혼자 공부하는 자바스크립트 - 5주차
6.1 객체의 기본
- 자바스크립트에서 객체는 여러 자료를 다룰 때 사용합니다.
- 키와 값으로 (
키 : 값)으로 이루어져 있으며, 중괄호로 생성합니다.
const object = {
number: 123,
string: '김지훈',
array: ['백엔드', '자바', 'js'],
boolean: true,
method: function() {
console.log(this.name + '은 ' + this.array[0] + '을 공부합니다.')
}
}
object.method();
- 위와 같은 형태로 객체를 만들 수 있으며, 객체 내부에 있는 값은 속성, 속성 중 함수 자료형인 속성은 메소드라고 부르고
object.method() 라고 호출할 수 있습니다.
- 또한, this 키워드로 자신이 가진 속성을 사용할 수 있습니다.
- 동적으로 객체의 속성을 추가/삭제를 아래와 같이 할 수 있습니다.
const me = {}
me.이름 = '김지훈'
me.직업 = '백수'
delete me.직업
6.2 객체의 속성과 메소드 사용하기
- js에서는 기본 자료형과 객체 자료형으로 구분할 수 있는데, 유연하게 기본자료형이 객체 자료형이 될 수 있는데, 이를 활용하는 prototype이 있습니다.
- 함수는 '실행이 가능한 객체'라는 특이한 자료로 타입은 function이며 객체의 특성을 완벽하게 가지고 있어, 일급 객체에 속한다고 표현합니다.
- 기본 자료형은 객체가 아닌 것, 숫자, 문자열, 불입니다. 속성과 메소드를 가질 수 없습니다.
- 기본 자료형을 객체로 선언하기 위한 방법으로는
new 객체자료형 이름()으로, Number, String, Boolean이 들어가면 됩니다.
- 기본 자료형은 일시적 승급이라는 것도 있습니다. 기본 자료형은 속성과 메소드를 가질 수 없는데, 문자열의 length 와 같이 속성과 메소드 호출시 일시적으로 객체로 승급시킵니다. 즉, 속성과 메소드를 사용할 수는 있지만, 추가로 가질 수는 없습니다.
- 하지만 프로토타입으로 메소드나 속성을 추가할 수는 있습니다.
객체_자료형_이름.prototype.메소드 이름 = function() {
}
- Number 객체에서 자주 사용하는 메소드는 다음과 같습니다.
- 숫자 N번째 자릿수까지 출력 : toFixed()
- Nan, Infinity 확인 : isNan(), isFinite()
- String 객체에서 자주 사용하는 메소드는 다음과 같습니다.
- 문자열 양쪽 끝 공백 없애기 : trim()
- JSON : 네트워크에서 문자열로 데이터를 주고 받을 때, 가장 많이 사용되는 자료 표현 방식으로 js의 객체처럼 자료를 표현하는 방식입니다. js의 객체를 통해 JSON을 표현하면 다음과 같습니다.
const data = [{
name: '혼자 공부하는 파이썬',
price: 18000,
publisher: '한빛미디어'
}, {
name: 'HTML5 웹 프로그래밍 입문',
price: 26000,
publisher: '한빛아카데미'
}]
console.log(JSON.stringify(data))
console.log(JSON.stringify(data, null, 2))
[{"name":"혼자 공부하는 파이썬","price":18000,"publisher":"한빛미디어"},{"name":"HTML5 웹 프로그래밍 입문","price":26000,"publisher":"한빛아카데미"}]
[
{
"name": "혼자 공부하는 파이썬",
"price": 18000,
"publisher": "한빛미디어"
},
{
"name": "HTML5 웹 프로그래밍 입문",
"price": 26000,
"publisher": "한빛아카데미"
}
]
- Math 객체 : 수학적 연산을 위한 객체로, Math.sin()과 같은 삼각함수 및 pi, e 같은 수학 상수, Math.random() 메소드 존재합니다.
- 프로그램 규모가 커지면 파일을 분리해 외부 script 파일을 읽어들일 수 있습니다.
6.3 객체와 배열 고급
if (object.name !== undefined) {
console.log('name 속성이 있습니다.')
} else {
console.log('name 속성이 없습니다.')
}
if (object.name) {
console.log('name 속성이 있습니다.')
} else {
console.log('name 속성이 없습니다.')
}
console.log(object.name || 'name 속성이 없습니다.')
console.log(object.author || 'author 속성이 없습니다.')
- 한 번에 여러 개의 변수에 값을 할당하는 다중 할당 기능이 존재합니다. 배열, 객체 기반으로 가능합니다.
- 배열 기반은 아래와 같은 형식입니다.
[식별자, 식별자, 식별자, ...] = 배열
{ 속성_이름, 속성_이름 } = 객체
{ 식별자=속성_이름, 식별자=속성_이름 } = 객체
- 배열과 객체는 할당할 때 얕은 복사라는 것이 이루어집니다. 예를 들어
const alphabet = ['a', 'b']
const alpha_2 = alphabet
alphabet.push('c')
alpha_2.push('d')
console.log(alphabet)
console.log(alpha_2)
[ 'a', 'b', 'c', 'd']
[ 'a', 'b', 'c', 'd']
- 복사했을 때 다른 이름이 붙을 뿐인 것을 얕은 복사라고 합니다. 얕은 복사의 반대는 깊은 복사로, 복사한 두 배열이 완전히 독립적으로 작동하는 것을 말합니다. 아래와 같이 전개연산자 라는 방법으로 사용 가능합니다.
[...배열]
- 객체 또한 깊은 복사를 할 때 전개 연산자 사용 가능합니다.
{...객체}
- 단, 객체에서는 전개 순서가 중요해서 전개 연산자가 뒤에 있을 경우, 앞에서 동일한 이름이 존재하면, 덮어씌어지게 되어 조심해서 사용해야 합니다.
기본 미션
- 객체는 자바스크립트에서 여러 자료를 다룰 때 사용합니다. 배열도 객체의 한 종류입니다.
- 객체는 키를 사용해 요소에 접근합니다.
- 중괄호 {...}로 생성하며, 쉼표(,) 로 연결해서 여러 자료형을 입력합니다.
- 위에서 만들었던 예제를 다시 한번 보면
const object = {
number: 123,
string: '김지훈',
array: ['백엔드', '자바', 'js'],
boolean: true,
method: function() {
console.log(this.name + '은 ' + this.array[0] + '을 공부합니다.')
}
}
- 객체 내부에 있는 값은 속성(property)이라고 하며, 속성 중, 함수 자료형인 속성을 특별히 메소드(method)라고 부릅니다.
- 위 객체에서는 number, string, array, boolean 속성과 method라는 메소드가 존재합니다.
- 객체의 요소에 접근하는 방법은
object['number'] 또는 object.number 와 같이 속성에 접근할 수 있고, object.method()와 같이 메소드를 호출할 수 있습니다. object.number와 같이 온점을 사용한 방법이 더 자주 사용됩니다.
선택 미션
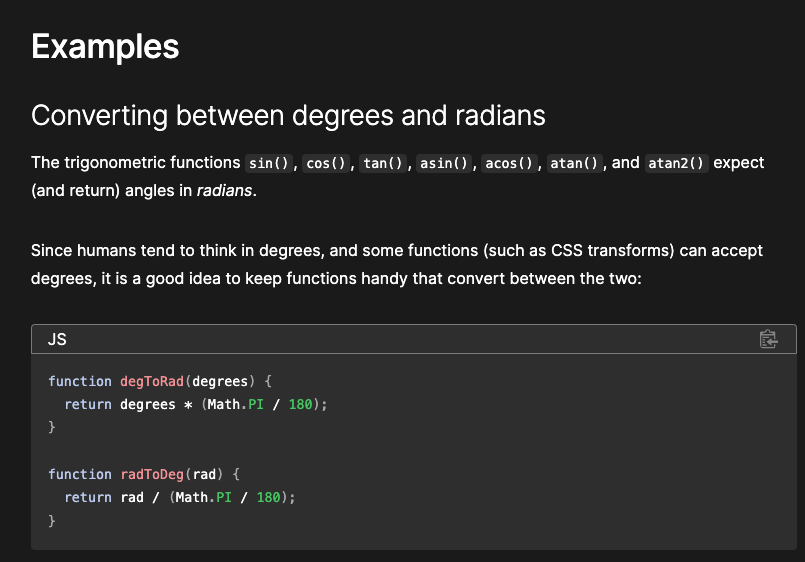
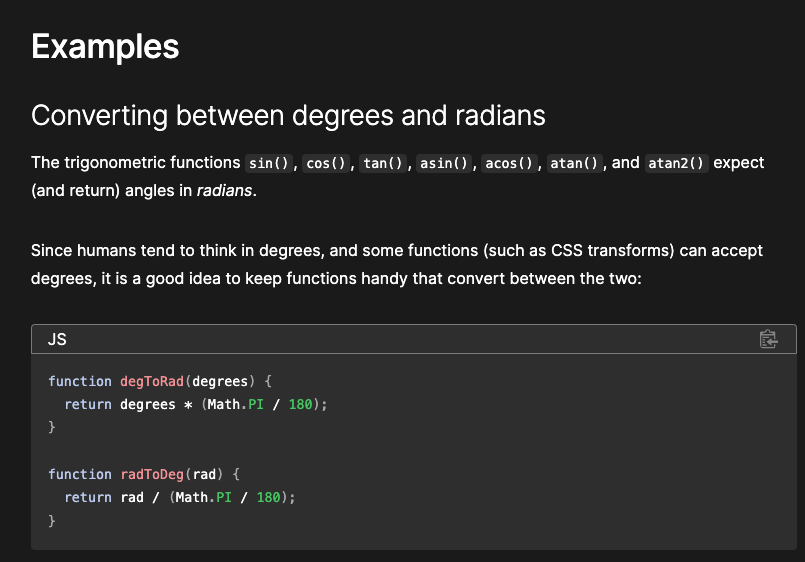
- 매개변수로 radian을 넣어 주어야 하는데, degree 를 radian으로 변경하기 위해서는 아래와 같은 방법으로 사용하라고 명시되어 있습니다.

const degree = 90
console.log(Math.sin(degree))
console.log(Math.sin(degree * (Math.PI / 180)))
0.8939966636005579
1




즐겁게 읽었습니다. 유용한 정보 감사합니다.