1. HTML5
HTML(HyperText Markup Language)은 웹페이지를 기술하기 위한 마크업 언어이다. 내용과 구조를 담당하는 언어
-
멀티미디어
-
플래시와 같은 플러그인의 도움없이 비디오 및 오디오 기능을 자체적으로 지원
-
그래픽
-
SVG, 캔버스를 사용한 2차원 그래픽과 CSS3, WebGL을 사용한 3차원 그래픽을 지원
-
통신
-
지금까지의 HTML은 단방향 통신만 가능, HTML5는 서버와의 소켓 통신을 지원하므로 서버와의 양방향 통신이 가능
-
디바이스 접근
-
카메라, 동작센서 등의 하드웨어 기능을 직접적으로 제어할 수 있다.
-
오프라인 및 저장소
-
오프라인 상태에서도 애플리케이션을 동작시킬 수 있다.
-
시맨틱(의미론적) 태그
-
HTML의 요소의 의미를 명확히 설명하는 시맨틱 태그를 도입하여 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의
의미를 명확히 설명할 수 있다.
-
CSS3
-
HTML5는 CSS3를 완벽하게 지원한다
2. Hello HTML5
- HTML5문서는 반드시 으로 시작하여 문서형식을 HTML5로 지정한다.
- 실제적인 HTML Document는 2행부터 시작되는데 과 사이에 기술한다
- 와 사이에는 document title, 외부 파일의 참조, 메타데이터의 설정 등이 위치하며 이 정보들은 브라
우저에 미표시
- 웹브라우저에 출력되는 모든 요소는 와 사이에 위치한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>3. HTML5의 기본 문법
3.1 요소 (Element)
HTML 요소는 시작태그(start tag)와 종료 태그(end tag) 그리고 태그 사이에 위치한 content로 구성

HTML 요소
태그는 대소문자를 구별하지 않으나 W3C에서는 HTML4의 경우 소문자를 추천하고 있으므로 HTML5에서도 일반적으로 소문자를 사용
3.1.1 요소의 중첩(Nested Element)
요소는 중첩될 수 있다. 즉, 요소는 다른 요소를 포함할 수 있다. 이때 부자관계가 성립. 이러한 부자관계로 정보를 구조화하는 것.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>안녕하세요</h1>
<p>반갑습니다!</p>
</body>
</html>html 요소는 웹페이지를 구성하는 모든 요소들을 포함한다. 위 예제를 보면 html 요소는 body 요소를 포함하며 body 요소는 h1, p 요소를 포함한다. 이 중첩 관계(부자 관계)로 웹페이지의 구조(structure)를 표현한다.
이런 중첩 관계(부자 관계)를 시각적으로 파악하기 쉽게 indent(들여쓰기)를 활용한다. 보기좋은 코드는 읽기 쉬우며 읽기 쉬운 코드는 좋은 코드이다.
3.1.2 빈 요소 (Empty Element)
content를 가질 수 없는 요소를 빈 요소(Empty element or Self-Closing element)라 한다. 아래의 예와 같이 빈 요소는 content가 없으며 Attribute만을 가질 수 있다.
Empty element의 대표
- br
- hr
- img
- input
- link
- meta
3.2 어트리뷰트 (Attribute)
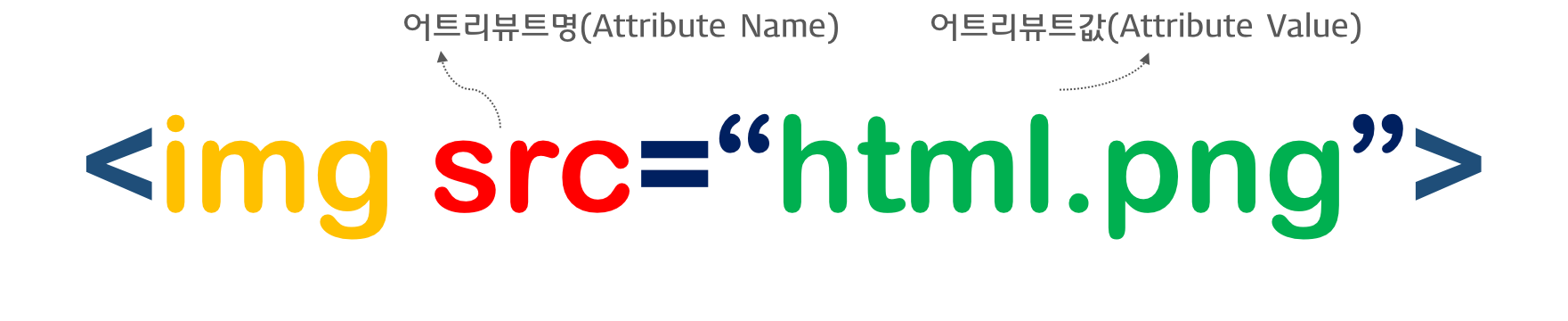
어트리뷰트(Attribute 속성)이란 요소의 성질, 특징을 정의하는 명세이다. 요소는 어트리뷰트를 가질 수 있으며 어트리뷰트는 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 .etc)를 제공한다. 어트리뷰트는 시작 태그에 위치해야 하며 이름과 값의 쌍을 이룬다.(e.g. name="value")

<img src="html.jpg" width="104" height="142">3.2.1 글로벌 어트리뷰트(HTML Global Attribute)
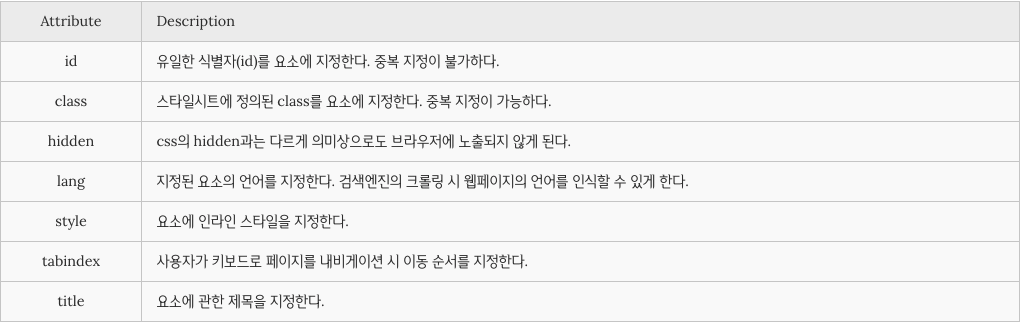
글로벌 어트리뷰트는 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트다. 몇몇 요소에는 효과가 적용되지 않을 수 있지만, 글로벌 어트리뷰트는 대체로 모든 요소에 사용될 수 있다.
자주 사용되는 글로벌 어트리뷰트

HTML5: Global attributes
xml:lang & xml:space & xml:base
www.w3.org
3.3 주석(Comments)
주석은 주로 개발자에게 코드를 설명하기 위해 사용되며 브라우저는 주석을 화면에 표시하지 않는다.
<!--주석은 화면에 표시되지 않는다.-->
<p>Lorem ipsum dolor sit amet</p>