이번엔 useEffect에 대해 배워보자.

이 함수의 실행 시점은
첫 번째는 App() 함수가 최초 실행될때이다.
(alias) useEffect(effect: React.EffectCallback, deps?: React.DependencyList): void
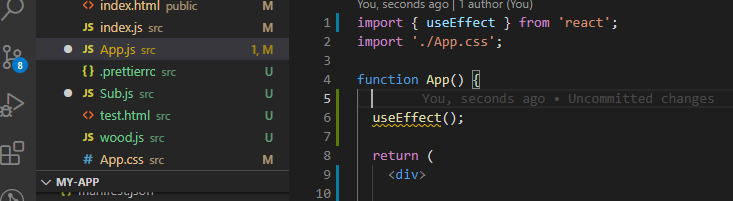
import useEffect
마우스를 useEffect();에 갖다 대면 설명이 나오는데 첫번째 매개변수로 콜백함수를 넣고 두번째는 디펜던시리스트를 넣는다.
useEffect(()=>{
});우선 이렇게 함수를 안에 넣고 두번째론 디펜던시리스트가 오는데 이건 일단 신경쓰지 말고 해보자.

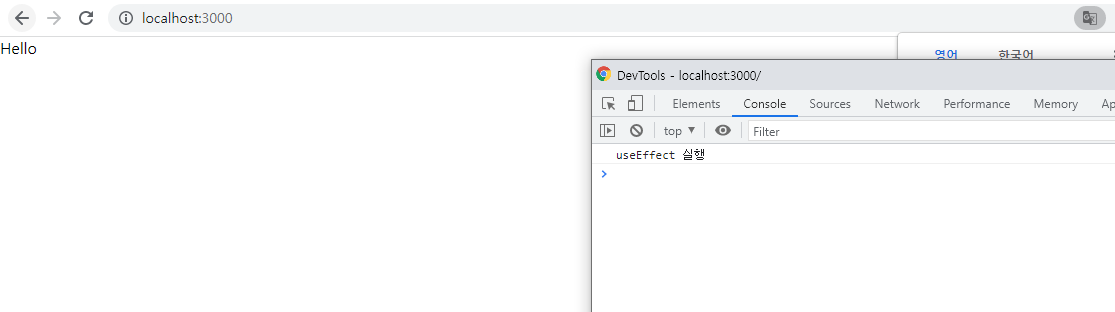
App함수가 최초 실행되면서 useEffect도 실행이 되었다. 이렇게 App함수가 최초 실행된다는건 그림이 최초로 그려진다는건데 이걸 마운트될 때라고 한다. 즉 최초로 마운트 될 때 useEffect도 실행이 된다.
다음으로

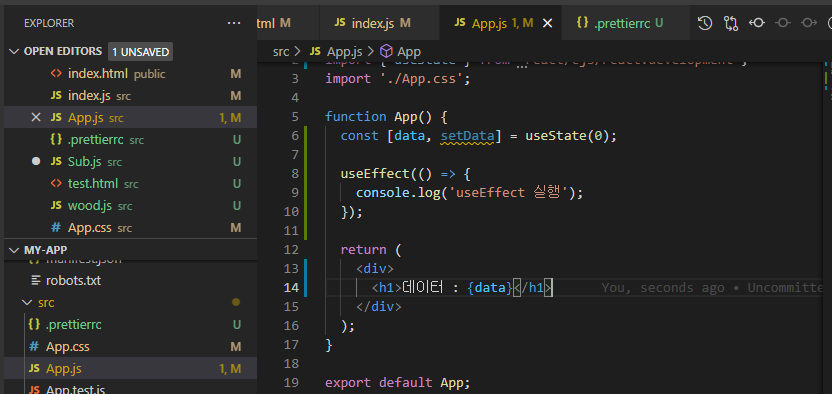
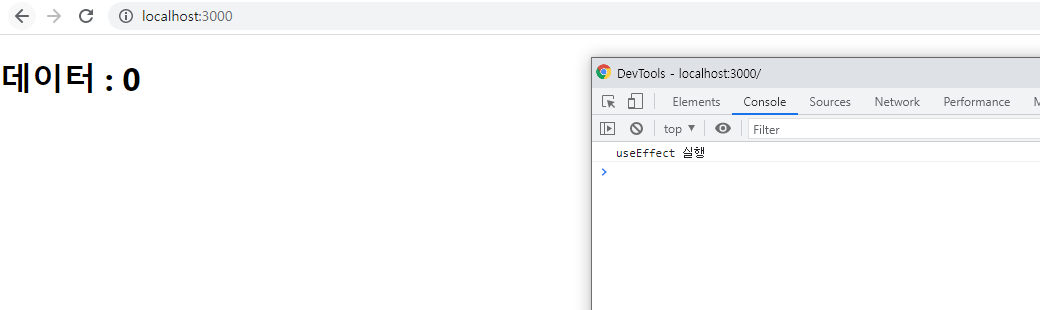
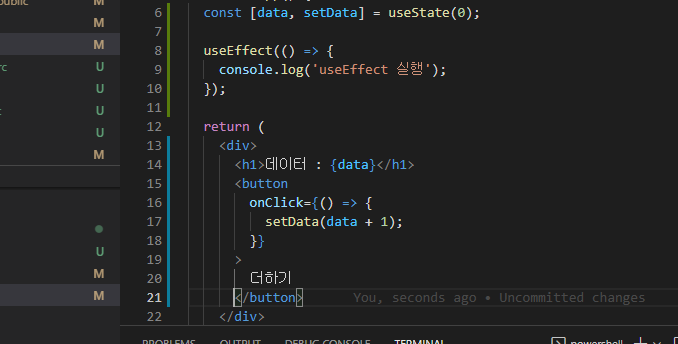
저번 게시글에서 배웠던 useState를 사용하여 data를 넣고 콘솔을 찍어봤다.

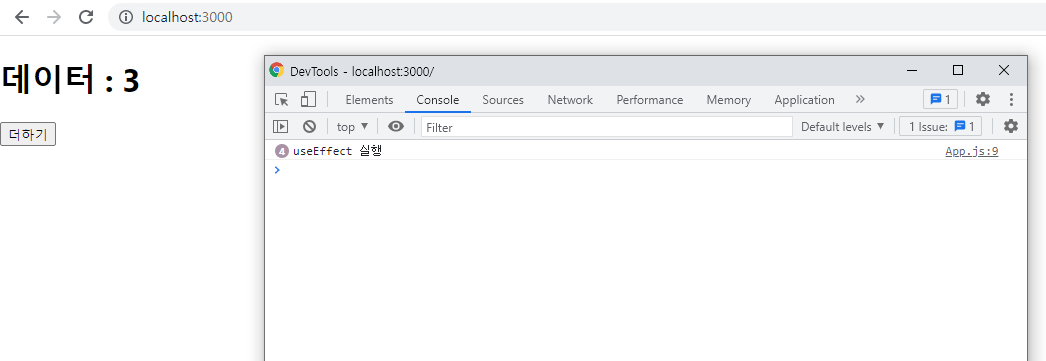
여전히 useEffect는 한 번 실행된다.
그리고 
버튼을 하나 만들고 그 안에 바로 클릭시 data에 1을 추가하는 함수를 집어 넣었다.

그리고 버튼을 계속 누르는데 누를때마다 useEffect가 실행이 된다.
그렇기에 두 번째는 상태 변수가 변경될 때 useEffect가 실행이 된다. 왜? 상태 변수가 변경될 때 App이라는 함수가 실행되기 때문(return을 해야하기 때문에)

이렇게 코드를 짜고 더하기를 누르면 6으로 올라갔다 순식간에 5로 다시 바뀐다. 이유는 상태 변수를 +1했는데 다시 useEffect가 실행되기 때문
그럼 useEffect가 실행 시점이 2개가 있는데 두 번째인 상태변수가 변경될때는 실행하지 않고 첫 번째인 App이 최초로 실행될때만 그리고 싶다면?
여기서 디펜던시리스트로 해결할 수 있다.

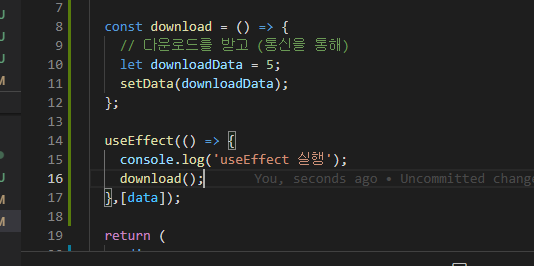
디펜던시리스트도 리스트이므로 두번째 매개변수로 배열을 넣고 저렇게 data를 넣으면 data에 의존하여 data의 상태가 변경될때마다 실행을 하겠다는것.

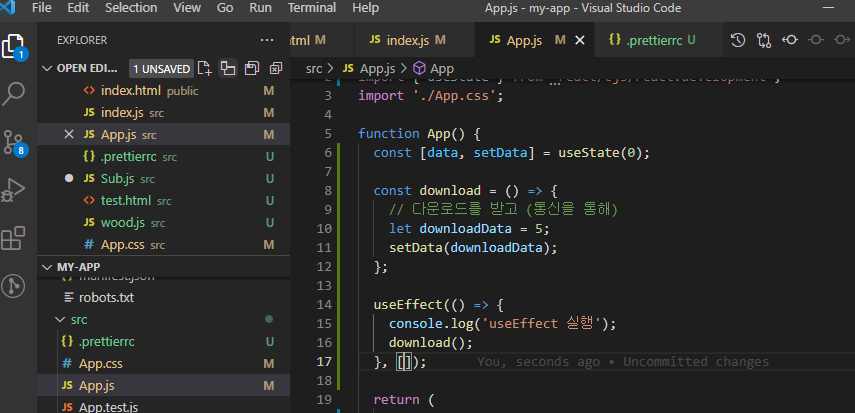
그래서 이렇게 배열에 그냥 아무것도 넣지 않고(아무것에도 의존하지 않는다는 의미) 그대로 비워두면

더하기를 클릭함으로써 계속 숫자가 올라가는 것을 볼 수 있다.

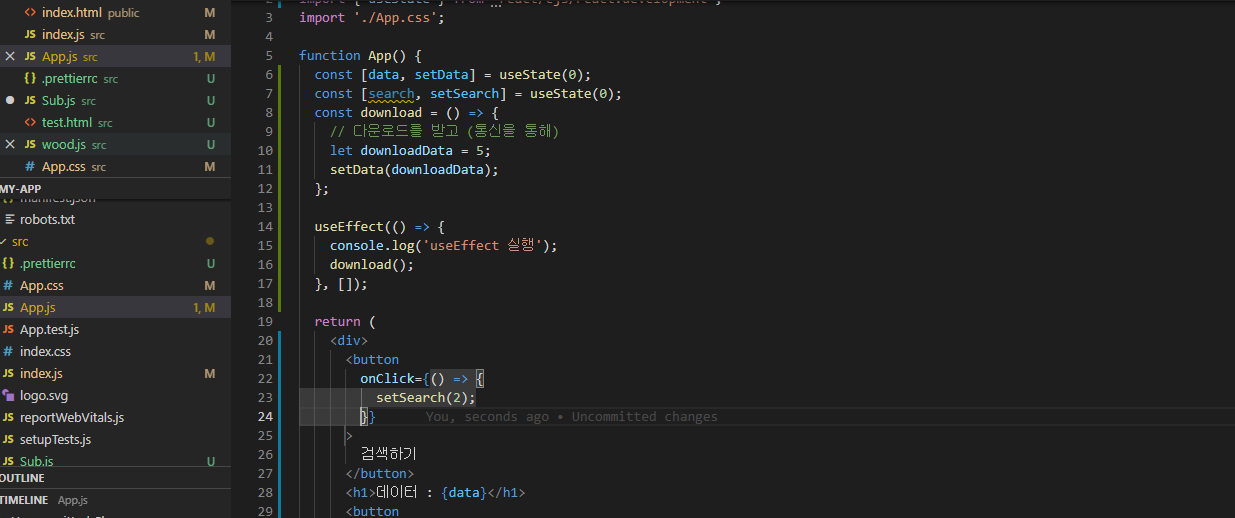
또 다른 예제로 search라는 검색하기 상태값을 만들고 클릭시 값 안에 2를 넣었다.
여기서 실제로 검색하기랑 더하기 클릭을 해보면 둘다 클릭을 해도 useEffect는 한번만 실행이 된다.

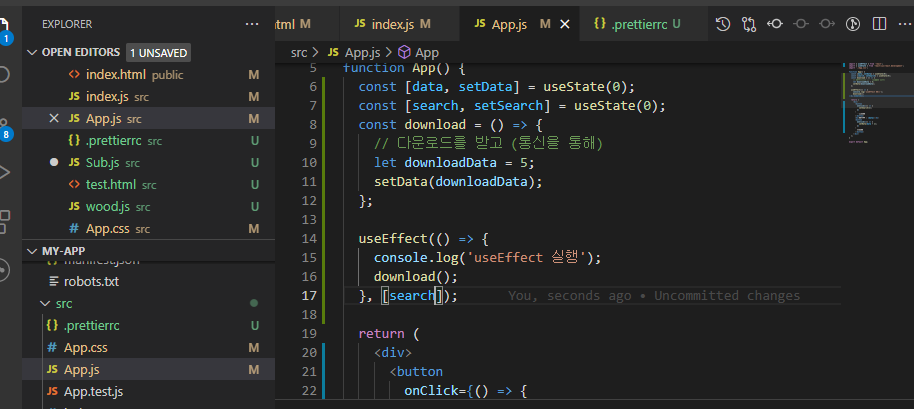
그리고 이렇게 디펜던시리스트안에 search를 넣어 search에 의존적이라는 것을 표시해주면?

더하기를 눌렀을땐 숫자는 오르는데 useEffect는 최초에 한번만 실행된다. 여기서 검색하기를 누르면

useEffect가 한번 더 실행이 되고
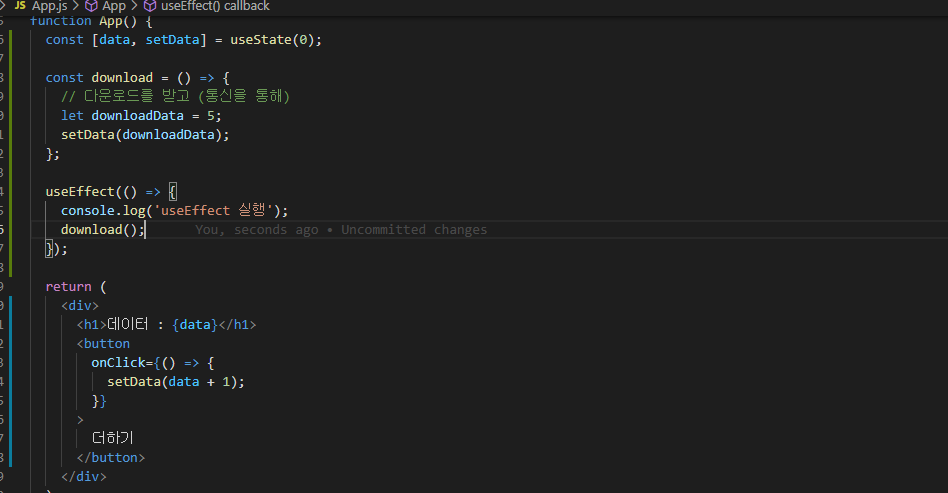
const download = () => {
// 다운로드를 받고 (통신을 통해)
let downloadData = 5;
setData(downloadData);
};
useEffect(() => {
console.log('useEffect 실행');
download();
}, [search]);다시 저 다운로드 함수가 실행이 되기때문에 데이터 값이 5롤 바뀐다.
정리를 하자면 이렇게 useEffect는 자바 생성자처럼 언제 어떻게 실행될지 실행주기같은게 있는데 최초 실행되고, 디펜던시리스트에 들어가있는 상태 변수가 변경될 때 실행이 된다.
이 글은 유튜브 메타코딩 채널의 영상을 보며 공부한 내용을 기록한 것입니다.