지금까지 해왔던 Model1 방식:
비즈니스 로직과 디자인이 복합적으로 같이 들어가 있는 형태, 소규모 프로젝트에 적당(프로젝트 초창기 방식)
프로젝트 규모가 커지면서 나온 Model2 방식:
비즈니스 로직과 디자인을 분리한 형태
로직처리: servlet(Model)
디자인, 출력: jsp, html(View)
이때 JSP에서 출력시 자바 코드를 사용하지 않고 주로 JSTL 태그를 이용해서 request나 session에 저장된 데이터에 접근한다.
JSTL이란?
일반적으로 알고 있는 JSTL이란 JSTL+EL의 조합을 말한다.
HTML 코드 내에 java 코드인 스크립틀릿 <%=student%>를 ${student}로, <%=if%> 문을 <c:if>, <%=for%>문을 <c:forEach>로 대체하여 사용한다.
JSTL은 라이브러리이기 때문에 사용 전에 core를 header에 추가해주어야 한다. (그 전에 jstl.jar 파일 넣어놓는 것은 필수)

<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> //날짜, 원화 표시 등 포맷 | 태그 | 설명 |
| c:set | 변수명에 값을 할당 |
| c:out | 값을 출력 |
| c:if | 조건식에 해당하는 블럭과 사용될 scope 설정 |
| c:choose | 다른 언어의 switch와 비슷 |
| c:when | switch문의 case에 해당 |
| c:otherwise | switch문의 default에 해당 |
| c:forEach | 다른 언어의 반복문, items 속성에 배열을 할당할 수 있음 |
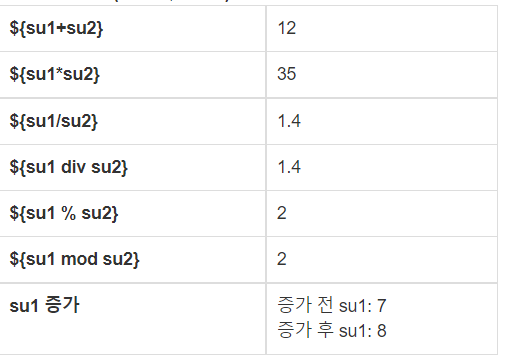
ex1.jsp - 연산자 연습
<h2>JSTL 연산자 연습</h2>
<!-- 변수선언 -->
<c:set value="7" var="su1"/>
<c:set var="su2" value="5"/>
<b>두 변수값 출력(su1: ${su1}, su2:${su2})</b>
<table class="table table-bordered" style="width: 400px;">
<tr>
<th>\${su1+su2}</th>
<td>${su1+su2}</td>
</tr>
<tr>
<th>\${su1*su2}</th>
<td>${su1*su2}</td>
</tr>
<tr>
<th>\${su1/su2}</th>
<td>${su1/su2}</td>
</tr>
<tr>
<th>\${su1 div su2}</th>
<td>${su1 div su2}</td>
</tr>
<tr>
<th>\${su1 % su2}</th>
<td>${su1 % su2}</td>
</tr>
<tr>
<th>\${su1 mod su2}</th>
<td>${su1 mod su2}</td>
</tr>
<tr>
<th>su1 증가</th>
<td>
증가 전 su1: <c:out value="${su1 }"/><br>
<c:set var="su1" value="${su1+1}"/> <!-- 출력X, 변수만 선언 -->
증가 후 su1: ${su1}
</td>
</tr>
</table>
값을 출력할 때
//방법1
<c:out value="${su1 }"/>
//방법2
${su1}두 방법 다 가능하다.
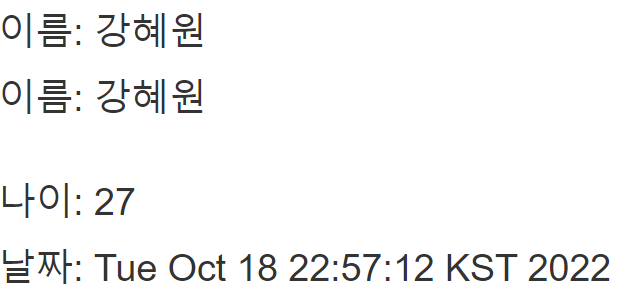
ex2.jsp - pattern
<!-- 변수 선언 -->
<c:set var="name" value="강혜원"/>
<c:set var="age" value="27"/>
<c:set var="today" value="<%=new Date() %>"/>
<c:set var="money" value="395000"/>
<c:set var="num1" value="123.45678" />
<!-- 출력 #1 -->
<h2>이름: <c:out value="${name}"/></h2>
<h2>이름: ${name}</h2><br>
<h2>나이: ${age}</h2>
<h2>날짜: ${today}</h2>

<!-- pattern 사용한 fmt 날짜 형식 -->
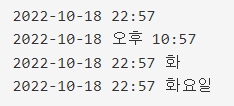
<pre>
<fmt:formatDate value="${today}" pattern="yyyy-MM-dd HH:mm"/>
<fmt:formatDate value="${today}" pattern="yyyy-MM-dd a hh:mm"/>
<fmt:formatDate value="${today}" pattern="yyyy-MM-dd HH:mm EEE"/>
<fmt:formatDate value="${today}" pattern="yyyy-MM-dd HH:mm EEEE"/>
</pre>
<!-- 숫자 출력 -->
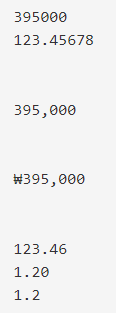
<pre>
${money }
${num1 }
<!-- type="number" : 3자리마다 , 표시 -->
<fmt:formatNumber value="${money}" type="number"/>
<!-- type="currency" : 화폐단위+천 단위 컴마 -->
<fmt:formatNumber value="${money}" type="currency"></fmt:formatNumber>
<!-- pattern -->
<fmt:formatNumber value="${num1}" pattern="0.00"/>
<fmt:formatNumber value="1.2" pattern="0.00"/> <!-- 0은 값이 없어도 무조건 형식 맞춰서 0 출력 -->
<fmt:formatNumber value="1.2" pattern="0.##"/> <!-- #은 값이 있는 경우에만 출력 -->
</pre>
ex3.jsp - c:if
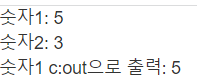
<c:set var="su1" value="5"/>
<c:set var="su2" value="3"/>
숫자1: ${su1}<br>
숫자2: ${su2}<br>
숫자1 c:out으로 출력: <c:out value="${su1}"></c:out><br>
<!-- c:if는 else 없고 if문을 또 사용해야 함 -->
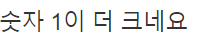
<c:if test="${su1>su2}">
<h4>숫자 1이 더 크네요</h4>
</c:if>
<c:if test="${su1<su2}">
<h4>숫자 2가 더 크네요</h4>
</c:if>
<!-- 문자 비교 -->
<c:set var="nara" value="프랑스"/>
<c:if test="${nara=='호주'}">
<h4>호주는 해쭈의 나라</h4>
</c:if>
<c:if test="${nara=='프랑스'}">
<h4>프랑스는 크로와상이 존맛</h4>
</c:if>
<h5>fmt 태그</h5>
<c:set var="money" value="12345670"/>
<c:set var="num" value="0.1234567"/>
<!-- currency, number, percent -->
<!-- type="percent" : 100% 기준으로 출력, maxFractionDigits를 주면 소수점 이하 자리 설정 가능 -->
<fmt:formatNumber value="${num}" type="percent"/><br>
<fmt:formatNumber value="${num}" type="percent" maxFractionDigits="2"/><br>
<fmt:formatNumber value="${num}" type="number"></fmt:formatNumber><br>
<fmt:formatNumber value="${money }" type="currency"></fmt:formatNumber>

ex4.jsp - param
<!-- form: method="post" 한글깨짐 엔코딩 -->
<fmt:requestEncoding value="utf-8"/>
<form action="ex4.jsp" method="post" style="width: 200px;">
<h4>이름을 입력해주세요</h4>
<input type="text" name="name" class="form-control">
<h4>가고싶은 나라를 입력해주세요</h4>
<input type="text" name="nara" class="form-control">
<br>
<button type="submit" class="btn btn-info">결과 확인</button>
</form>
<!-- 이름 입력시에만 결과가 나오게 한다. -->
<c:if test="${!empty param.name}">
<h3>이름: ${param.name}</h3>
<h3>나라: ${param.nara}</h3>
<c:choose>
<c:when test="${param.nara=='캐나다'}">
<h4>캐나다 항공비는 200만원 입니다.</h4>
</c:when>
<c:when test="${param.nara=='하와이'}">
<h4>하와이 항공비는 240만원 입니다.</h4>
</c:when>
<c:when test="${param.nara=='미국'}">
<h4>미국 항공비는 300만원 입니다.</h4>
</c:when>
<c:otherwise>
<h4>${param.nara}행 비행기는 없어용</h4>
</c:otherwise>
</c:choose>
</c:if>

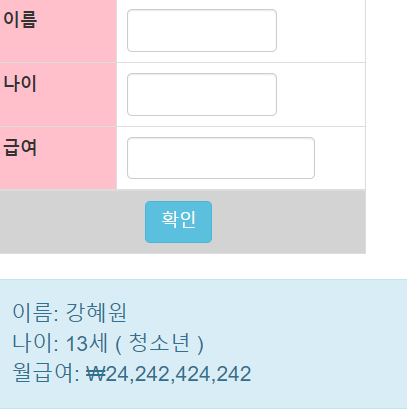
ex5.jsp
강사님 코드
<!-- form: method="post" 한글깨짐 엔코딩 -->
<fmt:requestEncoding value="utf-8"/>
<form action="ex5.jsp" method="post">
<table class="table table-bordered" style="width:300px;">
<tr>
<th bgcolor="pink" width="100">이름</th>
<td>
<input type="text" name="name" class="form-control" style="width: 120px;">
</td>
</tr>
<tr>
<th bgcolor="pink" width="100">나이</th>
<td>
<input type="text" name="age" class="form-control" style="width: 120px;">
</td>
</tr>
<tr>
<th bgcolor="pink" width="100">급여</th>
<td>
<input type="text" name="pay" class="form-control" style="width: 150px;">
</td>
</tr>
<tr>
<td bgcolor="lightgray" colspan="2" align="center">
<button type="submit" class="btn btn-info">확인</button>
</td>
</tr>
</table>
</form>
<!-- 이름 입력된 경우에만 div-->
<c:if test="${!empty param.name}">
<div class="alert alert-info" style="width: 400px; font-size: 1.2em;">
이름: ${param.name}<br> <!-- request.getParmeter("name") -->
나이: ${param.age}세 (
<c:if test="${param.age>=20}">
<span>성인</span>
</c:if>
<!-- jstl에는 else가 없기 때문에 다시 한번 c:if -->
<c:if test="${param.age<20 }">
<span>청소년</span>
</c:if>
)<br>
월급여: <fmt:formatNumber value="${param.pay}" type="currency"></fmt:formatNumber>
</div>
</c:if>내가 썼던 코드
<!-- form: method="post" 한글깨짐 엔코딩 -->
<fmt:requestEncoding value="utf-8"/>
<form action="ex5.jsp" method="post">
<table class="table table-bordered" style="width:300px;">
<tr>
<th bgcolor="pink" width="100">이름</th>
<td>
<input type="text" name="name" class="form-control" style="width: 120px;">
</td>
</tr>
<tr>
<th bgcolor="pink" width="100">나이</th>
<td>
<input type="text" name="age" class="form-control" style="width: 120px;">
</td>
</tr>
<tr>
<th bgcolor="pink" width="100">급여</th>
<td>
<input type="text" name="pay" class="form-control" style="width: 150px;">
</td>
</tr>
<tr>
<td bgcolor="lightgray" colspan="2" align="center">
<button type="submit" class="btn btn-info">확인</button>
</td>
</tr>
</table>
</form>
<!-- 이름 입력된 경우에만 뜨게 -->
<c:if test="${!empty param.name}">
<h3>이름: ${param.name}</h3>
<c:choose>
<c:when test="${param.age>19}">
<h3>나이: ${param.age} 세(성인)</h3>
</c:when>
<c:when test="${param.age<=19}">
<h3>나이: ${param.age} 세(청소년)</h3>
</c:when>
</c:choose>
<h3>급여:
<fmt:formatNumber value="${param.pay}" type="currency"></fmt:formatNumber>원
</h3>
</c:if>
ex6.jsp
<%
List<String> list = new ArrayList<>();
list.add("red");
list.add("orange");
list.add("yellow");
list.add("green");
list.add("blue");
list.add("purple");
request.setAttribute("list", list);
request.setAttribute("total",list.size());
//세션에 id 저장
session.setAttribute("id", "angel");
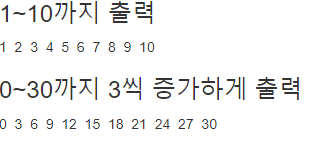
%><h3>1~10까지 출력</h3>
<c:forEach var="a" begin="1" end="10">
${a}
</c:forEach>
<h3>0~30까지 3씩 증가하게 출력</h3>
<c:forEach var="b" begin="0" step="3" end="30">
${b}
</c:forEach>
<!-- ${total} 앞에 requestScope가 생략되어 있는 상태, java처럼 request에 저장된 데이터는 getAttribute로 얻지 않아도 출력 가능,
하지만 세션에 저장된 데이터는 sessionScope.변수명 으로 출력해야 한다.-->
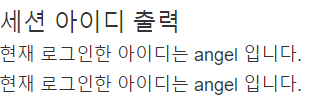
<h3>세션 아이디 출력</h3>
<h4>현재 로그인한 아이디는 ${id} 입니다.</h4> <!-- 출력이 되긴 하는데 sessionScope.를 꼭 써줘야 한다-->
<h4>현재 로그인한 아이디는 ${sessionScope.id} 입니다.</h4>
<h3>list에는 총 ${total}개의 색상이 있습니다.</h3>
<h3>list에는 총 ${requestScope.total}개의 색상이 있습니다.</h3>
<h3>list 전체를 테이블로 출력</h3>
<table class="table table-bordered" style="width: 300px;">
<tr>
<th>번호</th>
<th>인덱스</th>
<th>색상</th>
</tr>
<c:forEach var="s" items="${list}" varStatus="i"> <!-- var는 변수, varStatus는 상태변수(번호를 가져오기 위한 변수) - i.count나 i.index로 가져올 수 있음 -->
<tr>
<td>${i.count}</td> <!-- 무조건 1부터 출력 ex.일련번호 -->
<td>${i.index}</td> <!-- list의 실제 index값이 나온다(0~) -->
<td><b style="color: ${s}">${s}</b></td>
</tr>
</c:forEach>
</table>

<h3>list에서 index 2~4 테이블로 출력</h3>
<table class="table table-bordered" style="width: 300px;">
<tr>
<th>번호</th>
<th>인덱스</th>
<th>색상</th>
</tr>
<c:forEach var="s" items="${list}" begin="2" end="4" varStatus="i"> <!-- var는 변수, varStatus는 상태변수(번호를 가져오기 위한 변수) - i.count나 i.index로 가져올 수 있음 -->
<tr>
<td>${i.count}</td> <!-- 무조건 1부터 출력 ex.일련번호 -->
<td>${i.index}</td> <!-- list의 실제 index값이 나온다(0~) -->
<td><b style="color: ${s}">${s}</b></td>
</tr>
</c:forEach>
</table>
<c:set var="msg" value="장미, 안개꽃, 프리지아, 해바라기, 튤립"/>
${msg}<br>
<h3>msg를 , 기준으로 쪼개서 출력</h3>
<c:forTokens items="${msg}" delims="," var="s" varStatus="i">
<h3>${i.count}:${s}</h3>
</c:forTokens>
ex7.jsp
<%
List<StudentDto> list = new ArrayList<>();
list.add(new StudentDto("하지원", "서울", 99));
list.add(new StudentDto("송혜교", "서울", 89));
list.add(new StudentDto("김태희", "부산", 96));
list.add(new StudentDto("전지현", "충남", 97));
list.add(new StudentDto("김태리", "대구", 94));
request.setAttribute("list", list);
%>
<table class="table table-bordered" style="width: 400px;">
<tr>
<th>번호</th>
<th>인덱스</th>
<th>이름</th>
<th>주소</th>
<th>점수</th>
</tr>
<c:set var="sum" value="0"/>
<c:forEach items="${list}" var="dto" varStatus="i">
<tr>
<td>${i.count}</td>
<td>${i.index}</td>
<td>${dto.name}</td>
<td>${dto.addr}</td>
<td>${dto.score}</td>
<!-- 총합 -->
<c:set var="sum" value="${sum+dto.score}"></c:set>
</tr>
</c:forEach>
<tr>
<td colspan="5">
<h3>점수 총합: ${sum }</h3>
</td>
</tr>
