Matplotlib
-
Python에서 사용할 수 있는 시각화 라이브러리 -
numpy와scipy를 베이스로 하여 다양한 라이브러리와 호환성이 좋다. -
그 외에도
Seaborn,Plotly,Bokeh,Altair등이 존재 한다.
Figure와 Axes
- matplotlib에서 그리는 시각화는 Figure라는 큰 틀에 Ax라는 서브 플롯을 추가해서 만든다.
fig = plt.figure()
plt.show()- 다만 Figure는 큰 틀이라 서브플롯을 최소 1개 이상 추가해야 하며 추가하는 다양한 방법이 존재한다.
fig = plt.figure()
ax = fig.add_subplot()
plt.show()-
그래프 사이즈는 figure의 사이즈로 서브플롯 ax의 사이즈를 조정한다.
-
가로, 세로 길이(inch)를 tuple형태로
figsize파라미터에 전달하여 조정한다.
fig = plt.figure(figsize=(12, 7))
fig.set_facecolor('black')
ax = fig.add_subplot()
plt.show() - 검은색 figure에 흰색 ax가 생기는 구조라고 생각하면 편하다.
- 검은색 figure에 흰색 ax가 생기는 구조라고 생각하면 편하다.
- 2개 이상 그리고 싶다면 위치를 지정해주어야 한다.
fig = plt.figure()
ax = fig.add_subplot(121)
# ax = fig.add_subplot(1, 2, 1)로 사용가능
ax = fig.add_subplot(122)
plt.show()
plt로 그래프 그리기
- 리스트
[1, 2, 3]데이터를ax에 그려보기
plot그래프
fig = plt.figure()
ax = fig.add_subplot()
x = [1, 2, 3]
plt.plot(x)
plt.show()
- (0,1), (1,2), (2,3)으로 직선이 그려진다.
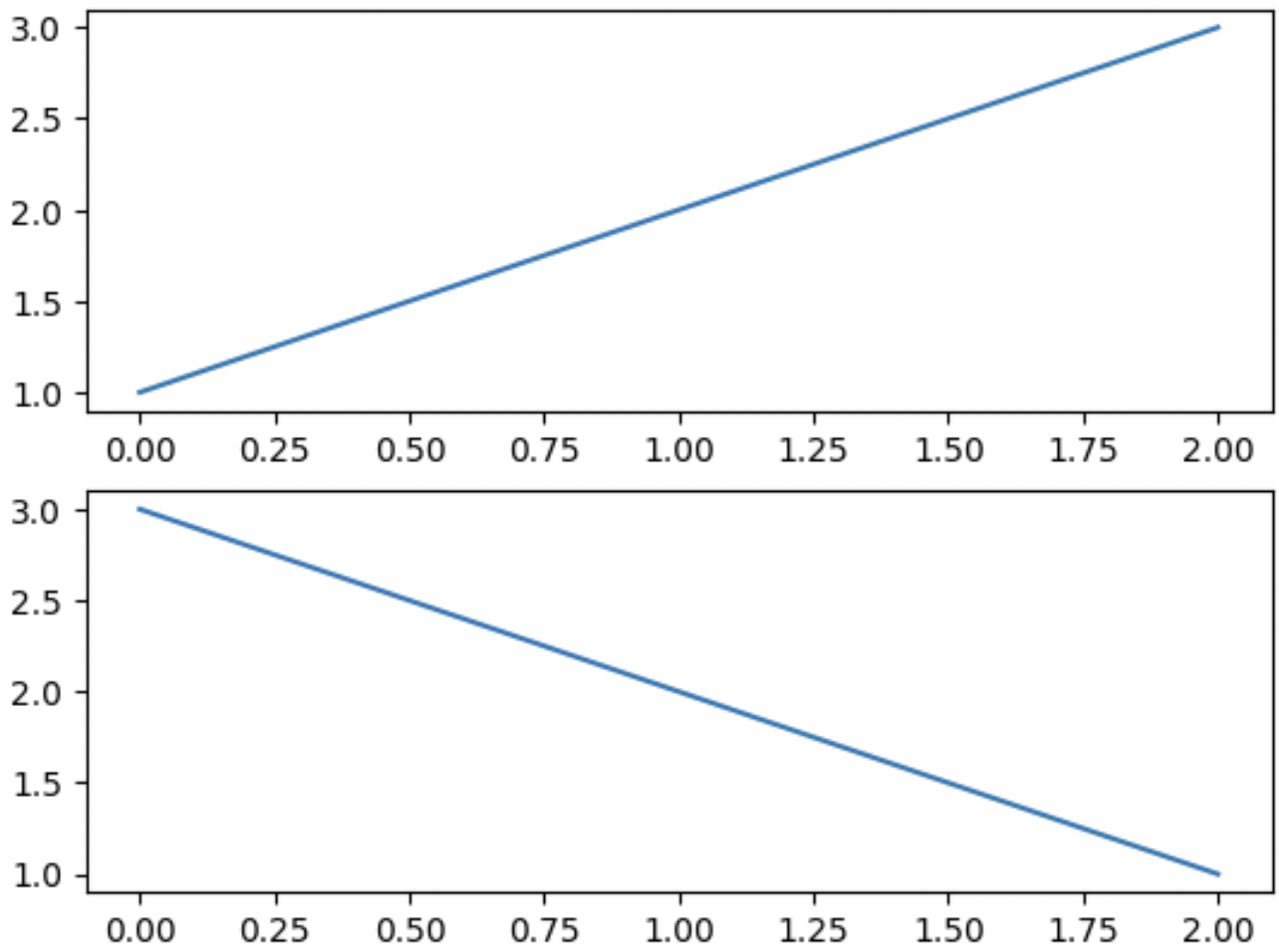
- 그래프를 2개로 나누어 그리기
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
ax1 = fig.add_subplot(211)
plt.plot(x1) # ax1에 그리기
ax2 = fig.add_subplot(212)
plt.plot(x2) # ax2에 그리기
plt.show()
- 위와 같은 코드는 순차적으로 진행이 되며 pythonic한 코드라고 보긴 어렵다. 따라서 앞으로 설명할 방법을 사용하는게 더 유용할 수 있다.
Pyplot API : 순차적 방법
객체지향(Object-Oriented) API : 그래프에서 각 객체에 대해 직접 수정
서브플롯 객체 ax에 그리기
ax객체에 직접그리면 조금 더 pythonic한 코드를 짤 수 있다.
fig = plt.figure()
x1 = [1, 2, 3]
x2 = [3, 2, 1]
ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
ax1.plot(x1)
ax2.plot(x2)
plt.show()- plt로 그리다
plt.gcf().get_axes()로 다시 서브플롯 객체를 받아서 사용할 수 있다.
Plot의 요소들 알아보기
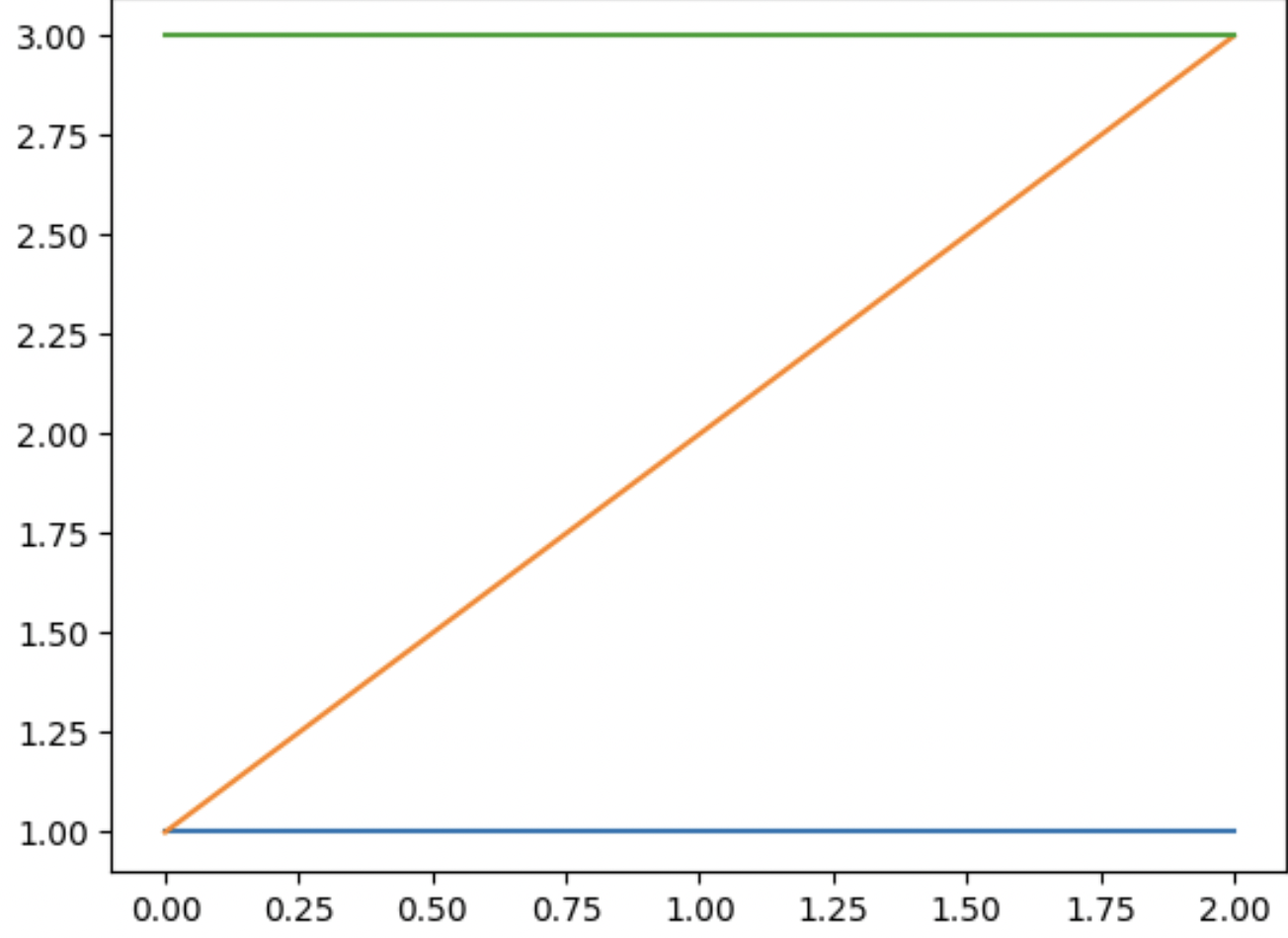
한 서브플롯에 여러 개 그리기
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1]) # 파랑
ax.plot([1, 2, 3]) # 주황
ax.plot([3, 3, 3]) # 초록
plt.show()
-
같은 그래프로 그린다면 기존의 정의되어 있는 색 팔레트로 지정이 된다.
-
다른 그래프로 그린다면 같은 색으로 자동 지정이 된다.

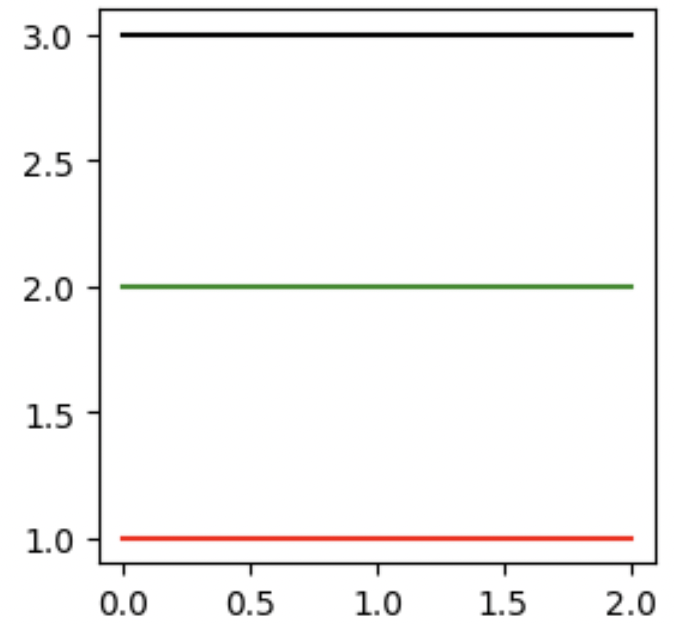
색상 지정하기
- 색을 직접 명시할 수 있고, 일반적으로
color파라미터를 통해 전달
fig = plt.figure()
ax = fig.add_subplot(1,1,1)
# 3개의 그래프 동시에 그리기
ax.plot([1, 1, 1], color='r') # 한 글자로 정하는 색상
ax.plot([2, 2, 2], color='forestgreen') # color name
ax.plot([3, 3, 3], color='#000000') # hex code(black)
plt.show()- hex code로 사용하는 것을 권장한다.

정보 추가를 위한 텍스트 사용하기
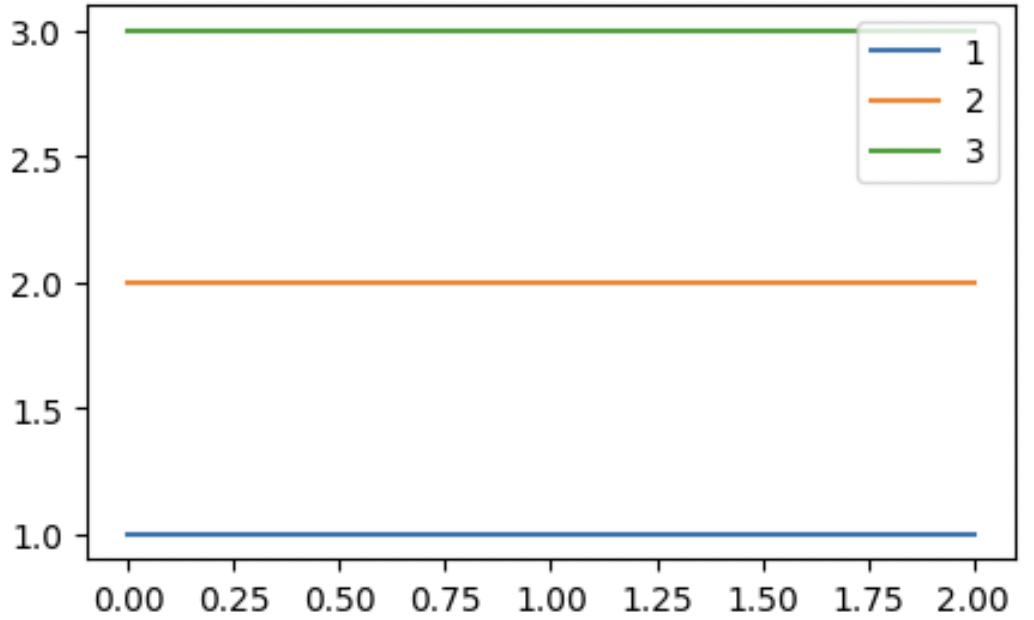
범례 사용
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.legend()
plt.show()
타이틀 사용
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.legend()
plt.show()
- 각각의 ax에 타이틀 추가, fig 타이틀 추가
fig = plt.figure(figsize=(5,3))
ax1 = fig.add_subplot(1, 2, 1)
ax2 = fig.add_subplot(1, 2, 2)
ax1.set_title('ax1')
ax2.set_title('ax2')
fig.suptitle('Figure') # super
plt.show()
ax에서 특정 데이터를 변경하는 경우
.set_{}()형태의 메서드가 많으며 set으로 세팅한 정보들은.get_{}()형태의 메서드가 많다.
축 설정하기
ticks : 축의 범위나 위치
ticklabels : 범위에 따른 label
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2]) # x축 범위 설정
ax.legend()
plt.show()
- 축 레이블 설정
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.legend()
plt.show()
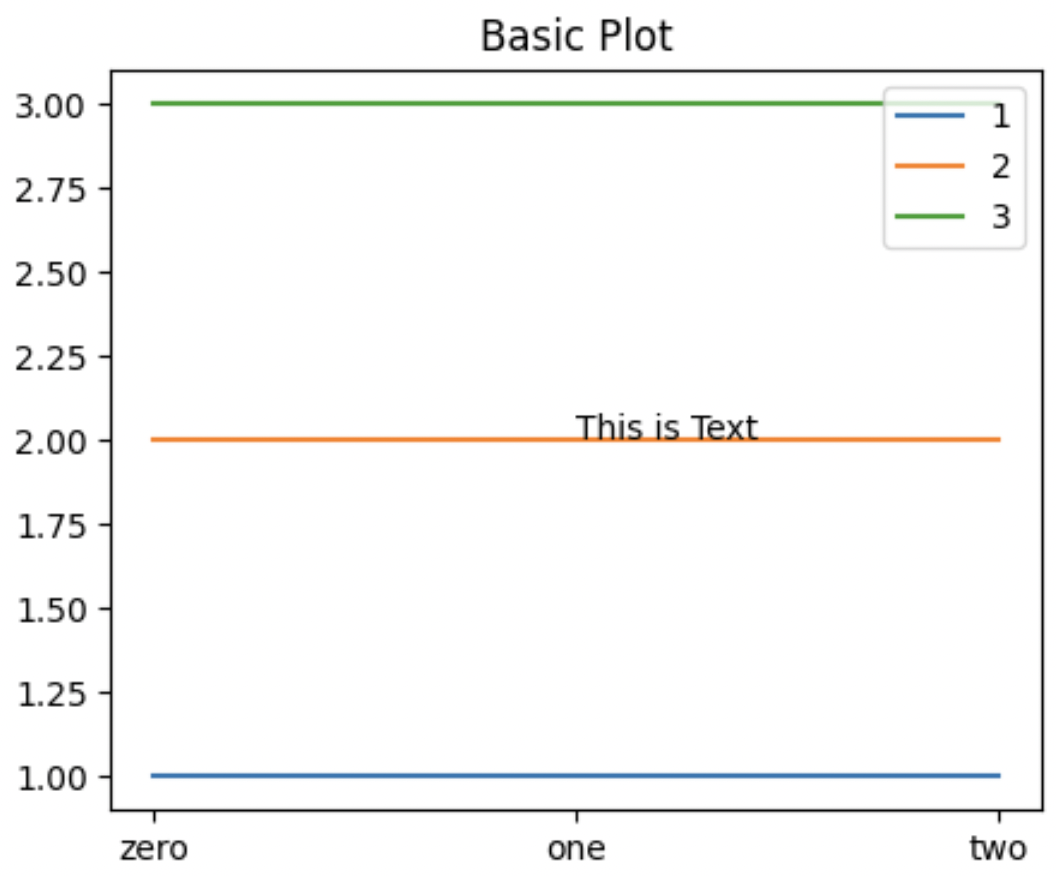
- 내가 원하는 위치에 텍스트 추가하기
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.text(x=1, y=2, s='This is Text') # (1,2)에 텍스트 추가
ax.legend()
plt.show()
annotate사용하여 추가하기
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.annotate(text='This is Annotate', xy=(1, 2))
ax.legend()
plt.show()-
annotate는 화살표 등을 추가할 수 있다는 장점이 있다.
-
이미지를 보면 알겠지만 각 위치마다 정렬기준이 다르다는 것을 알 수 있으며 이것 또한 조정이 가능하다.