Django란 무엇인가?
Django란 파이썬으로 만들어진 웹 프레임워크이다.
그렇다면 프레임워크(framework)란 무엇일까?
개발을 편리하게 하기위한 여러 기능과 도구가 모아져있는 곳? 난 이정도로만 이해하고 있었으나 누군가가 그럼 라이브러리와 무슨 차이야? 라고 했을 때 명확하게 답변을 내릴 수 없었다.
프레임워크를 정확히 정의하기 위해 구글링을 해본 결과 GoF의 디자인 패턴으로 유명한 랄프 존슨(Ralph Johnson)교수가 아래와 같이 프레임워크에 대해 내린 정의를 보았다.
"소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것"
구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게 한다.
즉 웹 개발을 하다보면(실제로 아직 해보진 않았지만) 또는 여러 사이트를 보다보면 비슷한 요소들을 발견할 수 있다.
회원가입, 로그인, 로그아웃 등의 사용자 인증을 다루는 기능이나 뒷 단에서 움직이는 데이터를 처리하고 저장하는 방식 등이 그럴 것이다.
이런 설계와 구현은 다른 프로젝트의 개발을 할 때도 공통적으로 다시 사용해야 하는 부분인데
처음부터 다시 설계하기 보다는 자주 사용하니 미리 만들어놓고 손 쉽게 재사용을 할 수 있게 하자는 취지다.
즉 재사용이 가능하게끔 협업화된 형태로 제공된 클래스들을 잘 이용하여 쉽고 빠르게 개발을 끝낼 수 있도록 도와주는게 프레임워크의 역할이다.
이중 Django framework는 파이썬으로 만들어진 파이썬 언어로 개발을 할 때 도움을 주는 프레임워크 정도로 정의 내리면 될 것이다.
디자인 패턴
디자인 패턴이란 개발 방법에서 자주 사용되는 용어로 개발 중에 자주 발생되는 과제나 문제를 해결하기 위한 방법 중 하나다.
자주 발생된다는 과제, 문제라고 하면 이를 해결하기 위한 방법 또한 사용할 일이 많을 것이다.
이 해결할 수 있는 방법들을 패턴화 시켜서 규약처럼 만들어 정리한 것이 디자인 패턴이다.
Django의 디자인 패턴
MVC 패턴
Django는 정확히는 MVT 디자인 패턴을 따른다. 하지만 용어만 다를 뿐 사실상 MVC패턴과 다름 없다.
MVC 패턴은 model, view, controller로 나뉘어진다.
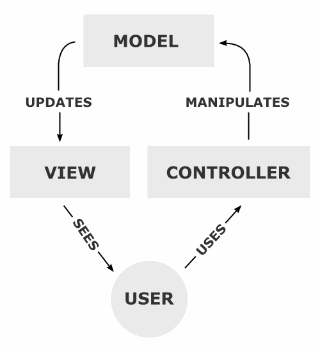
아래 그림을 보자

User(사용자)가 CONTROLLER에게 무언가를 요청하면
CONTROLLER가 MODEL을 MANIPULATES 한다. 직역하면 다루다인데 MODEL의 무언가를 다루는 거 같다.
그 후 MODEL이 VIEW에게 무언가를 업데이트 해주면 VIEW가 그 내용을 사용자에게 보여주는 흐름임을 알 수 있다.
자 그러면 CONTROLLER는 MODEL의 무엇을 다루며 MODEL은 VIEW에게 무얼 업데이트 해주며, VIEW는 유저에게 무얼 보여주는걸까?
각자가 가진 특성을 살펴보자
MODEL
모델은 애플리케이션의 데이터와 정보를 표현한다. 이곳에 정의된 내용을 통해 DB(데이터베이스)에 데이터가 저장되는데 Django에서는 모델에 정의된 1개의 Class가 DB의 1개의 테이블이 된다.
이 공간은 데이터를 정의하고 DB에 저장될 테이블의 형태를 나타낼 뿐 VIEW나 CONTROLLER의 정보를 알고 있으면 안된다.
아래에 view와 controller의 설명 부분에서 나오겠지만 view는 데이터 등을 입력하거나 보여주는 역할을 하며 controller는 이 과정을 수행해주는 역할을 한다.
model은 단지 데이터만을 가지고 있어야하며 데이터를 보여주거나 입력하는 view, controller의 기능이 이곳에 명시되어서는 안되니 기억해두자
VIEW
텍스트, 체크박스 등 사용자의 인터페이스 요소를 나타내는 곳이다. 데이터를 입력하거나 데이터를 불러와 보여주는 역할을 한다고 보면 된다.
이 공간은 저장된 데이터를 보여주거나 저장되어야 할 데이터를 보내는 용도로만 쓰여야하며,
자체적으로 view가 데이터를 저장하면 안된다.
CONTROLLER
데이터와 사용자 인터페이스를 이어주며,
사용자가 데이터를 입력하거나 조회하는 등의 모든 행동들을 처리하는 역할을 한다.
controller는 model, view와는 다르게 이들의 정보를 모두 가지고 있어야한다.
쉽게 설명하자면 사용자의 요청에 따라 어떤 데이터를 어떻게 보여줘야 할 지가 정해지는데
이 과정을 수행하기 위해서는 model, view를 모니터링하며 이들의 대한 정보를 알고 있어야 가능하다.
장고에서의 MVT 패턴
장고에서는 정확히는 MVT패턴을 사용하는데 MVC 패턴과 다르지 않다.
다만 MVT는 MODEL, VIEW, TEMPLATE로 이루어져있는데 MVC와 비교?하자면
MVC 패턴의 view의 역할을 MVT패턴에선 template가
MVC controller의 역할을 MVT패턴에선 view가 수행한다는 단순한 용어의 차이라고 생각해도 무방하다.
결론
오늘 글을 정리하며 django는 파이썬을 통해 웹 개발을 하며 자주 구현 및 사용하는 것들을 미리 만들어놓고 어떤 프로젝트에서든 편하게 재사용하여 개발을 쉽고 빠르게 완수할 수 있도록 도와주는 일종의 툴이라는 걸 알 수 있었다.
추가로 알아본 MVC(django에선 MVT) 디자인 패턴의 역할도 알아볼 수 있었는데 정말 아주 간단히만 요약하면
model은 데이터
view는 보여주는 곳
controller는 어떤 데이터를 어떻게 보여줄지 model과 view를 컨트롤 하는 곳
정도로 단순하게 요약할 수 있는데 이렇게 패턴을 나눔으로써 데이터를 다루는 동작을 할 때 자주 생기는 과제, 보여주는 동작을 수행할 때 자주 생기는 문제 등등 특징에 맞는 문제를 해결하기 용이하도록 패턴을 나눠놓았다로 이해할 수 있었다.