서 노드를 변경하거나 업데이트할 때마다 웹 페이지에 반영된다.
위의 그림과 같은 트리 구조에서, 하나의 노드를 추가하거나 제거한다면,
전체 트리를 다시 건드려야 할 가능성이 생긴다.
DOM 엘리먼트 추가, 제거 또는 변경시, Reflow가 발생할 수 있다.
Reflow(Layout)
어떤 액션이나 이벤트로, HTML요소의 위치나, 크기가 재조정된다면,
해당 요소에 영향을 받는 자식요소나, 부모요소의 Layout을 다시 그린다.
이러한 경우, 각 요소들의 크기와 위치를 다시 계산하게 된다.
밑의 코드는 Reflow가 발생하는 예시코드이다.
// reflow 발생 예제
function reflow() {
document.getElementById('content').style.width = '600px';
}자바스크립트만 사용해서, Reflow가 굉장히 많이 발생한다면, 성능저하가 심해지는 문제점이 있다.
Virtual DOM
Virtual DOM은 기존 DOM 조작이 많이 일어날 경우,
비효율적인 랜더 과정을 해결하기 위해 등장하였다.!
⭐ 리액트는 컴퍼넌트의 상태값이 변경되면 UI를 자동으로 업데이트 해준다.
컴포넌트의 상태값이 바뀌는 조건은 다양하다.
state,props,redux store 등의 상태 값이 변경되는 경우..(공부해야 할 부분)
리액트가 해당 컴포넌트 함수를 재호출해서 재랜더링해준다.'
이때, 가상DOM으로, 변경된 부분의 UI만 효과적으로 업데이트한다.
가상 DOM은 DOM을 분석해 만든 자바스크립트 객체이다.
컴포넌트의 상태값이 바뀌면, 새 가상 DOM객체를 만들고,
이전의 가상 DOM과 비교를 한다. 최종적으로 바뀐 부분이 있다면,
해당 부분만 실제 DOM에 반영된다.

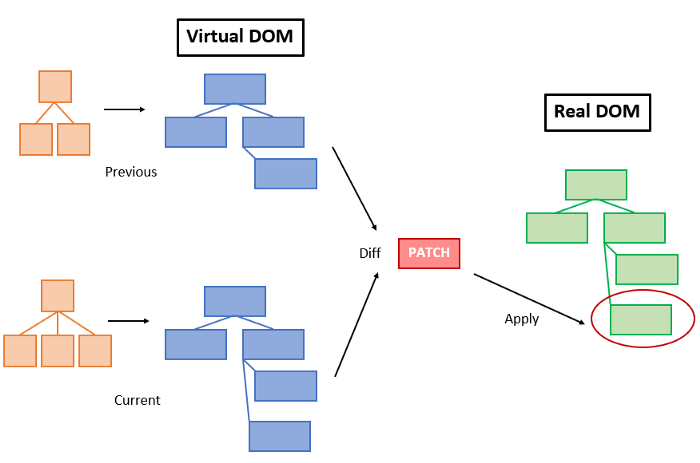
위의 그림은 크게 가상 DOM의 재조정 과정을 설명한 그림이다.
UI가 변경되면,전체 UI를 가상 DOM으로 랜더링한다.방금 랜더링 한 가상 DOM과이전의 가상 DOM을 비교해, 차이를 계산한다.- 차이가 나는 부분만
DOM에 적용한다
그 외에도 여러 장점이 있는 것 같다.
컴포넌트단위 작성, React Native등등....하나씩 공부할 생각이다!