혼자 공부하는 자바스크립트 - 3주차

4.1 배열
- 배열은 다음 여러 자료형을 묶어서 활용할 수 있는 특수한 자료로, 내부 값을 쉽표로 구분해 입력, 내부에 들어 있는 값을 요소(element)라고 합니다.
[요소, 요소, ...., 요소]
- 각 배열은 대괄호와 인덱스 (숫자)를 이용해 접근할 수 있습니다.
- 배열 요소 개수는 배열의 length 속성을 사용해 알 수 있습니다.
const numbers = [273, 52, 103, 32]
console.log(numbers[0])
console.log(numbers[1])
const fruits = ['배', '사과', '키위', '바나나']
console.log(fruits.length)
console.log(fruits[fruits.length - 1])
273
52
4
바나나
- 요소를 추가하는 것은 push() 메소드와 인덱스를 사용하는 방법 2가지가 있습니다.
const myArray = ['A', 'B', 'C']
console.log(myArray)
console.log(myArray.push('D'))
console.log(myArray)
console.log(myArray[6] = 'E')
console.log(myArray)
[ 'A', 'B', 'C' ]
4
[ 'A', 'B', 'C', 'D' ]
E
[ 'A', 'B', 'C', 'D', <2 empty items>, 'E' ]
- 인덱스로 추가할 경우 그 사이 값은 empty 빈 값이 됩니다.
- 요소를 제거하는 방법은 인덱스로 제거하는 방법과 값으로 제거하는 방법 2가지가 있습니다.
const myArray2 = ['A', 'B', 'C', 'D']
console.log(myArray2)
console.log(myArray.splice(2, 1))
console.log(myArray2)
const index = myArray2.indexOf('A');
console.log(myArray2.splice(index, 1))
console.log(myArray2)
console.log(myArray2.indexOf('A'))
[ 'A', 'B', 'C', 'D' ]
[ 'C' ]
[ 'A', 'B', 'C', 'D' ]
[ 'A' ]
[ 'B', 'C', 'D' ]
-1
- 배열 내부에 존재하는 값으로 indexOf()로 인덱스 값을 얻어낸 뒤에 splice()로 delete할 수 있습니다. 값이 존재하지 않는 경우 -1을 반환합니다.
- splice()를 이용해 특정 위치에 요소를 추가할 수도 있습니다.
- 2번째 매개변수에 0을 입력하고, 추가하고 싶은 요소를 입력하면 됩니다.
배열.splice(인덱스, 0, 요소)
4.2 반복문
- 배열과 함께 사용할 수 있는 반복문은 for in 반복문으로 배열 요소를 하나하나 꺼내 특정 문장을 실행합니다.
for (const 반복 변수 in 배열 or 객체) {
문장
}
- for of 반복문은 위와 같은 형태이지만 반복 변수에 요소의 값이 들어갑니다.
for (const 반복 변수 of 배열 or 객체) {
문장
}
- for 반복문은 특정 횟수만큼 반복하고 싶을 때 사용하는 범용적인 반복문입니다.
for (let i = 0; i < 반복횟수; i++) {
문장
}
- while 문은 if 조건문과 형태가 매우 비슷한 반복문으로 불 표현식이 참일동안 계속해서 실행합니다.
while (불 표현식) {
문장
}
- break 키워드는 switch 조건문이나 반복문을 벗어날 때 사용하는 키워드입니다.
- continue는 반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행합니다.
기본 미션
비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기.
- js는 자료 처리를 위해 다양한 연산자, 함수, 메서드를 제공하는데, 자료 처리 연산자, 함수, 메서드는 크게 비파괴적 처리와 파괴적 처리로 구분할 수 있습니다. 처리 후 원본 상태 변화에 따라 구분합니다.
비파괴적 처리
- 처리 후에 원본 내용이 변경되지 않는 처리를 말합니다.

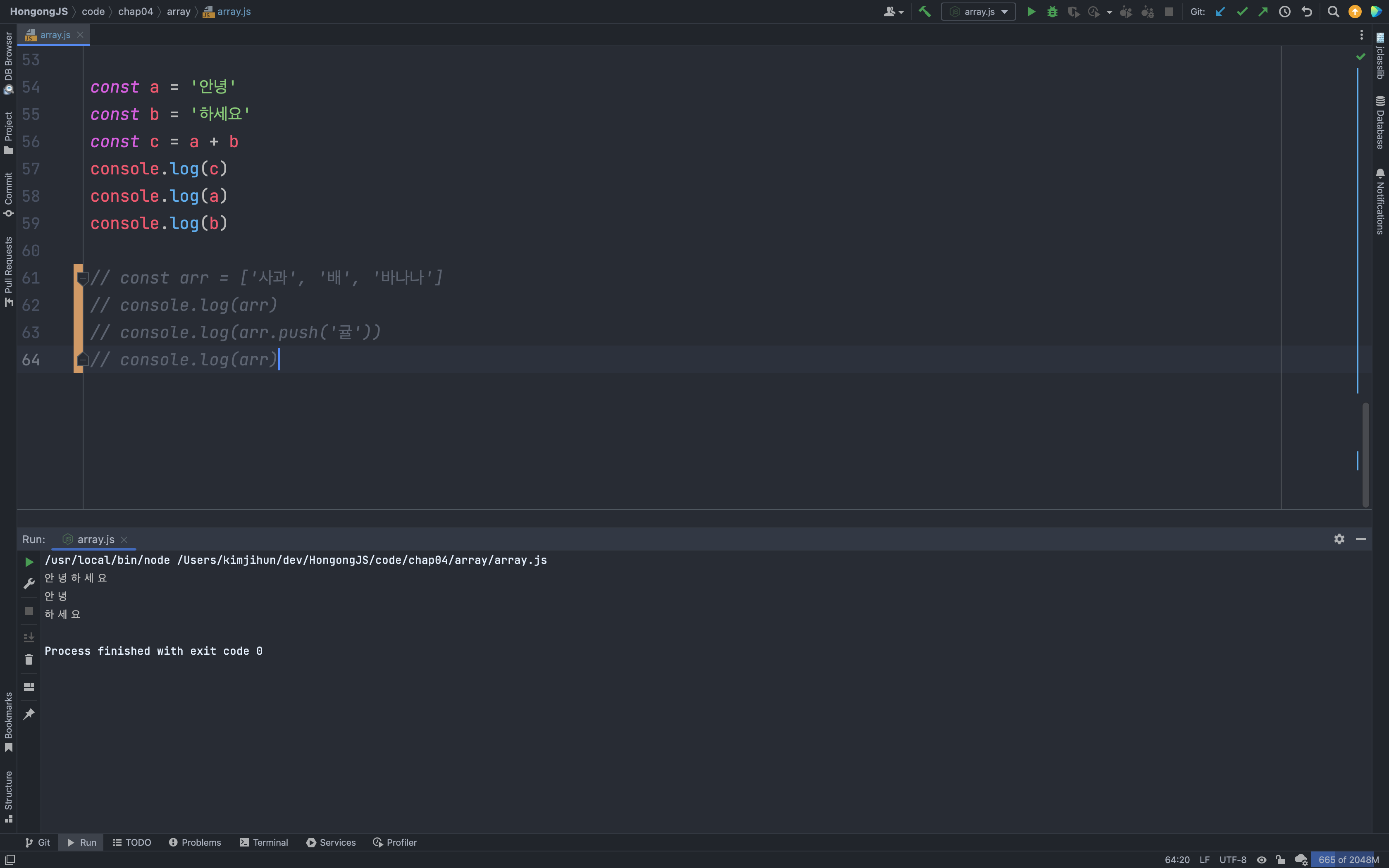
const a = '안녕'
const b = '하세요'
const c = a + b
console.log(c)
console.log(a)
console.log(b)
안녕하세요
안녕
하세요
파괴적 처리
- 처리 후에 원본 내용이 변경되는 처리를 말합니다.

const arr = ['사과', '배', '바나나']
console.log(arr)
console.log(arr.push('귤'))
console.log(arr)
[ '사과', '배', '바나나' ]
4
[ '사과', '배', '바나나', '귤' ]
- 이렇게 두 가지로 나뉘진 이유는 과거 컴퓨터 메모리가 부족해 최대한 메모리를 절약해서 사용하는 방식으로 설계되었기 때문입니다. 기본 자료형에 비해 상대적으로 거대해질 수 있는 배열 같은 자료형은 메모리를 절약할 수 있게 대부분 파괴적 처리로 이루어졌습니다.
- 현대에는 메모리가 여유로워져 최근에 표준화된 것들은 자료 보호를 위해 대부분 비파괴적 처리를 합니다.
선택 미션
p. 173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기.
- 다음 표시된 함수들이 파괴적 처리를 하는지 비파괴적 처리를 하는지 구분해 맞는 것에 O 표시.
- 비파괴적 처리
- strA는 split() 전 후로 변하지 않았으므로, 비파괴적 처리입니다.
const strA = '사과,배,바나나,귤'
console.log(strA)
console.log(strA.split(','))
console.log(strA)
사과,배,바나나,귤
[ '사과', '배', '바나나', '귤' ]
사과,배,바나나,귤
- 파괴적 처리
- push() 호출 이후 '감'이 추가되었기 때문에 파괴적 처리입니다.
const arrayB = ['사과', '배', '바나나', '귤']
console.log(arrayB)
console.log(arrayB.push('감'))
console.log(arrayB)
[ '사과', '배', '바나나', '귤' ]
5
[ '사과', '배', '바나나', '귤', '감' ]
- 비파괴적 처리
- map() 메소드 호출 전 후에 arrayC 는 변경되지 않았으므로 비파괴적 처리입니다.
const arrayC = [1, 2, 3, 4, 5]
console.log(arrayC)
console.log(arrayC.map((x) => x * x))
console.log(arrayC)
[ 1, 2, 3, 4, 5 ]
[ 1, 4, 9, 16, 25 ]
[ 1, 2, 3, 4, 5 ]
- 비파괴적 처리
- trim() 메소드 호출 전 후에 strD 자체는 바뀌지 않았으므로 비파괴적 처리입니다.
const strD = ' 여백이 포함된 메시지 '
console.log(strD)
console.log(strD.trim())
console.log(strD)
여백이 포함된 메시지
여백이 포함된 메시지
여백이 포함된 메시지





유익한 정보를 얻을 수 있어서 기쁩니다.