혼자 공부하는 자바스크립트 - 4주차

5.1 함수의 기본 형태
- js에서 함수를 만드는 방법은 다양합니다. 익명함수와 선언적 함수가 있습니다.
- 익명 함수는 말 그대로 이름이 없는 함수입니다. 기본 형태는 아래와 같습니다.
function() {
}
- 선언적 함수는 이름이 있는 함수로 기본형태는 아래와 같습니다.
function 함수() {
}
- 함수 명 뒤 괄호 안에 적는 것을 매개변수라 하고, 함수의 최종 결과를 리턴값이라 합니다. 매개변수와 리턴값은 필수값이 아닙니다. 매개변수로 외부의 정보를 입력받을 수 있습니다.
- 호출할 때 매개변수 개수가 고정되지 않게 할 수 있는데, 이런 함수를 가변 매개변수 함수라 부르고, 나머지 매개변수라는 특이한 형태의 문법을 사용합니다. 형태는 아래와 같습니다.
function 함수_이름(...나머지_매개변수) {
}
- 나머지 매개변수는 배열로 들어오게 됩니다.
- 주의할 점으로 나머지 매개변수는 일반 매개변수와 같이 사용할 수 있지만, 무조건 마지막에 들어가야 합니다.
function 함수_이름(매개변수1, 매개변수2, ...나머지_매개변수) {
}
- 함수를 사용할 때 항상 비슷한 값을 사용하는 경우가 있는데, 이럴 때 기본 매개변수를 사용합니다. 항상 값을 왼쪽부터 입력하므로 오른쪽부터 가능합니다.
function 함수 이름(매개변수, 매개변수=기본값, 매개변수=기본값) {
}
5.2 함수 고급
콜백 함수
- js에서 함수도 하나의 자료형이므로 매개변수로 전달 가능한데, 매개변수로 전달하는 함수를 콜백 함수라 합니다. 콜백 함수를 사용하는 함수로 forEach(), map(), filter()가 있습니다.
const numbers = [273, 52, 103, 32, 57]
numbers = numbers.map(function (value, index, array) {
return value * value
});
numbers.forEach(console.log)
const evenNumbers = numbers.filter(function (value) {
return value % 2 === 0;
});
console.log(`원래 배열 ${numbers}`)
console.log(`짝수만 추출한 배열 ${evenNumbers}`)
화살표 함수
- 콜백 함수를 쉽게 입력하고자 화살표 함수를 사용해 함수를 생성할 수 있습니다.
(매개변수) => {
}
(매개변수) => 리턴값
const array = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(array.map((value) => value * value));
즉시 호출 함수
- 익명 함수를 생성하고 곧바로 즉시 호출하는 패턴이 있습니다.
(function () { }) ()
- 즉시 호출 함수를 만드는 이유는 블록 내부에서 같은 이름으로 변수를 선언하면 변수가 외부변수와 충돌하지 않고 외부 변수를 가집니다. 내부 블록에서는 내부 블록에서 선언한 변수만 볼 수 있습니다.
기본 미션
- 윤년의 특징을 isLeapYear() 함수로 구현 합니다.
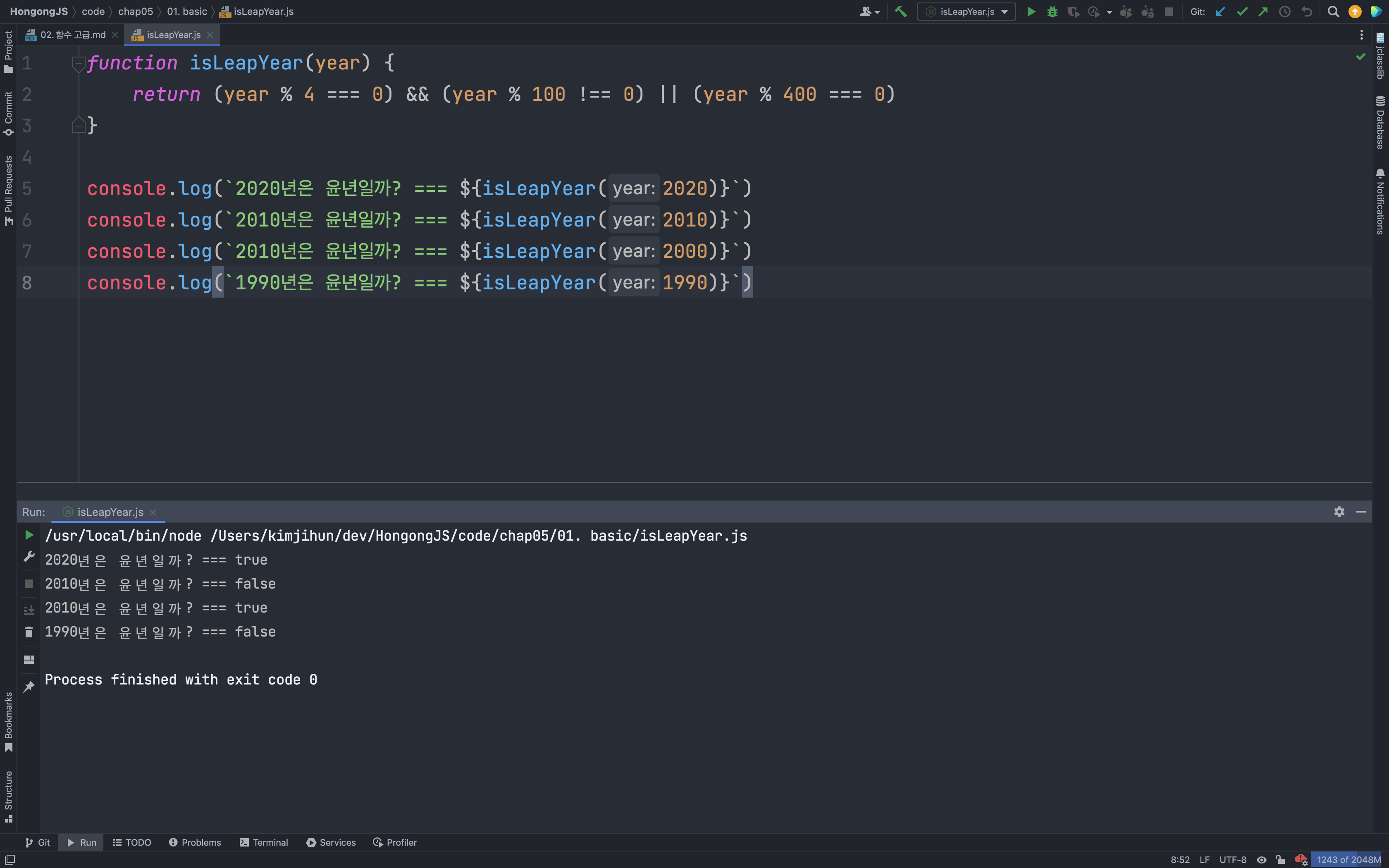
- 조건부 연산자를 사용해 한 줄로 isLeapYear()를 구현했습니다.

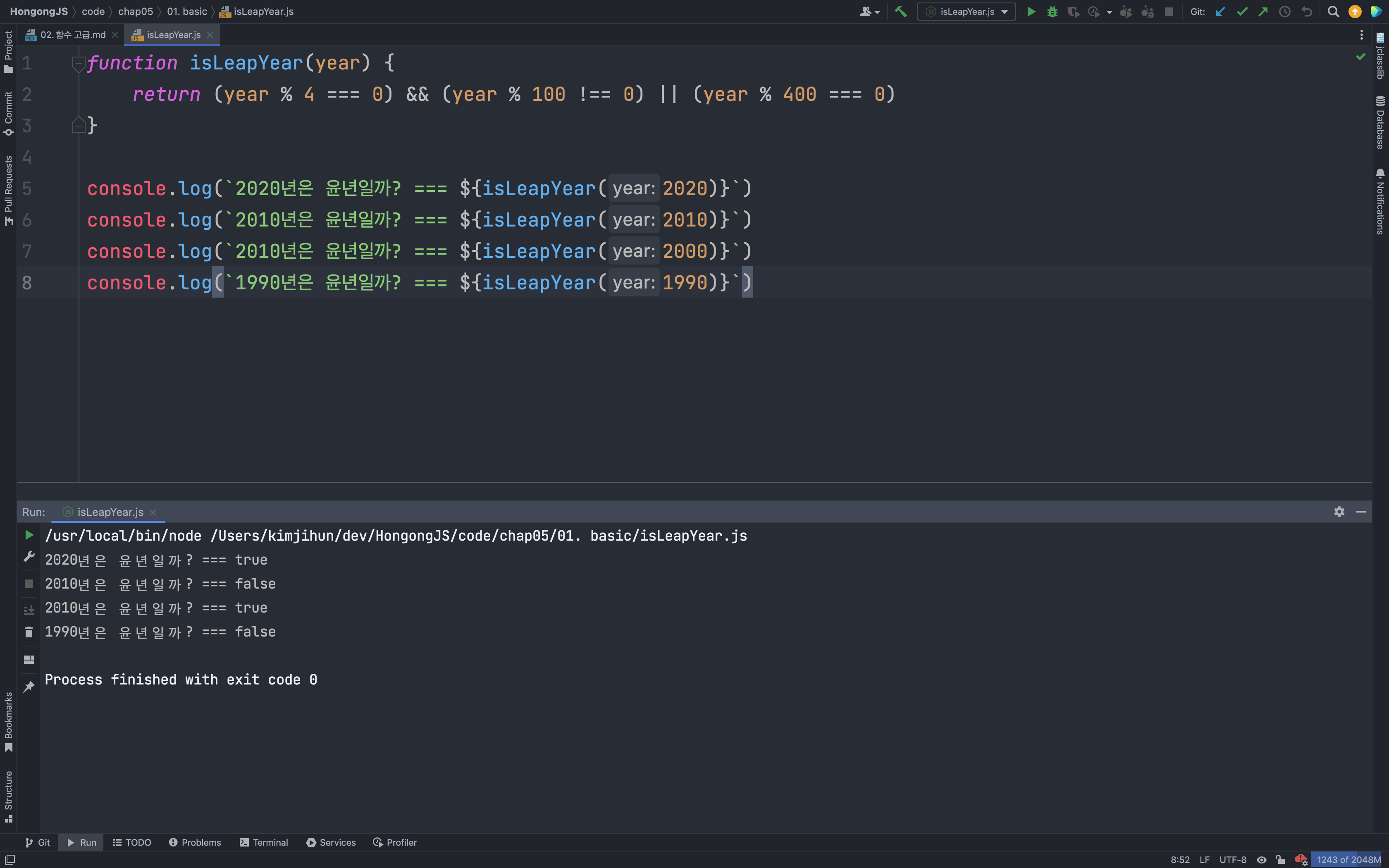
function isLeapYear(year) {
return (year % 4 === 0) && (year % 100 !== 0) || (year % 400 === 0)
}
console.log(`2020년은 윤년일까? === ${isLeapYear(2020)}`)
console.log(`2010년은 윤년일까? === ${isLeapYear(2010)}`)
console.log(`2010년은 윤년일까? === ${isLeapYear(2000)}`)
console.log(`1990년은 윤년일까? === ${isLeapYear(1990)}`)
2020년은 윤년일까? === true
2010년은 윤년일까? === false
2010년은 윤년일까? === true
1990년은 윤년일까? === false
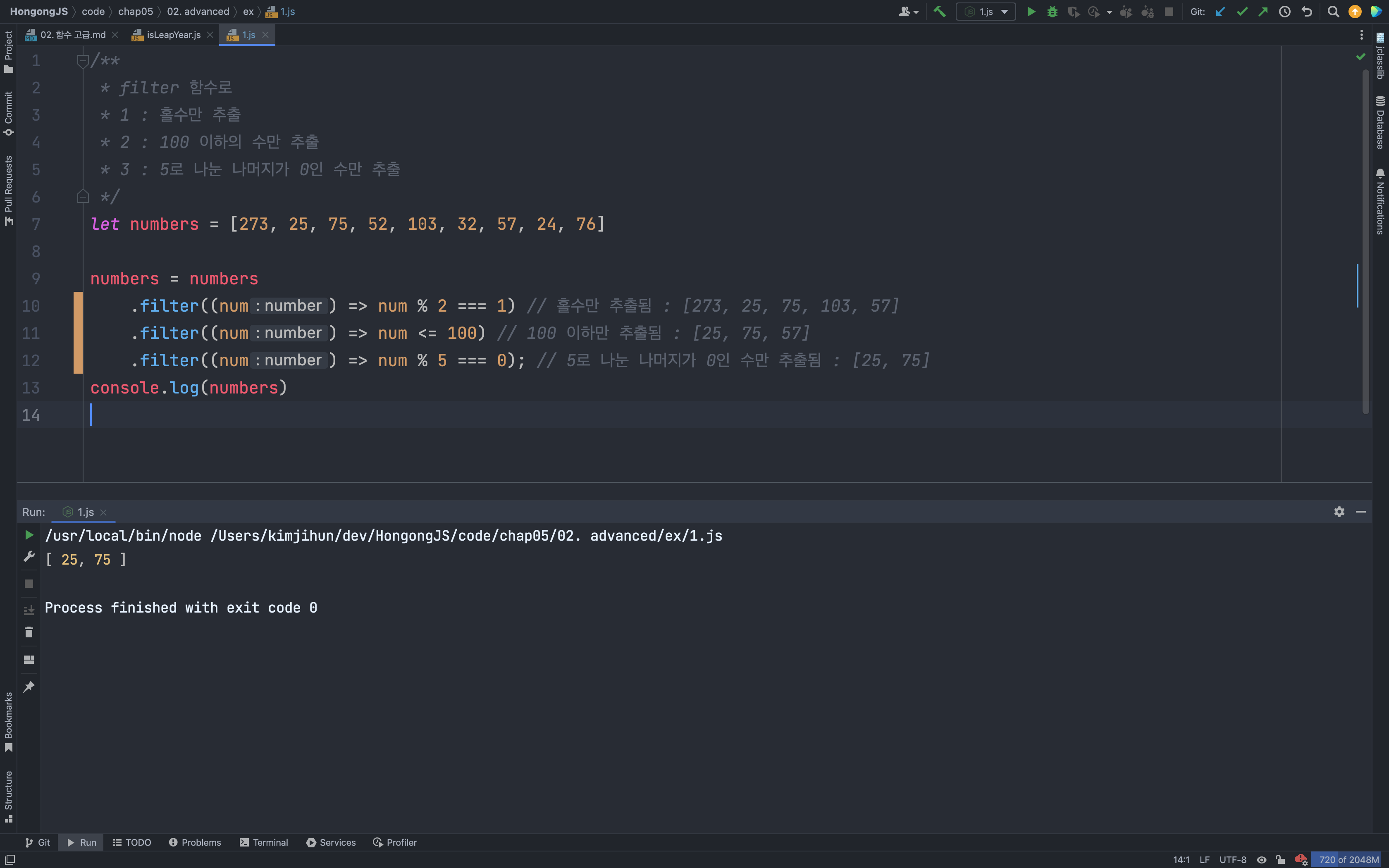
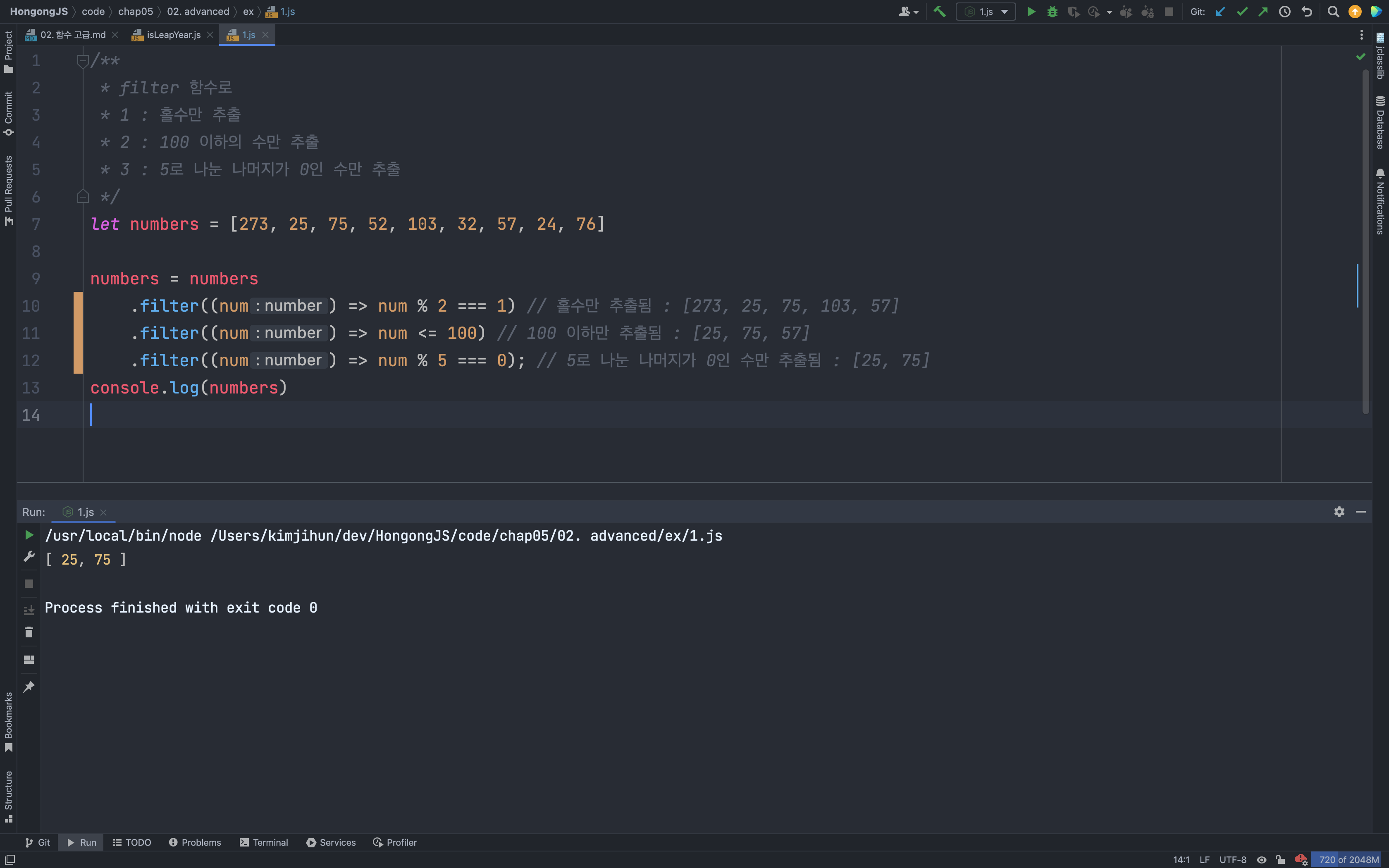
선택 미션
- 홀수만 추출.
- 100 이하의 수만 추출.
- 5로 나눈 나머지가 0인 수만 추출.

let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
numbers = numbers
.filter((num) => num % 2 === 1)
.filter((num) => num <= 100)
.filter((num) => num % 5 === 0);
console.log(numbers)
[ 25, 75 ]
- 각 filter() 코드의 나올 결과를 주석으로 정리하였습니다.