Grid
Flex와 지금 공부할 Grid의 큰 차이점은
Flex는 한 방향 레이아웃 시스템이고 (1차원)
Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)
부모 요소인 div.container를 Grid Container(그리드 컨테이너)
자식 요소인 div.item들을 Grid Item(그리드 아이템)
컨테이너에 적용하는 속성
display: grid;
grid-template-rows / grid-template-columns
grid-template-rows는 행(row)의 배치
grid-template-columns는 열(column)의 배치
ex)
grid-template-columns: 1fr 1fr 1fr; 는 grid로 되어있는 것들을 3개씩 영역으로 분리하여 처리
grid-template-columns: repeat(3, 1fr)도 같은 의미이다.
예를들어 9개가 있으면 1fr이 3개이므로 3*3으로 만들어진다.
코드 예시
<html>
<head>
</head>
<style>
*{
margin:0;
padding:0;
border:0;
}
.container{
display:grid;
grid-template-columns: 4fr 6fr;
grid-gap:1rem;
}
.item{
background-color:skyblue;
border:solid 1px black;
text-align:center;
}
</style>
<body>
<div class="container">
<div class='item'>1</div>
<div class='item'>2</div>
<div class='item'>3</div>
<div class='item'>4</div>
<div class='item'>5</div>
<div class='item'>6</div>
<div class='item'>7</div>
<div class='item'>8</div>
<div class='item'>9</div>
</div>
</body>
</html>
grid-template-columns: 4fr 6fr;대신
grid-template-columns: 40% 60%;로 쓰면grid-gap에 의해서 더 넓어지는 처리가 진행되어 드래그 바가 생성되므로 가능하면fr을 쓰는것이 낫다.
grid-auto-rows
- 1) 각 grid 칸의 높이를 똑같이 맞히고 싶을때 사용
- 2) 최소한의 높이부터 각 영역마다 텍스트의 최대 높이까지 사용
1) grid-auto-rows : 200px
2) grid-auto-rows : minmax(200px, auto)
아이템에 적용하는 속성
justify-self
- 개별 아이템 가로 정렬 ( 컨텐츠 부분만 처리 )
- justify-self: stretch;
- justify-self: start;
- justify-self: center;
- justify-self: end;
align-self
- 개별 아이템 세로 정렬 (컨텐츠 부분만 처리 )
- align-self: stretch
- align-self: start
- align-self: center
- align-self: end
grid-row
- 행의 높낮이가 늘어남 (세로증가)
grid-column
- 열의 넓이가 늘어남 (가로증가)
<html>
<head>
</head>
<style>
*{
margin:0;
padding:0;
border:0;
}
.container{
display:grid;
grid-template-columns: repeat(3,1fr);
grid-gap:1rem;
}
.item{
background-color:skyblue;
border:solid 1px black;
text-align:center;
}
.item:nth-child(1){
grid-column : 1/4;
}
.item:nth-child(4){
grid-column : 3;
grid-row : 2/4;
}
</style>
<body>
<div class="container">
<div class='item'>1</div>
<div class='item'>2</div>
<div class='item'>3</div>
<div class='item'>4</div>
<div class='item'>5</div>
<div class='item'>6</div>
<div class='item'>7</div>
<div class='item'>8</div>
<div class='item'>9</div>
</div>
</body>
</html>
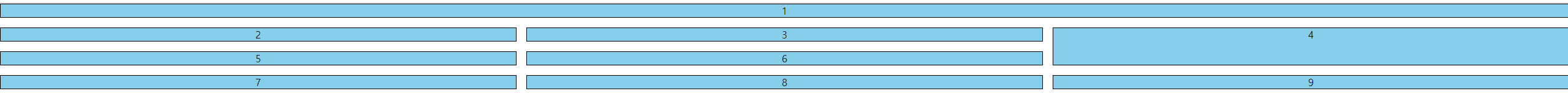
1번은 grid-column : 1/4;에 의해 1번은 가로로 왼쪽 맨끝(1)기준부터 오른쪽 맨끝(4)까지 처리하였고
4번은 grid-column : 3; grid-row : 2/4;에 의해 세로로 위쪽에서 2번째부터 4번째까지 처리를 하였으나 왼쪽 부분에 위치하여 오른쪽 위치에 옮기기 위하여 grid-column : 3에 의해서 왼쪽부터 기준 3번째위치 부분에 존재한다.
