기본적으로 형태들을 알아야 하고 정리할 필요성이 있다고 판단해서 정리하고자 한다.
Pandas 자료구조
1) Series
2) DataFrame
1) Series
let a = new dfd.Series(['A','B','C','D','E']);
a.print();Danfo.js에서 이를 실행시키면 표의 형태로 아래와 같이 출력된다.
| 0 | |
|---|---|
| 0 | A |
| 1 | B |
| 2 | C |
| 3 | D |
| 4 | E |
즉, new dfd.Series(리스트형태)로 Series를 만들어 낸다.
let array = [1,2,3,4,5]
let a = new dfd.Series(array);
a.print();이런식으로 변형도 따라서 가능하다.
2) DataFrame
1) 배열방식
var d1 = new dfd.DataFrame([
{'온도':20, '요일':'월', '판매량':40},
{'온도':24, '요일':'화', '판매량':42},
{'온도':21, '요일':'수', '판매량':44},
{'온도':10, '요일':'목', '판매량':48},
{'온도':5, '요일:':'금', '판매량':50}
])2) 객체방식 (배열을 한번에 넣어서 좀 더 많이 쓰일 듯)
var d2 = new dfd.DataFrame({
'온도' : [20,24,21,10,5],
'요일' : ['월','화','수','목','금'],
'판매량' : [40,42,44,48,50]
})마찬가지로
let array = [10,20,30,40,50]
var d2 = new dfd.DataFrame({
'온도' : array,
'요일' : ['월','화','수','목','금'],
'판매량' : [40,42,44,48,50]
})
d2.print();이렇게 배열을 변수로 지정해서 넣을 수도 있다.
Series와 DataFrame의 연동
내가 원해서 만든것이 Series형태인데 DataFrame에서 쓰고싶을 때
=> 이부분이 제일 개고생(?) 했다
python에는 따로 변형을 해주는 toArray함수든 등등 여러 방법이 보였는데 이걸 어떻게 할까 싶다가 내용을 먼저 확인 해 봤다.
let df_sum;
dfd.read_csv('https://khw970421.github.io/covid/Project1/covidcity(changed).csv')
.then(function(data){
data.plot('table').table(); //표 내용 출력
data['구분'] = data['구분'].str.replace(/[.]/g,"-"); // 1990.09.11 => 1990-09-11로 변환
data.set_index({key: "구분", inplace: true}); // column들 중 구분이라는 column을 index로 전환
df_sum = data.T.sum(); // 각 column의 뒤집어놓은 형태의 값들을 더한다.
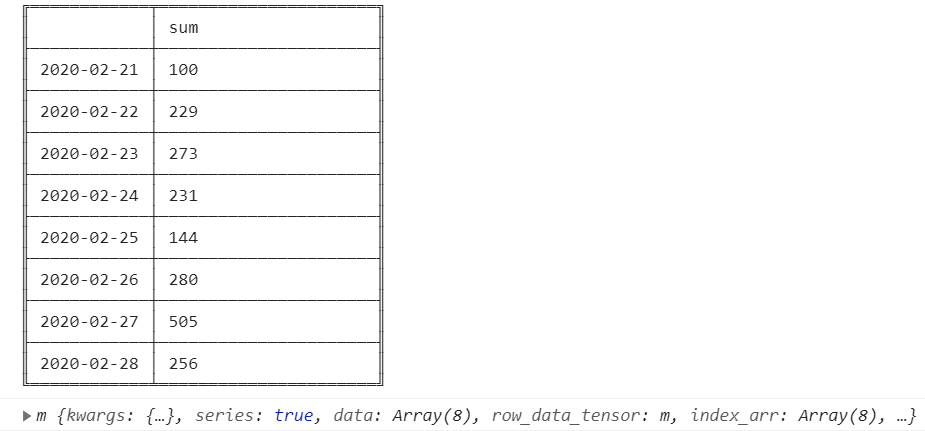
df_sum.print();
console.log(df_sum);
})표로 되어있는 내용을 받아와서 각각의 날짜마다의 합을 구하려고 sum을 하고 만들었는데 df_sum이 만들어졌는데 DataFrame 형식이 아닌 Series 형식이었다. (Series:true)

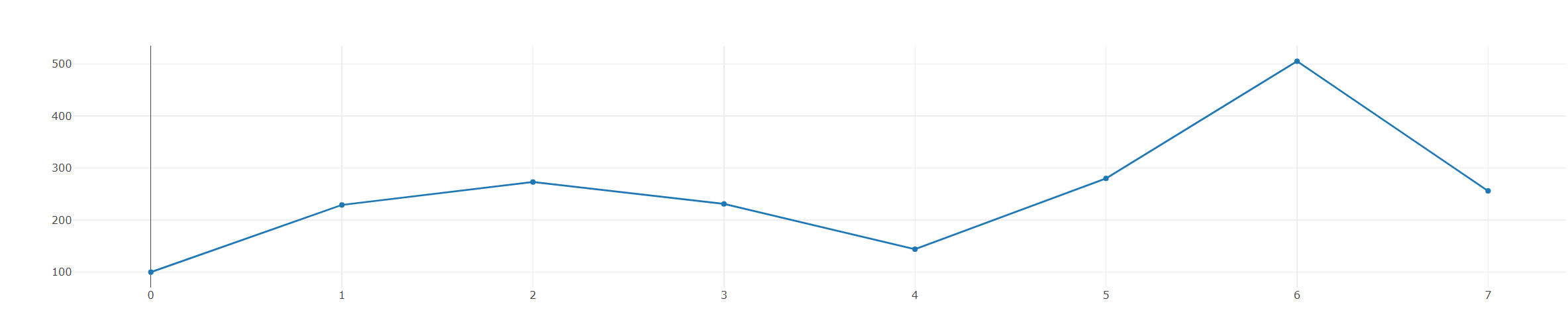
이를 그래프로 표현하니 index부분이 제대로 표현이 안됐다.

이런 이유로 DataFrame으로 바꾸기를 시도했다.

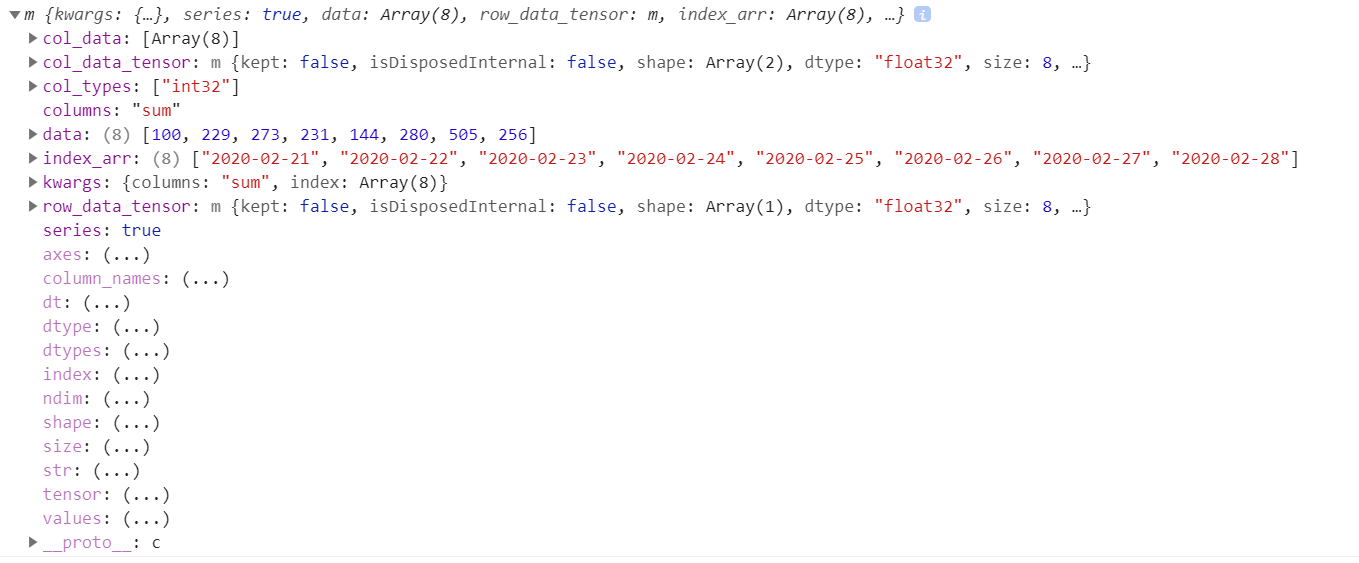
좀 더 df_sum의 구체적인 내용을 확인하면서 필요한 부분을 가져올 방법을 생각했었다.
처음에는 df_sum[0] , df_sum['sum'] 이런식으로 배열을 가져오려했지만 에러가 계속나고 결국 깨달은 것은 js처럼 객체를 생각해서
df_sum.data, df_sum.index 이런 형태를 했어야 한다.
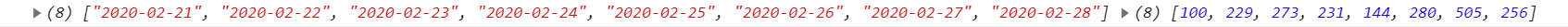
결국 위와 같은 시도를 하니

정상적으로 배열형태의 필요한 부분이 나타났다.
이를 DataFrame에 적용시키기 위해
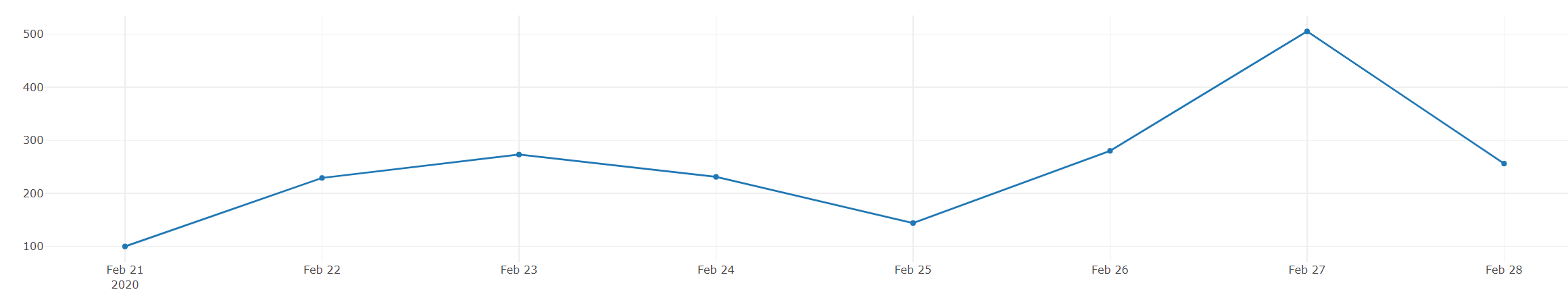
let df_sum1 = new dfd.DataFrame({'sum':df_sum.data},{index:df_sum.index});이렇게 시도하니 정상실행이 되었고 이를 통해 그래프를 출력하니 날짜까지 정확히 출력되었다.

즉 필요한 Series의 부분을 객체와같이 .을 이용해 배열을 얻어내 DataFrame에 적용시킨다.
