list
1.1 Unordered List
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<h2>List 실습</h2>
<ul>
<li>가슴</li>
<li>하체</li>
<li>등</li>
<li>어깨</li>
</body>
</html>
1.2 ordered list
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<h2>List 실습</h2>
<ol>
<li>가슴</li>
<li>하체</li>
<li>등</li>
<li>어깨</li>
</ol>
</body>
</html>
| value | description |
|---|---|
| "1" | 숫자 |
| "A" | 대문자 알파벳 |
| "a" | 소문자 알파벳 |
| "I" | 대문자 로마숫자 |
| "i" | 소문자 로마숫자 |
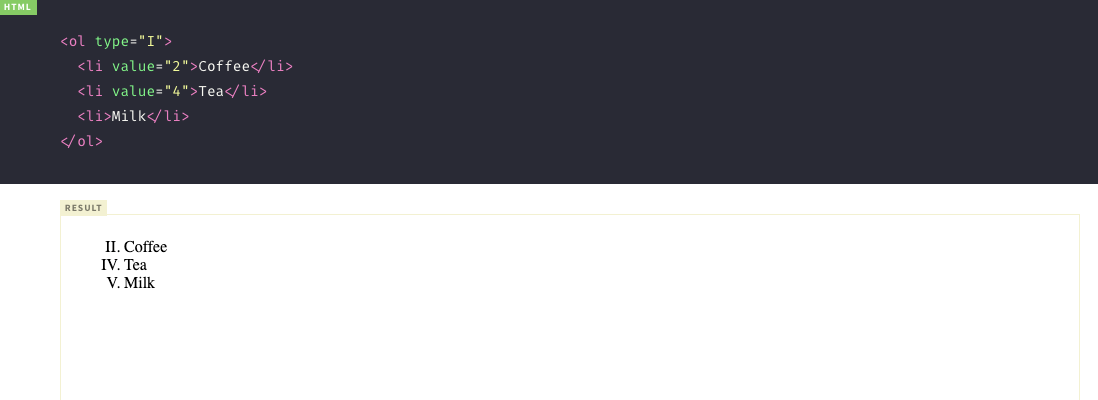
<ol type=""> 어트리뷰트를 사용하여 순서 나타내는 문자 지정가능
<li value=""> 사용해서 원하는 곳에 원하는 숫자 삽입가능

developer.mozilla.org/ko/docs/Web/HTML/Element/ol
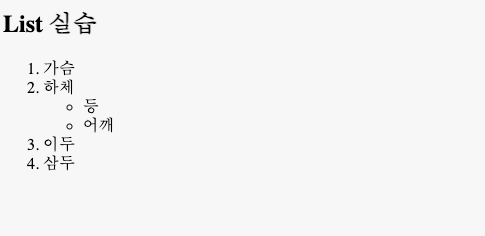
1.3 중첩 목록
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<h2>List 실습</h2>
<ol>
<li>가슴</li>
<li>하체</li>
<ul>
<li>등</li>
<li>어깨</li>
</ul>
<li>이두</li>
<li>삼두</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
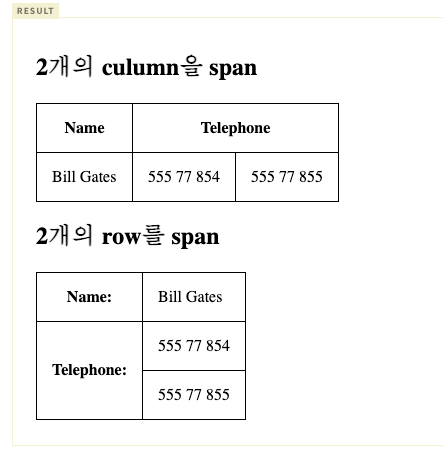
<h2>2개의 culumn을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h2>2개의 row를 span</h2>
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
reference
developer.mozilla.org/ko/docs/Web/HTML/Element/table
poiemaweb.com/html5-tag-list-table

