Node.js
- 자바 스크립트를 이용해서 서버를 만들 수 있는 개발 도구
- 장점: 쉬운 언어인 자바스크립트를 사용하며 속도가 빠르다.
- 특징: 노드의 비동기 입출력re 방식, 즉 하나의 요청처리가 끝날 때까지 기다리지 않고 다른 요청을 동시에 처리할 수 있다.
Node.js 설치

구글에 node.js 검색 후 설정 건드리지 않고 그대로 설치한다.
설치 확인: cmd창에 node -v를 입력하면 설치된 node의 버전이 뜬다.
cmd 창에서 디렉토리 바꿔서 실행
에디터: VSCode
EcmaScript6 추가된 기능
- 블록 ({}) 범위 변수 let, 상수 const
- 클래스, 상속
- 템플릿 리터럴(``)
- 화살표 함수
- 모듈화
- 프로미스(axios)
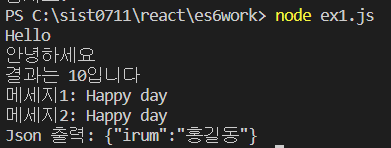
ex1.js
console.log("Hello");
console.log("안녕하세요");
var n = 10;
console.log("결과는 %d입니다",n);
var msg = "Happy day";
console.log("메세지1: "+msg);
console.log("메세지2: %s",msg);
var j = {irum:"홍길동"} //json 출력형식
console.log("Json 출력: %j",j);

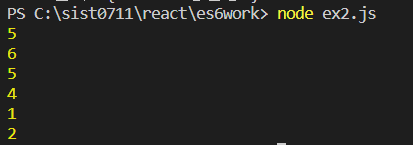
ex2.js
// var: 함수형 변수
// let: 영역형 변수(영역별로 다른 메모리를 갖는다.)
var a = 1;
let b = 2;
function myFunction(){
var a = 3; //4번 행과 다른 변수
let b = 4; //5번 행과 다른 변수
if(true){
var a = 5; //3대신 5
let b = 6; //9번 행과 다른 변수
console.log(a); //5
console.log(b); //6
}
console.log(a); //5(위에서 5가 되었으니까 그 다음에도 5로 나옴)
console.log(b); //4(6은 저 영역에서만 6, 영역을 벗어났으니 4)
}
myFunction();
console.log(a);
console.log(b);

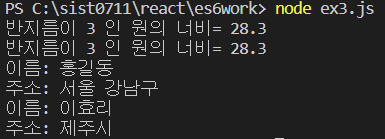
ex3.js
//const: 상수
const PI=3.14567;
let r=3;
let area=r*r*PI;
console.log("반지름이 %d 인 원의 너비= %f",r,area.toFixed(1));
//PI = 3.12345; //상수는 바꿀 수가 없기 때문에 에러가 난다.
console.log("반지름이 %d 인 원의 너비= %f",r,area.toFixed(1));
//const 객체도 선언 가능{}
const info={
"name":"홍길동",
"addr":"서울 강남구"
}
console.log("이름: "+info.name);
console.log("주소: "+info.addr);
//객체타입일 경우 멤버는 변경 가능
info.name="이효리";
info.addr="제주시";
console.log("이름: "+info.name);
console.log("주소: "+info.addr);
//info={}; 객체값 자체 변경은 에러 발생

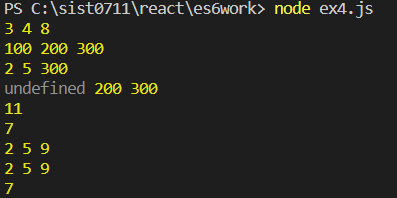
ex4.js
//함수 파라메타 기본 값이 가능
function func1(x,y=200, z=300){
console.log(x,y,z);
}
func1(3,4,8); //3 4 8
func1(100);
func1(2,5);
func1();
function func2(a,b){
return a+b;
}
let r1 = func2(5,6);
console.log(r1);
let arr=[2,5,9];
let r2=func2(arr[0], arr[1]);
console.log(r2); //7
//es6에서 추가된 기능, 펼침 연산자라고 부른다
func1(...arr); //2 5 9
func1(arr[0], arr[1], arr[2]); //2 5 9
let r3 = func2(...arr); //앞의 2개 값이 넘어감
console.log(r3); //7

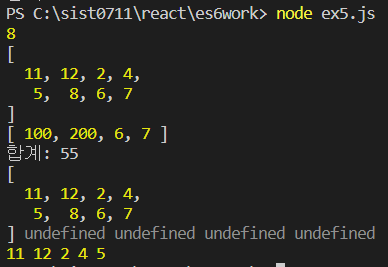
ex5.js - 펼치기 함수
let arr1=[2,4,5];
let arr2=[6,7];
let arr3=[11,12,...arr1,8,...arr2];
console.log(arr3.length);
console.dir(arr3);
let arr4=[...[100,200],...arr2];
console.log(arr4);
function fsum(arr){
let sum=0;
//방법1
// for(i=0;i<arr.length;i++){
// sum+=arr[i];
// }
//방법2
for(let a in arr){ //a는 인덱스에 해당한다.
sum+=arr[a];
}
console.log("합계: "+sum);
}
fsum(arr3);
function func3(a,b,c,d,e){
console.log(a,b,c,d,e);
}
func3(arr3); //undefined 다섯번 나옴
func3(...arr3); //배열이 펼쳐져서 따로 들어간다

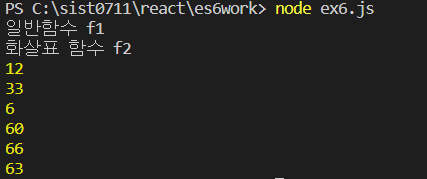
ex6.js - 화살표 함수
//화살표 함수: 일반함수와의 차이점 - 객체 생성 안됨, new 사용 불가
//일반함수
function f1(){
console.log("일반함수 f1");
}
f1();
//화살표 함수
let f2=()=>console.log("화살표 함수 f2");
f2();
//일반함수
function f3(a,b){
return a+b;
}
let a=f3(5,7);
console.log(a); //12
//화살표 함수
let f4=(a,b)=>a+b; //한줄일 땐 리턴 생략 가능
let b=f4(11,22);
console.log(b);
//일반
function f5(x,y,z=30){
return x+y+z;
}
console.log(f5(1,2,3)); //6
console.log(f5(10,20)); //60
//화살표
let f6=(x,y,z=30)=>x+y+z;
console.log(f6(11,22,33));
console.log(f6(11,22));

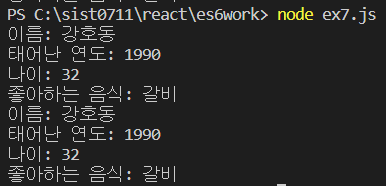
ex7.js - 템플릿 리터럴(백틱)
//Template literals(백틱)
let irum = "강호동";
let birth = 1990;
let food = "갈비";
let curYear = new Date().getFullYear();
//예전 출력 방식
let result = "이름: "+irum+"\n태어난 연도: "+birth+"\n나이: "+(curYear-birth)+"\n좋아하는 음식: "+food;
console.log(result);
//리터럴 사용해서 출력할 때 중간변수는 $
let result2 = `이름:${irum}
태어난 연도:${birth}
나이:${curYear-birth}
좋아하는 음식: ${food}`;
console.log(result);
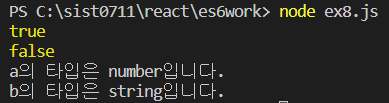
ex8.js - 비교 연산자
//비교 연산자
let a=6;
let b="6";
console.log(a==b); //true - 값만 비교하기 때문에
console.log(a===b); //false - 값 + 타입까지 비교
console.log(`a의 타입은 ${typeof(a)}입니다.`)
console.log(`b의 타입은 ${typeof(b)}입니다.`)
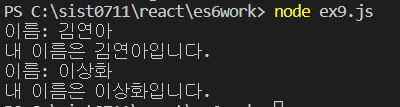
ex9.js - 클래스
//es6에서는 class 기능이 추가됨
class Student{
//생성자는 항상 constructor
constructor(name){
this.name=name;
}
//멤버 함수
writeName(){
console.log(`내 이름은 ${this.name}입니다.`);
}
}
//클래스 생성
let s1 = new Student("김연아");
console.log("이름: "+s1.name);
s1.writeName();
let s2 = new Student("이상화");
console.log(`이름: ${s2.name}`);
s2.writeName();

리액트
리액트는 UI 컴포넌트 라이브러리이다.(모듈화된 자바 스크립트)
- 장점
- 단순한 앱 개발: 리액트는 순수 자바스크립트로 만든 컴포넌트 기반 아키텍쳐
- 빠른 UI: 가상 DOM 제공
- 코드량 감소: 리액트 커뮤니티와 개발 생태계를 통해 수많은 라이브러리와 컴포넌트를 접할 수 있다.
- 단점
- 리액트는 단방향 데이터 바인딩만 제공
- 리액트는 다른 프레임워크처럼 성숙하지 않음
- 리액트는 모든 기능을 갖춘 프레임워크는 아님. 여러 라이브러리를 같이 사용해야 함.
리액트 설치
Cmd창
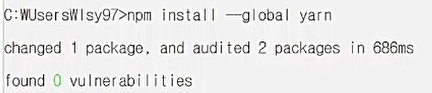
1. yarn 설치: npm install --global yarn

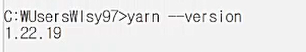
- yarn 버전 확인: yarn --version

2-1. VSCode에서 'Reactjs code Snippets', 'Simple React Snippets' 다운로드
-
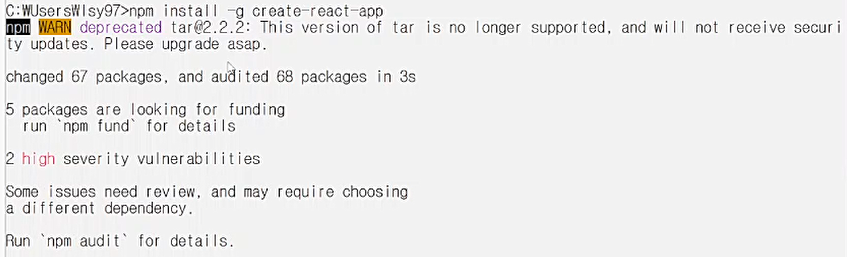
리액트 앱 패키지 다운: npm install -g create-react-app
(yarn global add create-react-app도 가능)
이걸 안만들면 프로젝트 만들 수 없음

-
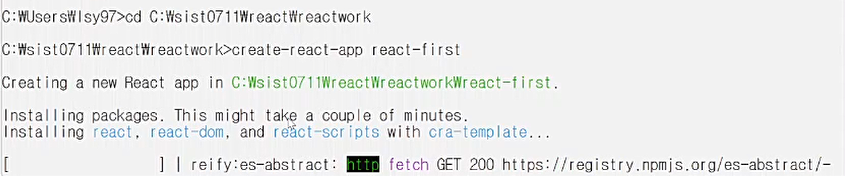
디렉토리를 react 폴더로 이동: cd C:\sist0711\react\reactwork
-
리액트 프로젝트 생성: create-react-app react-first
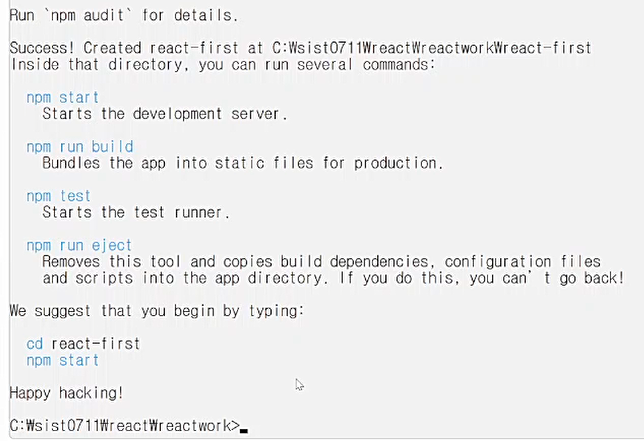
"react-first"라는 프로젝트를 만든다.


Happy Hacking 나오면 잘 되고 있는 것 -
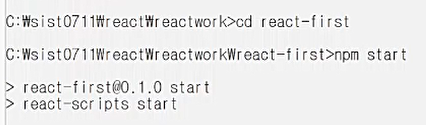
생성된 프로젝트로 이동: cd react-first
-
프로젝트 실행: npm start (혹은 yarn start)

-
아래 화면 나오면 성공!


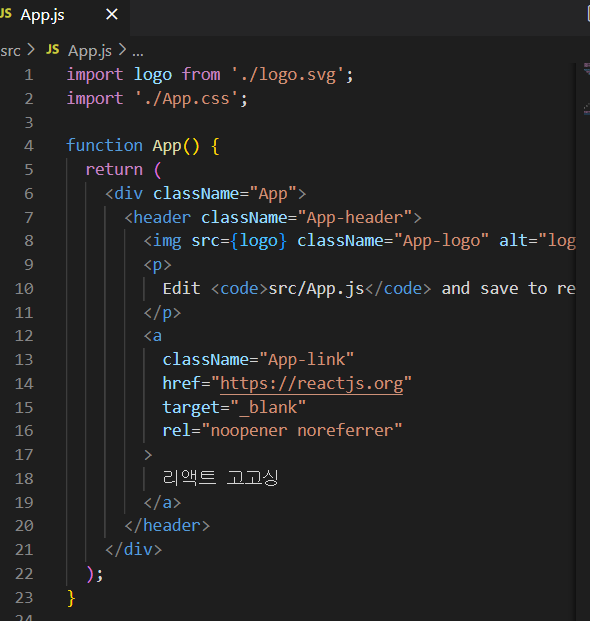
위 화면을 나타내는건 App.js 파일이다.

- html처럼 생겼지만 html이 아님..JSX임..
- return 문에는 하나의 태그로 구성되어야 함
- 이미지를 넣을 땐 무조건 import 받아야 함,
import logo from './logo.svg';
<img src={logo} className="App-logo" alt="logo" />./은 같은 폴더, ../는 상위 폴더를 의미한다.
같은 폴더(src 폴더)의 logo.svg 이미지를 logo라는 이름으로 받아온다.
- class가 아니라 className으로 불러온다.
- br도 /br로 닫아줘야 한다.

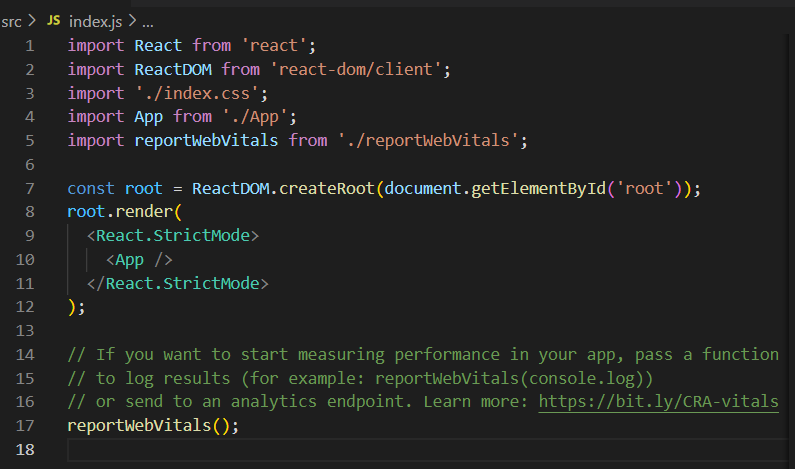
index.js가 프로젝트의 근간이 된다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);App -> 맨 처음에 보이는 화면(App.js)

index.html에 부트스트랩3 추가하고 app.js에 코드 작성하면
function App() {
return (
<div className="App">
<h1 className='alert alert-info'>내일부터 리액트 스타트</h1>
</div>
);
}
이렇게 반영된다.
- JSX: 함수 호출과 객체 생성을 위한 편의를 제공하는 자바스크립트 확장
html과의 차별점: 태그 특성은 낙타표기법 / 모든 태그는 짝이 맞아야 함(br,/br)