배울 개념들
- 스크롤
- document.body.clientHeight
- window.innerHeight
- window.outerHeight
스크롤
페이지의 스크롤링에 반응
과제1 수행해보기
끝없는 페이지
중요도: 5
끝없는 페이지를 만드십시오. 방문자가 끝까지 스크롤하면 현재 날짜-시간이 텍스트에 자동으로 추가되어 방문자가 더 많이 스크롤 할 수 있습니다.
처음 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id='date'>Scroll me</div>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
</body>
<script>
let dateTemplate = (date)=>`<p>Date: ${date}</p>`
let dateDom = document.getElementById('date')
window.addEventListener('scroll',function(event){
dateDom.innerHTML += dateTemplate(new Date());
})
</script>
</html>브라우저의 스크롤 크기가 작아서
<p>태그를 억지로 만들고 이제부터 스크롤하면 진행이 되긴했다.
과제1 수정해보기
내가 의도한 것은 기본 브라우저 화면 크기만큼 내용이 나오고 그 후에 스크롤이 진행되면 추가적인 내용이 나오게 만들려고 한다.
document.body.clientHeight VS window.innerHeight
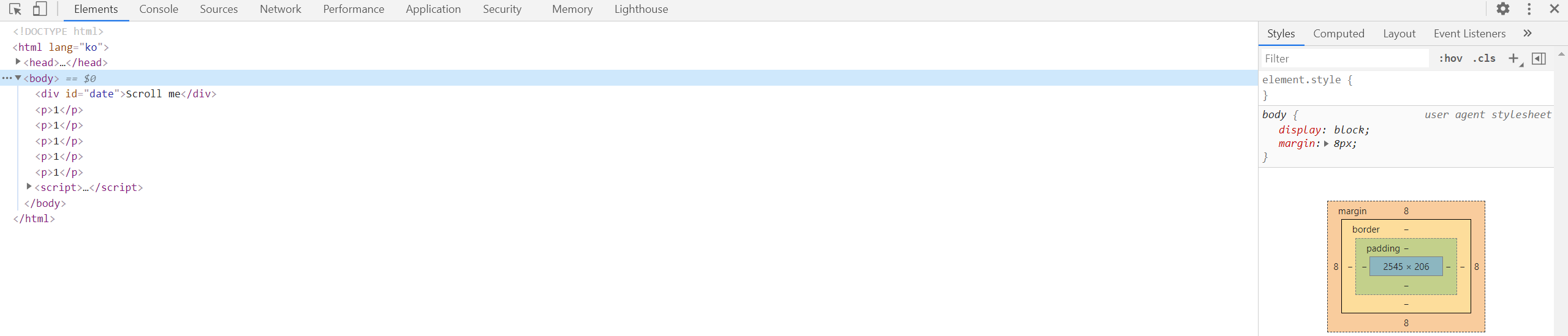
document.body.clientHeight : body태그 내의 client가 가진 높이이다.

예를들어 현재 body부분의 높이(document.body.clientHeight)는 오른쪽에 206이다.
window.innerHeight : 전체 브라우저 화면에서 F12와 같은 개발자도구를 제외한 부분
window.outerHeight : 전체 브라우저 화면에서 F12와 같은 개발자도구를 포함한 부분
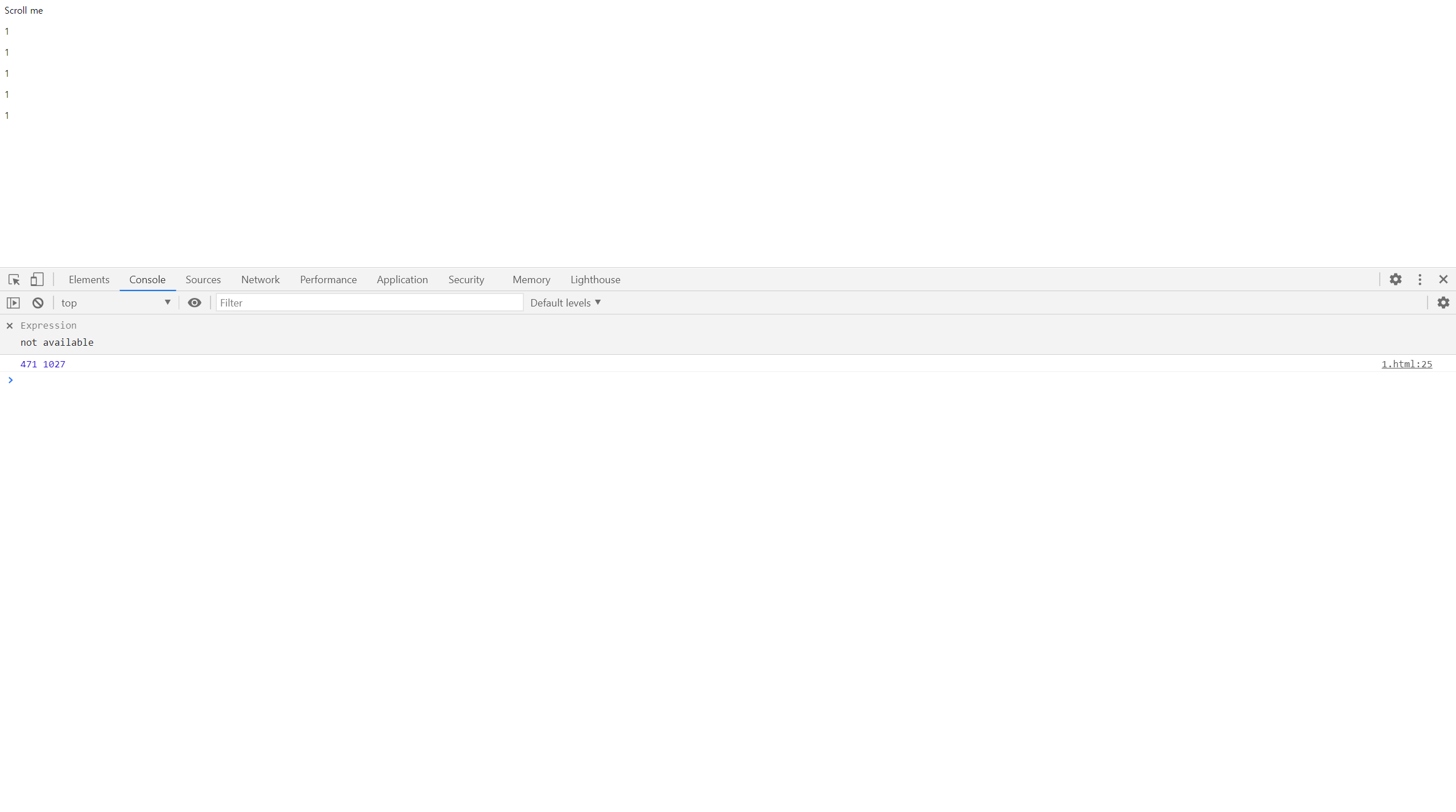
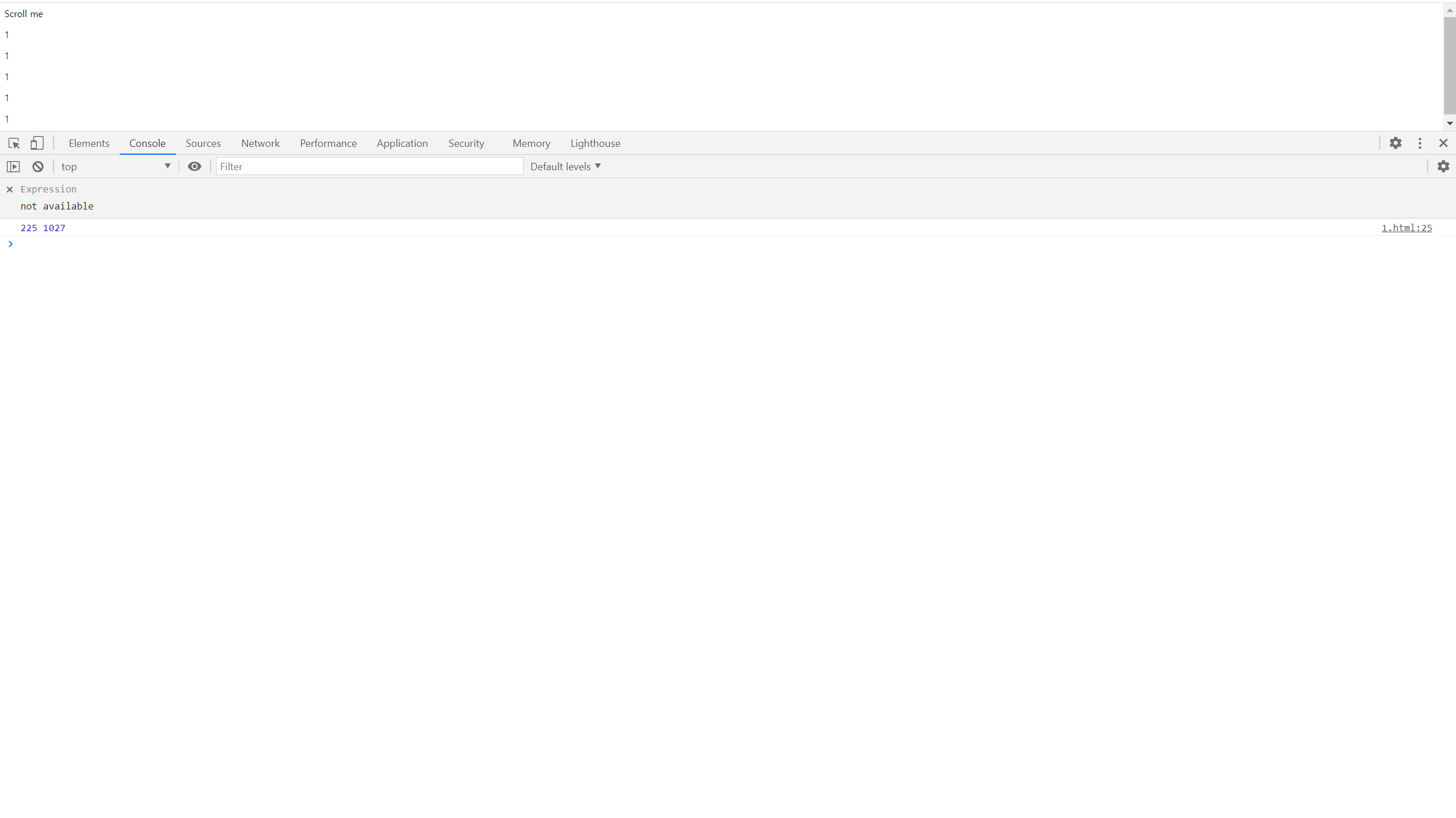
Ex) 아래 그림들은 브라우저에서 개발자 도구의 차지 비율을 보이기 위해 숫자가 작으므로 확대해서 숫자를 확인 해주시길 바랍니다.


개발자 도구 화면의 브라우저 적용 높이에 따라 window.innerHeight의 값은 바뀌는것을 알 수 있다. window.outerHeight 는 고정
(물론 노트북 기준 브라우저 전체 크기를 줄이면 그만큼 window.outerHeight는 작아진다.)
과제1 수정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id='date'>Scroll me</div>
</body>
<script>
let dateTemplate = (date)=>`<p>Date: ${date}</p>`
let dateDom = document.getElementById('date')
while(document.body.clientHeight<window.innerHeight)
{
dateDom.innerHTML += dateTemplate(new Date());
}
window.addEventListener('scroll',function(event){
dateDom.innerHTML += dateTemplate(new Date());
})
</script>
</html>추가한 부분
while(document.body.clientHeight<window.innerHeight)
{
dateDom.innerHTML += dateTemplate(new Date());
}기존에 body의 내용이 innerHeight부분까지 채워지게 계속 만들어내고 그 후 스크롤을 진행하여 끝없는 페이지를 진행시킨다.
insertAdjacentHTML로 코드 수정해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id='date'>Scroll me</div>
</body>
<script>
let dateTemplate = (date)=>`<p>Date: ${date}</p>`
let dateDom = document.getElementById('date')
while(document.body.clientHeight<window.innerHeight)
{
dateDom.innerHTML += dateTemplate(new Date());
}
window.addEventListener('scroll',function(event){
dateDom.insertAdjacentHTML('beforeend',dateTemplate(new Date()))
})
</script>
</html>이렇게도 다룰수 있다.
느낀점
생각해보니 velog를 보면서도 나의 velog의 스크롤을 진행하면 진행하면서 과거에 작성했던 글들이 스크롤시 계속 나오는 것을 알 수 있다. 갑자기 이와 비슷하지않을까 싶다.
피드백
스크롤할 때마다 Date를 담은 DOM 요소를 추가하는 것으로 보이는데, 이렇게 되면 위쪽 방향으로 스크롤할 때도 요소가 추가되지않을까요?라는 의견을 통해 이를 수정해보도록 한다.
document.documentElement.scrollTop
이것을 통해 수정을 시도해본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id='date'>Scroll me</div>
</body>
<script>
let dateTemplate = (date)=>`<p>Date: ${date}</p>`
let dateDom = document.getElementById('date')
while(document.body.clientHeight<window.innerHeight)
{
dateDom.innerHTML += dateTemplate(new Date());
}
let state = 0;
window.addEventListener('scroll',function(event){
console.log(document.documentElement.scrollTop,state)
state = document.documentElement.scrollTop
})
</script>
</html>
실제 이렇게
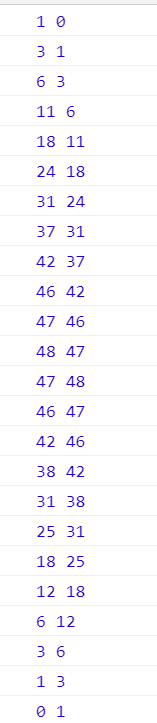
document.documentElement.scrollTop,state를 비교해보면
위로 스크롤 할 때와 아래로 스크롤 할 때의 값이 서로 크기차이가 있다.

아래로 내리면 document.documentElement.scrollTop > state
위로 올리면 document.documentElement.scrollTop < state 이다.
따라서 코드를
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div id='date'>Scroll me</div>
</body>
<script>
let dateTemplate = (date)=>`<p>Date: ${date}</p>`
let dateDom = document.getElementById('date')
while(document.body.clientHeight<window.innerHeight)
{
dateDom.innerHTML += dateTemplate(new Date());
}
let state = 0;
window.addEventListener('scroll',function(event){
if(document.documentElement.scrollTop>state)
{
state = document.documentElement.scrollTop
dateDom.insertAdjacentHTML('beforeend',dateTemplate(new Date()))
}
})
</script>
</html>이렇게 if문으로 조건을 걸어준다면 해당 태그 추가는 스크롤이 아래로 내려갈때만 진행된다.
이를 진행하게 해준 pul8219님에게 감사를 한다.

잘 읽었습니다. 저는 과제1을 구현하는 과정에서
offsetHeight(element의 내용 + padding, border, scrollbar 포함)을 사용했는데, 이 문서를 보면서 형욱님처럼clientHeight(element의 내용 + padding 포함)을 사용해보기도 하고 둘의 차이점을 알아볼 수 있는 계기가 되었습니다. 그리고 Template도 정의하셔서 코드가 간결하고 좋네요 저는 막 짜느라 불필요한 변수도 선언하고 그래가지고..손 좀 봐야겠추가로 궁금한 점이 있는데요!
insertAdjacentHTML로 코드 수정해보기파트에 작성하신 최종 코드에 보면 스크롤할 때마다 Date를 담은 DOM 요소를 추가하는 것으로 보이는데, 이렇게 되면 위쪽 방향으로 스크롤할 때도 요소가 추가되지않을까요? 저는 형욱님이 느낀점에서 언급하셨듯 아래로 스크롤 할 때 게시글이 로드되는 기능처럼, 문서의 끝에서 아래 방향으로 스크롤 할 때 추가하는 방식으로 작성하라는 것으로 이해를 해가지고요...!