
혼자 공부하는 자바스크립트 - 1주차
- 자바 백엔드를 공부하는 와중 자바스크립트도 알아두면 좋겠다는 생각에 혼공학습단 10기를 신청하였고, 선정되었습니다.
- 1주차의 분량은 다음과 같습니다.

01. 자바스크립트 개요와 개발환경 설정
- 자바스크립트는 웹 브라우저에서 사용되는 프로그래밍 언어로 흠히 프론트엔드라고 불리는 웹 클라이언트부터 시작해 웹 서버, 모바일, 데스크톱 애플리케이션 개발 등 여러 분야에서 사용할 수 있습니다.
- 자바스크립트는 1990년대 중반부터 유럽컴퓨터제조협회(ECMA)가 자바스크립트를 ECMAScript라는 이름으로 표준화하였고, 최신 브라우저에서 지원합니다.
- 개발환경은 VSCode를 설치하였습니다. (도중에 기존에 쓰던 intelliJ로 변경하였습니다.)
기본 용어
- 자바스크립트 기본 용어에 대해 간단히 정리하겠습니다.
- 표현식 : 값을 만들어 내는 간단한 코드
- 문장 : 표현식이 하나 이상 모인 것
- 프로그램 : 문장이 모인 것
- 키워드 : 자바스크립트 내에서 이미 정해진 특별한 단어로, 변수 이름이나 다른 곳에서 사용할 수 없는 단어
- 식별자 : 이름을 붙일 때 사용하는 단어
- 주석 : 코드를 설명하는 문장으로 프로그램에 영향을 주지 않음
02. 자료와 변수
- 프로그램이 처리할 수 있는 것을 자료, 자료 형태에 따라 나눠 놓은 것을 자료형(data type)이라 부름
- JS는 숫자, 문자열, 불 자료형 제공
문자열 자료형
- 문자열 (string)이라 하며, JS에선 문자가 하나 혹은 그 이상 모두 문자열.
- 큰 따옴표, 작은 따옴표 모두 가능하며, 이스케이프 문자를 사용해 따옴표를 안에 넣을 수 있습니다. 이스케이프 문자로 특수 기능도 존재합니다. (\n, \t, \)
> "This is \"string\""
"This is "string""
> 'This is \'stirng\'"
"This is 'string'"
> '동해물과 백두산이\n마르고 닳도록'
"동해물과 백두산이
마르고 닳도록"
> '이름\t나이\t지역
"이름 나이 지역"
숫자 연산자
+ : 더하기 연산자- : 빼기 연산자* : 곱하기 연산자/ : 나누기 연산자% : 나머지 연산자
불 자료형
- 불은 불린으로 참, 거짓 표현. (true, false)
- 비교 연산자를 사용해 불을 만들 수도 있습니다.
- ===, !==, >, <, >=, <=
- 불 부정 연산자는 ! 기호로 참을 거짓으로, 거짓을 참으로 바꿉니다.
상수와 변수
- 상수는 '항상 같은 수', 변수는 '변할 수 있는 수'입니다.
prompt()
자료형 변환
- Number() : 숫자 자료형으로 변환
- String() : 문자열 자료형으로 변환
- Boolean() : 불 자료형으로 변환
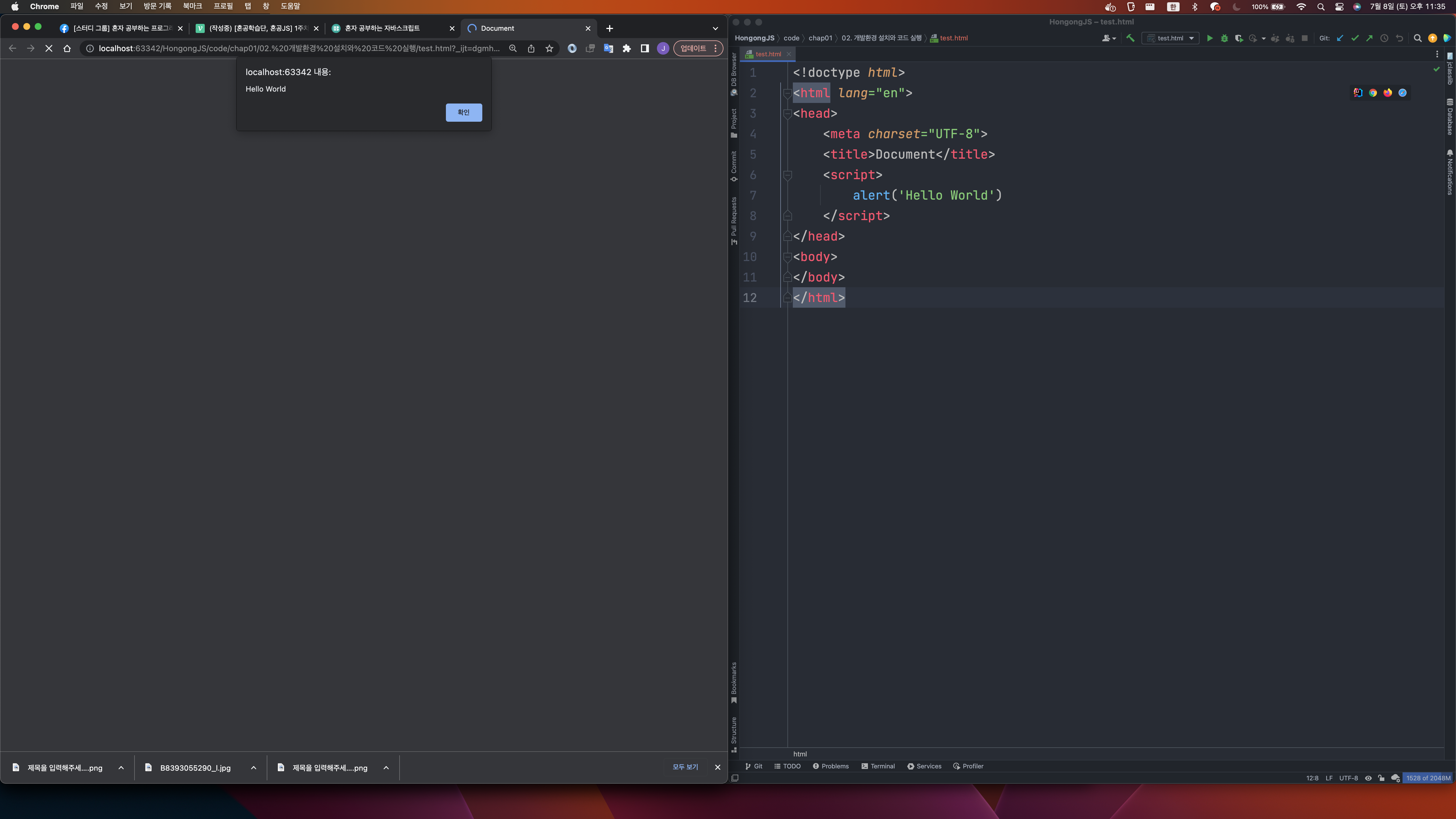
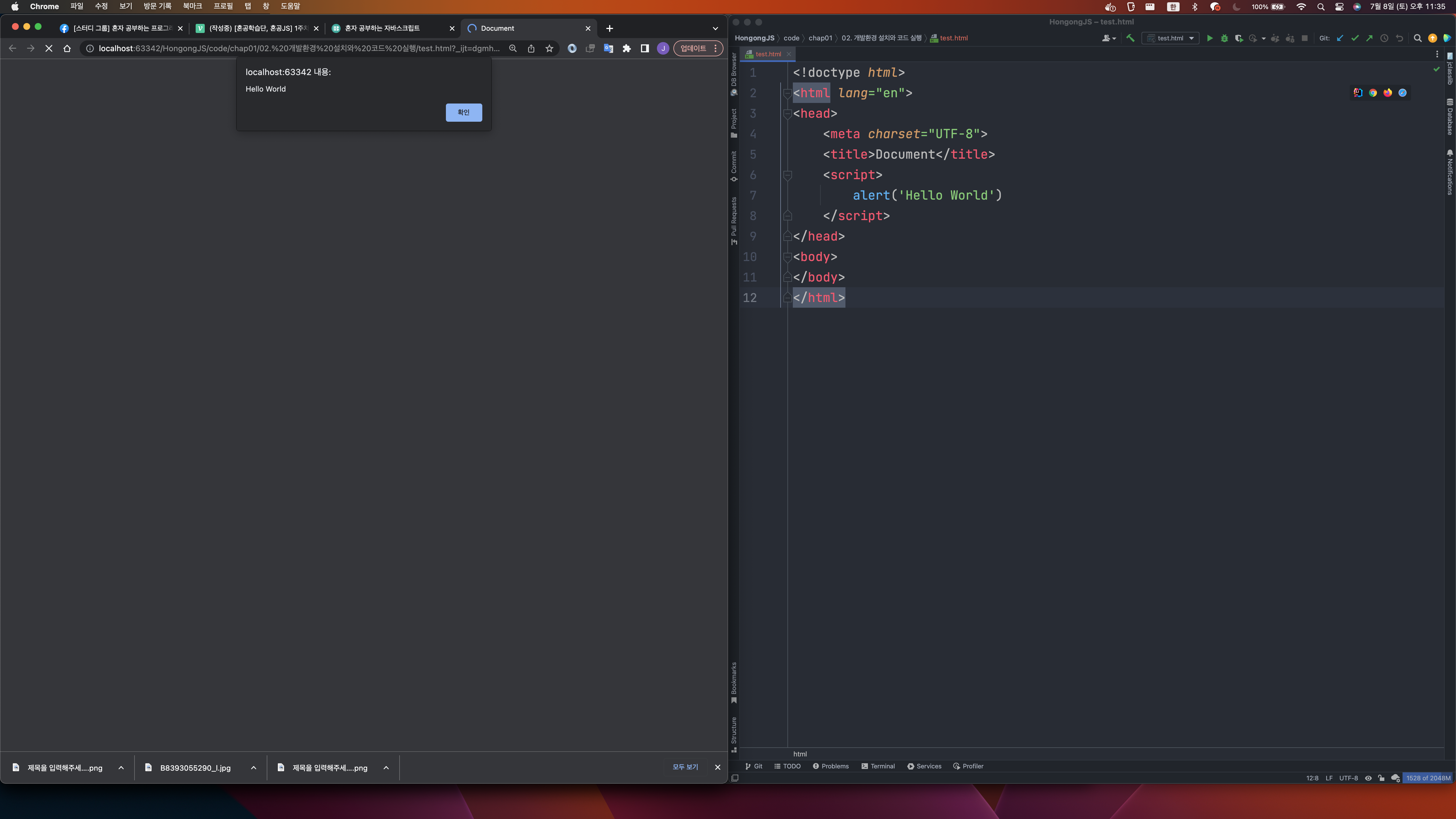
기본 미션

- html을 만들어 js script 내에 alert 로 Hello World 를 출력하였습니다.
선택 미션
- 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트 5개!
- 유튜브 https://www.youtube.com/
- 유튜브는 전세계 동영상을 편리하게 볼 수 있고 가장 자주 사용하는 웹 사이트입니다. 구독을 통해 자신이 구독하고 있는 유튜버들의 영상을 편리하게 모아볼 수 있고, 요즘에는 shorts라는 컨텐츠도 각광받고 있습니다. 검색 및 나중에 볼 동영상 저장, 재생 목록 만들기 중 기능이 풍부하다고 생각합니다.
- 인스타그램 https://www.instagram.com/
- 어플을 주로 사용하긴 하지만 웹 사이트 또한 가지고 있기에 넣었습니다. SNS가 가지고 있는 대부분의 기능을 가지고 있습니다. 사진을 포함한 게시글과 내용, 해시태그, 댓글을 달 수 있는 기능 뿐만아니라, 24시간 내에 사라지는 게시글(?)같은 스토리 기능도 유용하게 사용하고 있습니다. 유튜브의 쇼츠와 마찬가지로 릴스라는 기능으로 빠르게 지나가는 영상을 볼 수 있습니다.
- 네이버 https://www.naver.com/
- 외국에선 구글이 압도적으로 많이 사용되지만 아무래도 우리나라에선 빠질 수 없는 웹사이트인 네이버입니다. 메일, 카페, 블로그, 검색 등 수도 없이 많은 서비스를 제공하고 있습니다.
- 인프런 https://www.inflearn.com/
- 프로그래밍 공부하면서 가장 많이 사용하는 강의 사이트입니다. 강의를 들을 수 있는 공간 뿐만 아니라, 여러 강의를 모아 놓은 로드맵부터 강사님께 직접 멘토링을 받을 수 있는 탭, 커뮤니티 공간과 공간 내에 스터디를 구할 수 있는 곳 등 여러가지 기능을 가진 웹사이트라고 생각합니다.
- Github https://github.com/
- 개발자로서 알아야 할 1순위인 사이트가 아닐까 싶다. 버전 관리 툴인 Git을 편리하게 사용할 수 있으며, 혼자 사용할 때도 좋지만, 특히 협업을 할 때 더더욱 큰 빛을 바라는 사이트이다. 다양한 오픈소스 코드 및 다른 사람의 코드를 직접 볼 수 있고, 사용하던 오픈소스에 issue를 생성해 알려줄 수 있는 기능 또한 있다.