오늘은 드디어 위코드의 마지막 기획인 기업협업(8/16-09/07)! 시작했습니다!
하지만 8월12일(금) 2차 프로젝트 발표이후 35기 절반이 코로나에 걸려버렸습니다...
불금의 회식이후 8월13일(토)에 눈을 뜨고나서 핸드폰을보니 주변에 같이 밥먹었던 분들의 확진소식이 들려와서 저도 두려움에 허겁지겁 집근처 병원에서 검사를 하고나니 양성이 떴습니다 ㅠㅠ 일주일의 격리기간은 근무가 불가하여 기업협업시작인 8/16(화)부터 같이 작업을 시작할수없어서 코로나 확진자가 아닌 팀원들의 협업 프로세스(관리자페이지제작) 전달을 받으면서 이글을 작성합니다!

https://www.postman.com/
먼저 홈페이지에 접속후 회원가입한 뒤에
포스트맨(postman)다운로드
https://www.postman.com/downloads/
아래와 같이 컴퓨터에 설치가 된모습을 확인해볼수있다!

포스트맨(postman)사용법
위 사진에서 Start with something new항목에 "Create New ->"를 클릭한다 Building Blocks항목에 "HTTP Request"를 클릭!

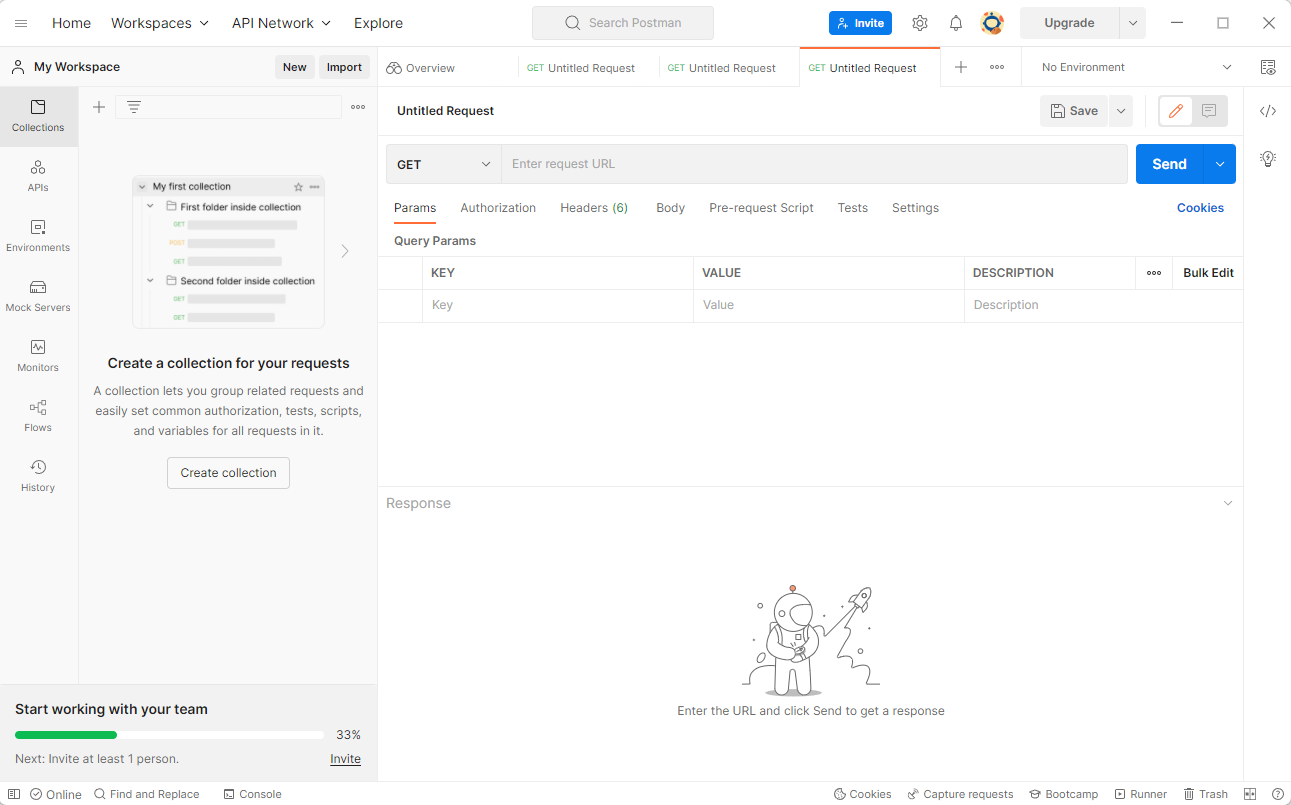
이렇게 Request 창이 하나 생깁니다.저도 참고문헌을 보면서 블로그를 작성하지만 기간이 다르면 많은것이 다를수있으니 참고만 해주셨으면 좋겠습니다!
위 사진은 딱 봐도 URL을 입력하고 Send 버튼을 누르면 호출이 될 것이라는 생각이 듭니다.저는 대표적으로 네이버 뉴스 피드쪽의 주소를 호출해보는 것으로 사용법을 보겠습니다.
자신이 개발하는 주소 URL이라면 따로 딸 필요는 없겠지만 혹시 외부 서비스라면 크롬 디버그 도구(F12)를 통해서 주소를 찾으면 됩니다.
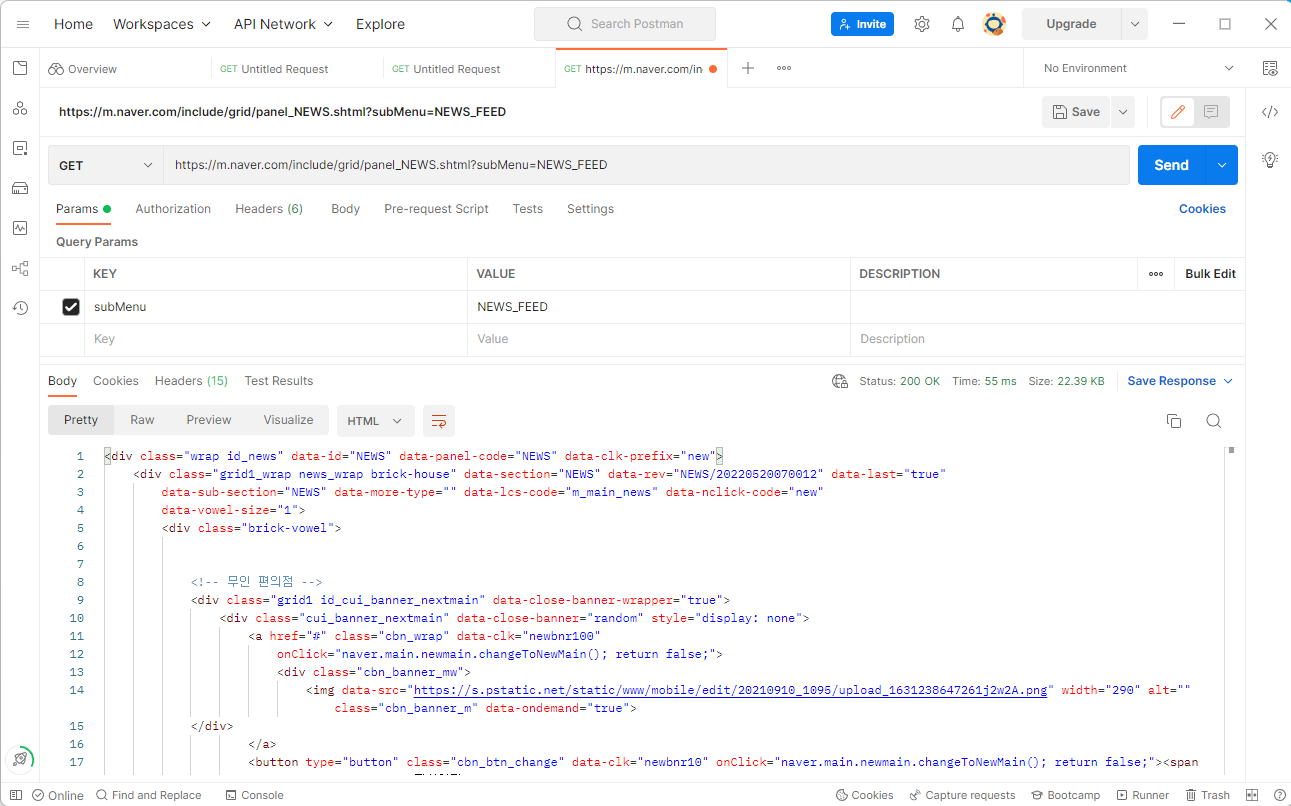
저는 실험삼아 아래 주소를 포스트맨에 입력해봤습니다.
https://m.naver.com/include/grid/panel_NEWS.shtml?subMenu=NEWS_FEED
아래 사진과 같이 URL부분에 입력한뒤 Send 버튼을 누르게 되면 아래 Http 응답(Response)의 바디,쿠키,헤더가 들어오게 됩니다.

Send버튼의 좌측 상단의 Save버튼을 통해 현제 Http 요청(Request)값을 저장해놓고 나중에 재활용할수가 있으니 편하게 사용할수가 있다.
상용 용도애 따라 Collenction을 활용해서 그룹을 맺어줄수도있다.
포스트맨(postman)사용법 기타 #2
이렇게 단순 Http Request를 만들어서 사용할수도 있지만 메뉴들을 보면 Authorization을 통해 oauth요청을 날릴수도 있고 Headers를 넣어서 좀 더 복잡한 요청 또한 가능합니다.
1)Pre-request Script
또,Pre-request Script라고 해서 request(요청)을 보내기 전에 특정 스크립트를 작성해서 미리 만들어놓은 요청(request)들을 순서대로 실행해서 (collection runner)jmeter와 같이 시나리오 실행이 가능합니다.
요청에서 나온 값에 따라 분기를 태워서 각기 다른 요청을 태울 수 있습니다.
요청 사이사이 마다 스크립트를 넣을 수 있고,요청에서 나온 응답 값을 변수 처리하여 다음 요청 값에 변수를 넣어 처리할 수 있습니다.
🐔참고문헌
Tistory
https://nhj12311.tistory.com/393
포스트맨 러닝 센터
https://learning.postman.com/docs/getting-started/introduction/
Tistory
📑기업협업상황
관리자 페이지에 유저리스트를 sorting 필터링, 유저 가입수 그래프 UI, 유저 정보를 검색하는 기능을 추가하며
api명세서를 따로 만들어서 문서로 주는게 아니라 포스트맨으로 제공, 제작시 react metronic 사용
