📑프로젝트 소개
리엑트에 자신이 생기게 해준 스테이폴리오(StayFolio)을 모티브로 한 팀프로젝트!
팀명 : YATS / OIL OF YATS
😎팀원 :
FE - 길현민, 김수정, 주원영, 최재홍 / BE - 이정훈, 성바울, 홍현진
📑프로젝트 깃허브 주소:
https://github.com/wecode-bootcamp-korea/35-2nd-YATS-frontend
https://github.com/wecode-bootcamp-korea/35-2nd-YATS-backend[구현 API]
회원가입.로그인, 메인페이지, 상품 목록&상세
[기술 스택]
프론트앤드
js, react, html, Styled Components
백앤드
Python, Django, Mysql, Miniconda3,AWS-RDS S3[site flow]
(1)카카오API 로그인 → 상품검색창 → 상세페이지 → 예약 → 마이페이지(예약추가완료)
(2)상품검색창 → 입점문의 → 입점추가 → 상품검색창(해당입점추가완료)
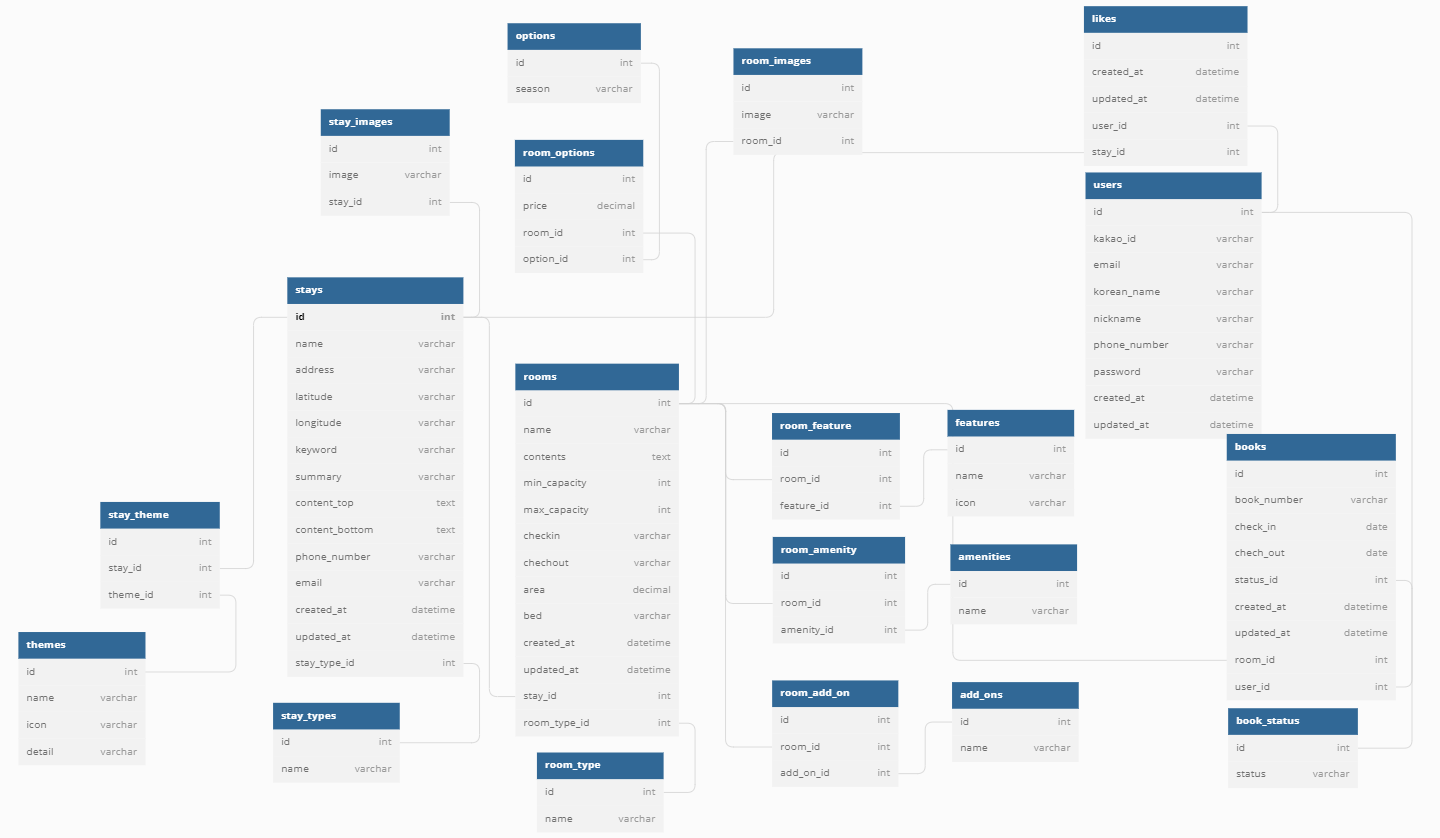
DB MODELING

내가 맡은 역활

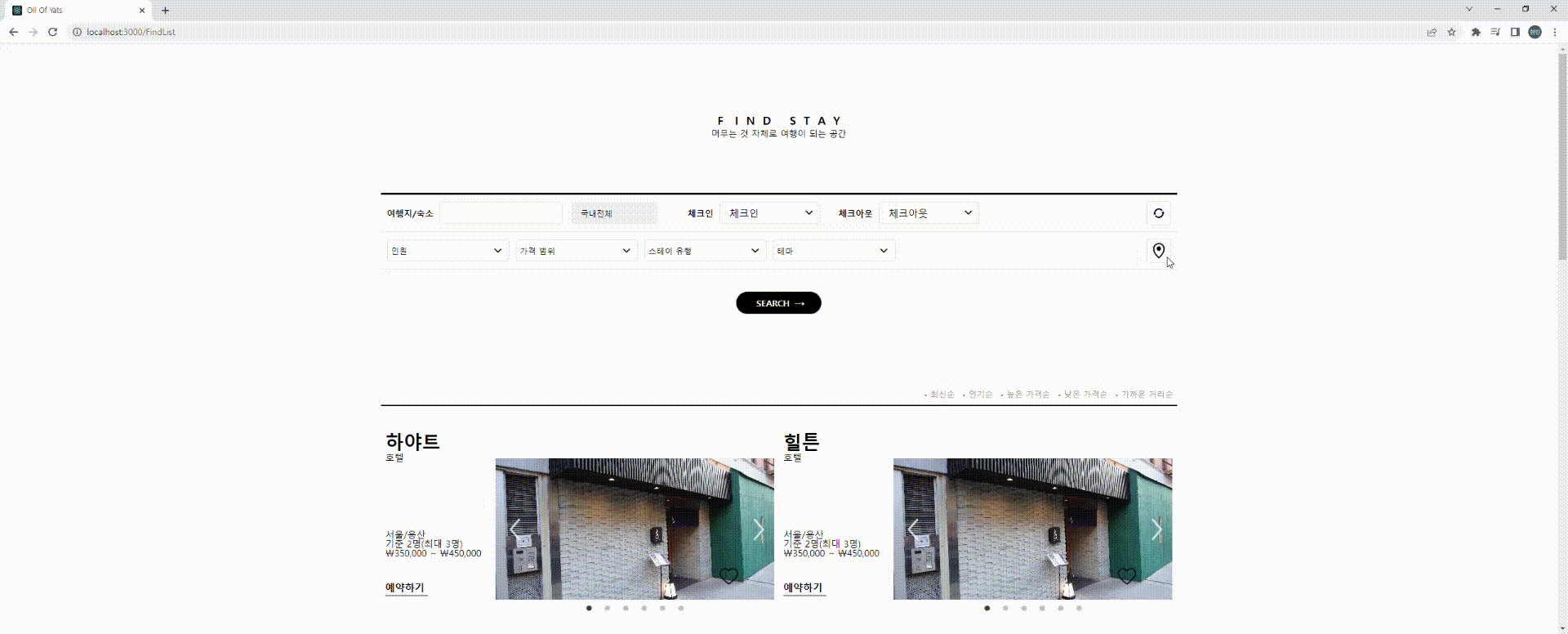
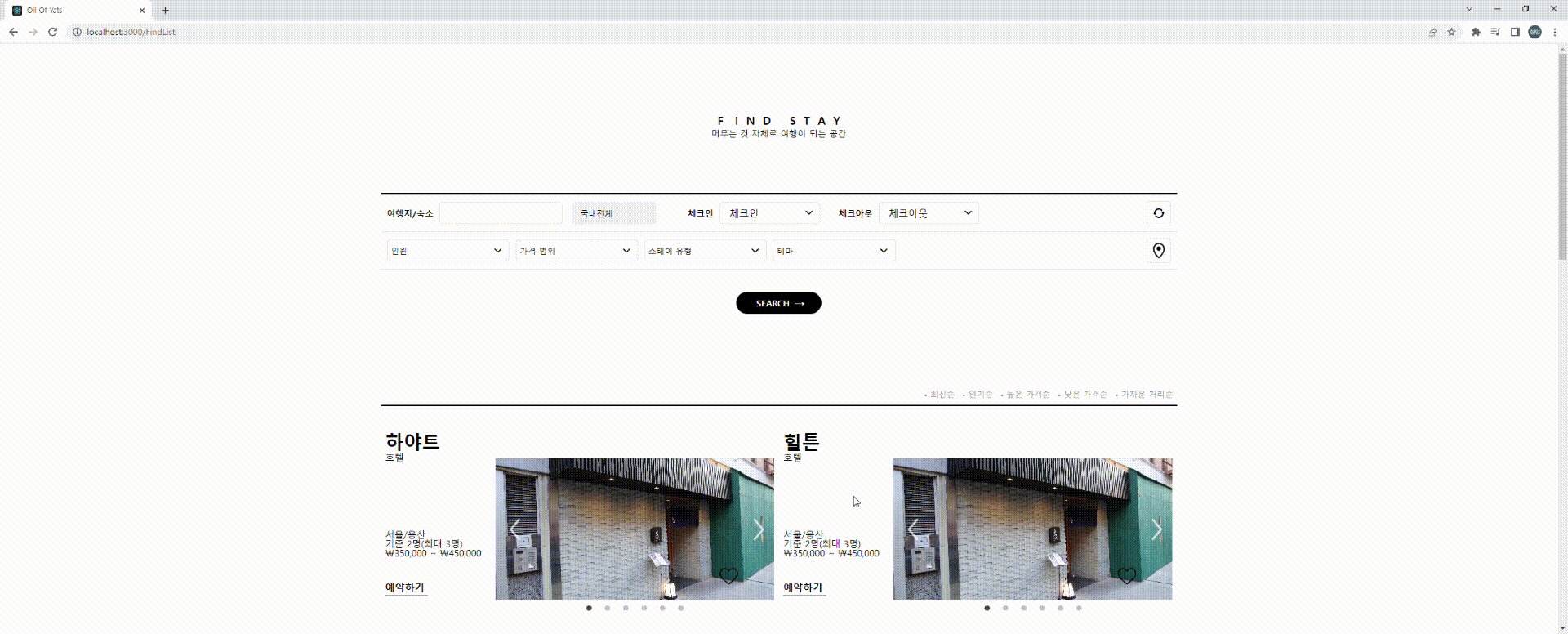
상품리스트페이지
상품검색기능
- 여행지/숙소 input.value 백엔드 통신
- 국내전체 클릭시 모달에서 국내 지역 선택
- 체크인 체크아웃( DatePicker Library)응용
- 인원(성인 + 아동)선택
- 가격범위(Range slider: Material-UI Library)
- 스테이유형&테마(input checkbox)
- 검색란 아래항목(최신순,인기순,높은 가격순.낮은 가격순,가까운 거리순)
- 최하단의 캐로셀 데이터 순회(react-slick Library)
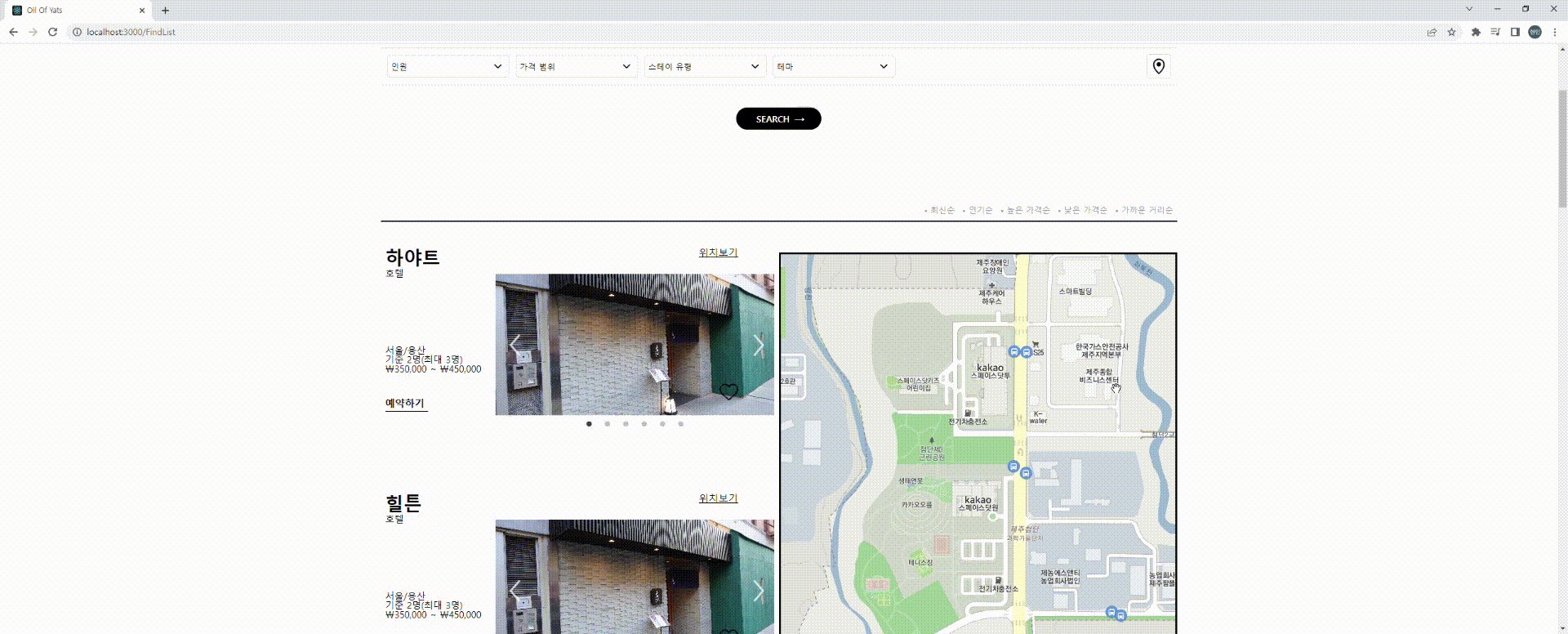
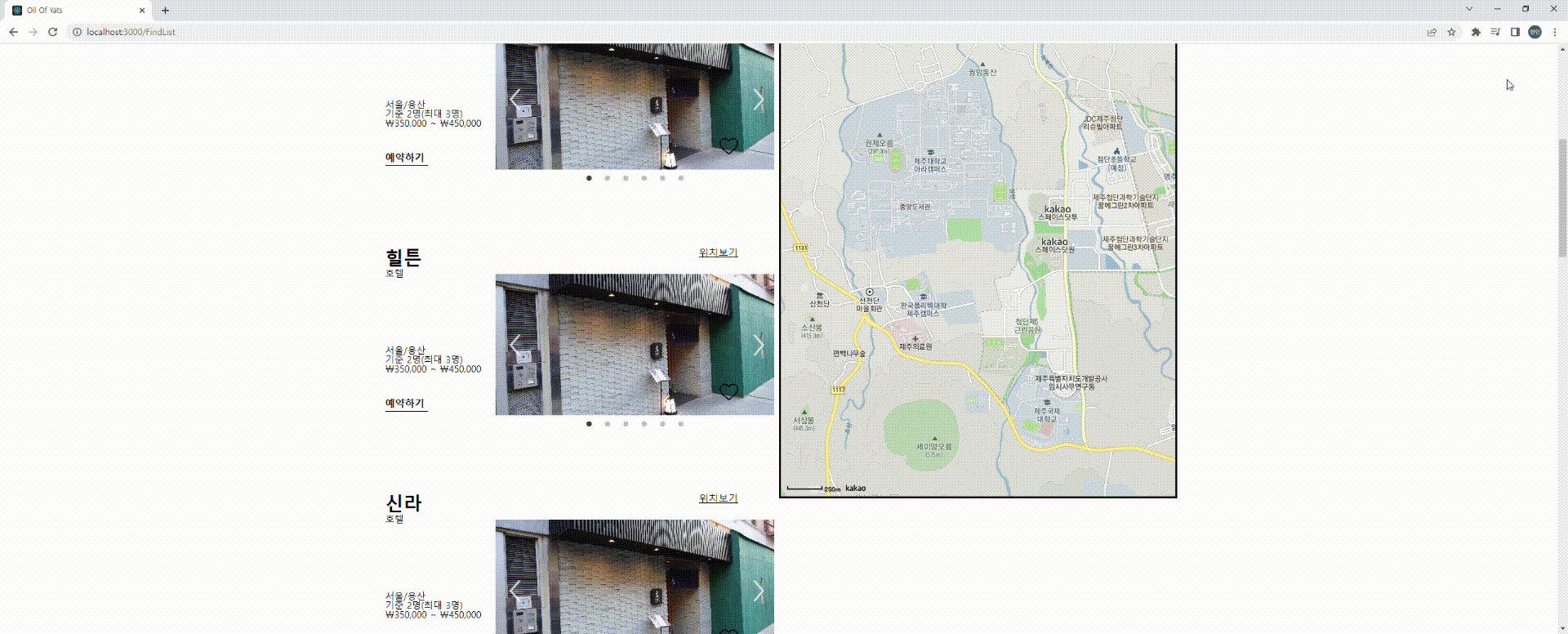
kakaomap API
- 정규사이트에서 지도를 불러오는 것까지만 구현했습니다
쿼리 파라미터(페이지네이션)
http://10.58.4.88:8000/findstay?offset=${offset}
Path Parameter(상세페이지)
navigate(/StayDetail/${e})
해당 프로젝트를 통해 내가 얻은 것들
리팩토링의필요성
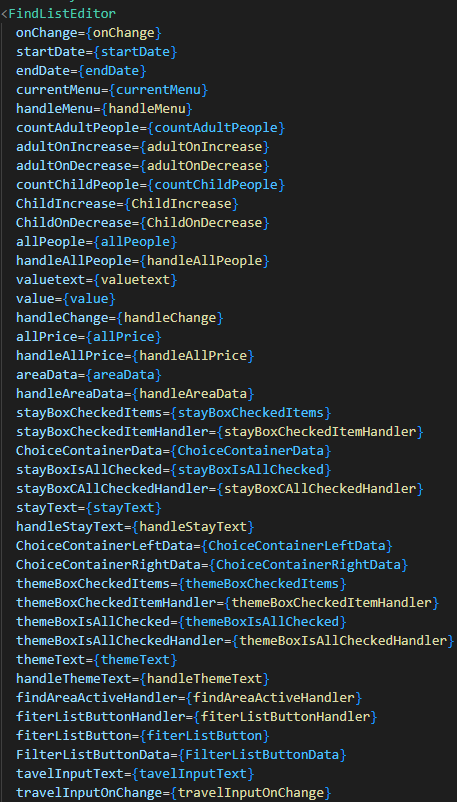
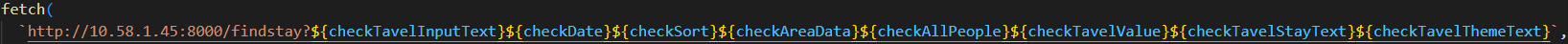
 Props가 너무 많다보니 기능구현은 되었지만 가독성에 많은 문제점을 느낍니다.
Props가 너무 많다보니 기능구현은 되었지만 가독성에 많은 문제점을 느낍니다.
 객체에 많은 값을 저장한다면 더 좋은 가독성을 유지할수있다고 생각됩니다.(정말 효율적으로 관리한다면 4~5개로도 가능하다고합니다.)
객체에 많은 값을 저장한다면 더 좋은 가독성을 유지할수있다고 생각됩니다.(정말 효율적으로 관리한다면 4~5개로도 가능하다고합니다.)
백엔드와의 수많은 통신방법
 첫 프로젝트를 끝내고 React코드짜는것에 자신을 얻고 일주일만에 팀원들에게 호언장담하던 가장 어려운 페이지기능구현을 로컬 목데이터로 끝냈습니다.
첫 프로젝트를 끝내고 React코드짜는것에 자신을 얻고 일주일만에 팀원들에게 호언장담하던 가장 어려운 페이지기능구현을 로컬 목데이터로 끝냈습니다.
SearchComponent.js:90 Uncaught TypeError: setLocation is not a function(이건 뭐지...?)
하지만 백엔드 팀원과의 송신을 해보면서 생각해보지도 못한 많은 문제를 부딪히게 되었습니다.(뭐주고 뭐받아야지..??)
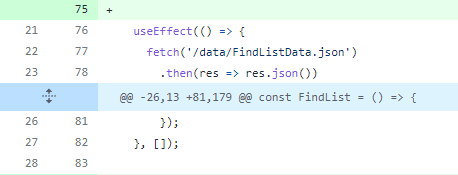
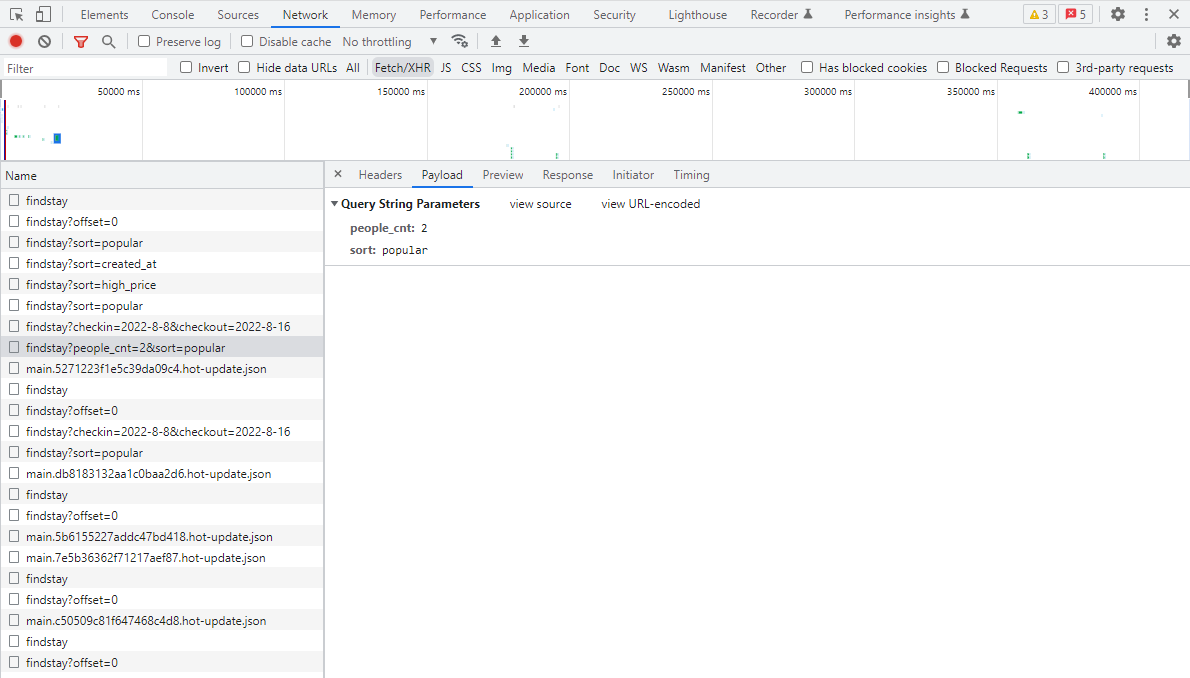
(1)페이지네이션 백엔드 데이터 송신으로 구현
페이지 네이션을 구현했는데 한번에 이미지를 랜더링해서 받는것은 효율적이지않고 필요할때 요청을 해서 받는것이 효율적이라는것을 깨닫고 혼자서 구현해뒀던 페이지네이션을 수정해서 다시 구현해냈습니다.
(2)이미지 수량 ERROR
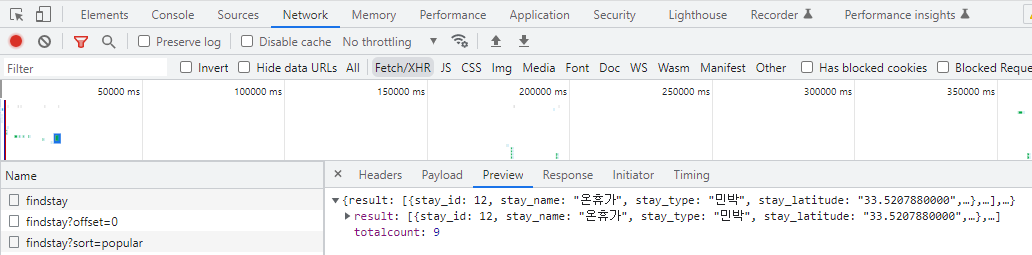
데이터를 받아온것을 Console에 찍어보니 이런 세상에....사진이 모두 6개씩 오는게 아니라 다르다???
carousel로직에는 문제가없어서 콘솔에 찍은 데이터를 하나하나 살펴보다보니 내가 생각하던 방식으로 데이터가 오지않는다는것을 알고 다시 6장을
줘서 정상적인 캐로셀을 작동하도록 부탁하였습니다.
(3)상시바뀌는 이미지 수량데이터 ERROR
 1.인터넷이 안될경우 2.백엔드와의 송신상 문제가 될경우를 대비해 논리 AND 연산자( && )를 사용해 생길 오류를 대비했지만 데이터가 정상적으로 왔지만 데이터에 문제가있을경우 filter할수있는 로직을 구현하지 못했습니다.
그렇게 되다보니 상시 바뀌는 데이터값을 관리할수없었고 데이터로 인한 에러를 다른 데이터를 송신하는 기능을 새로 구현하는도중 오는 데이터가 바뀌어 버려서 생기는 오류를 지금 구현중인 기능의 문제인줄알고 너무 많은 시간을 낭비해버렸습니다.
데이터는 상수가 아니고 변수라는것을 상기하게 해준 좋은 사건이였습니다~🤣🤣🤣
1.인터넷이 안될경우 2.백엔드와의 송신상 문제가 될경우를 대비해 논리 AND 연산자( && )를 사용해 생길 오류를 대비했지만 데이터가 정상적으로 왔지만 데이터에 문제가있을경우 filter할수있는 로직을 구현하지 못했습니다.
그렇게 되다보니 상시 바뀌는 데이터값을 관리할수없었고 데이터로 인한 에러를 다른 데이터를 송신하는 기능을 새로 구현하는도중 오는 데이터가 바뀌어 버려서 생기는 오류를 지금 구현중인 기능의 문제인줄알고 너무 많은 시간을 낭비해버렸습니다.
데이터는 상수가 아니고 변수라는것을 상기하게 해준 좋은 사건이였습니다~🤣🤣🤣
 이미지데이터가 올경우에 해당 데이터를 구현하도록 모든 로직을 급하게 추가하였습니다!(다드루와~❤️)
이미지데이터가 올경우에 해당 데이터를 구현하도록 모든 로직을 급하게 추가하였습니다!(다드루와~❤️)
(4)카카오맵API 서비스

(5)백엔드송신데이터숙련
 프로젝트에서 검색창부분을 맡게되어서 백엔드와의 송신보낸 정보와 받은 정보를 검토해볼수있어서 좋았습니다.
프로젝트에서 검색창부분을 맡게되어서 백엔드와의 송신보낸 정보와 받은 정보를 검토해볼수있어서 좋았습니다.


결론

