1. ESLint
코드를 정적으로 분석하여 프로그램을 실행하지 않고도 코딩 컨벤션에 위배되는 것을 자동으로 검출
2. Prettier
코딩 컨벤션을 어떤 틀에 의해서 저장시 자동으로 맞춰주는 역할
사용법
1. prettier / Eslint 관련 폴더가 이미 존재할 때
멘토님의 github 관련 코드에서는.eslintrc.js에서 extends: ['google', 'plugin:prettier/recommended']를 설정하여 ESlint에 prettier를 포함시켜서 처리를 한다. ( 만약 직접 npm을 통해 ESlint를 다운받으면 다른 ESlint는 직접 저런 코드를 추가해야하지 않을까 )
- 관련코드 다운
- yarn 명령어 실행 (이미 저장된 코드로 된 node_modules 생성)
- yarn lint:fix 를 통해 js로 된 코드를 적용시킨다.
자동화
매번 적용시키려고
yarn lint:fix를 매번 쓸 수 없으니 이를 해결하기 위해서는 intellij나 vscode에 패키지로 저장된 prettier나 eslint를 다운받아 이를 적용할 위에서 생성한 node_modules의 prettier나 eslint에 저장시키고run save이런것을 체크해준다.
1번같은 경우는 EsLint에서 prettier를 이미 포함시키므로 Eslint 패키지만 적용시켜도 정상동작한다.
2. prettier만 혼자 사용하기
npm install -g prettier 명령어를 사용한다.
해당 내용은 링크를 참조하길 바란다.
정리
Eslint내에 prettier를 내부에 넣을 수 있고
해당 내용을 매번 일일히 실행하지 않기 위해서는
각각의 intellij나 vscode가 제공하는 패키지(플러그인)를 다운받아 이를 해당 모듈의 대상을 지정시키고 run save for file을 체크해야한다.
- prettier만 자동 동작시키기
npm install -g prettier명령어를 통한 prettier 폴더 체크
intellij에서 prettier 플러그인 다운로드
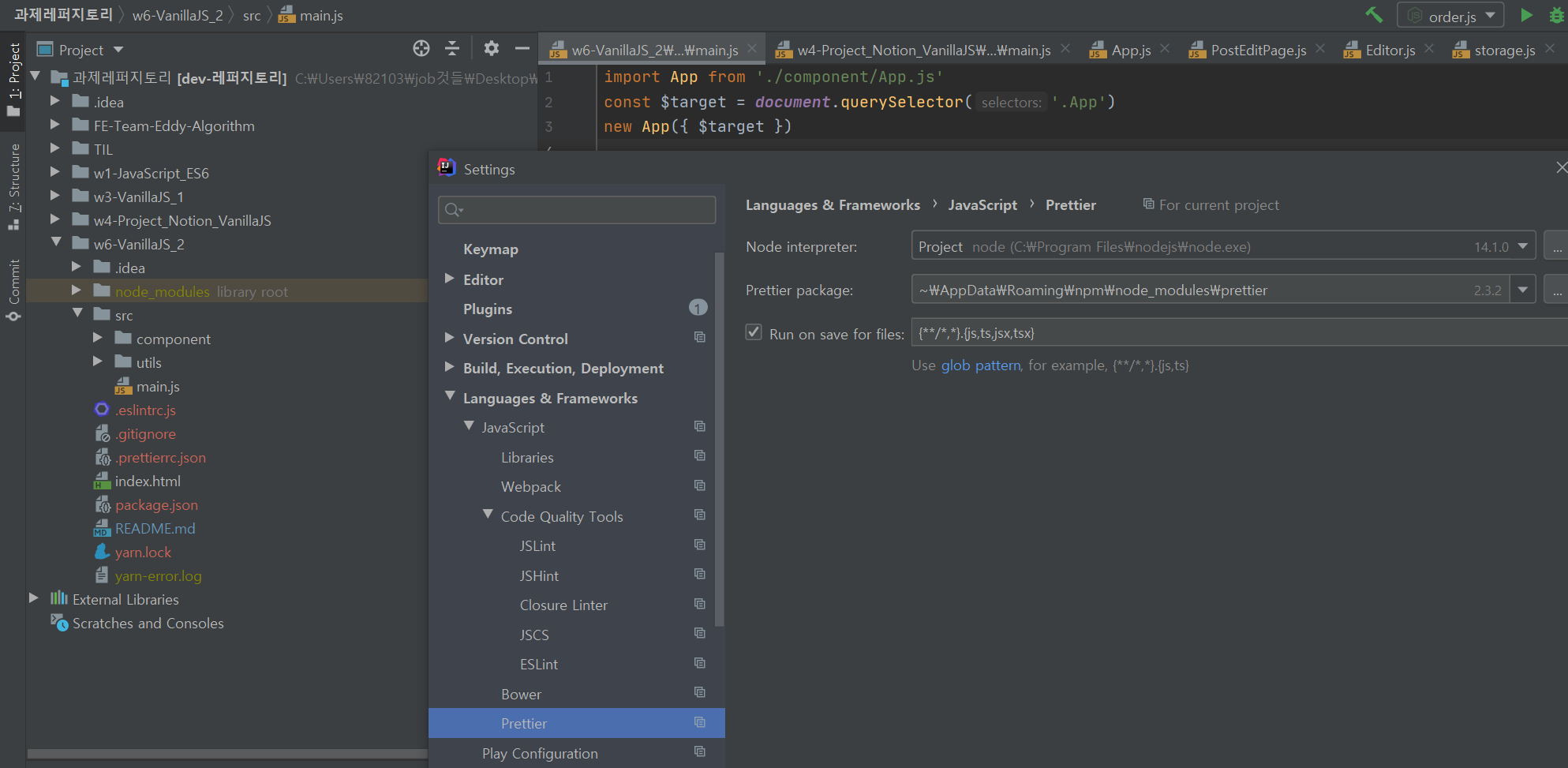
settings에서 prettier에 prettier와 관련한 폴더 추가 후 run 체크


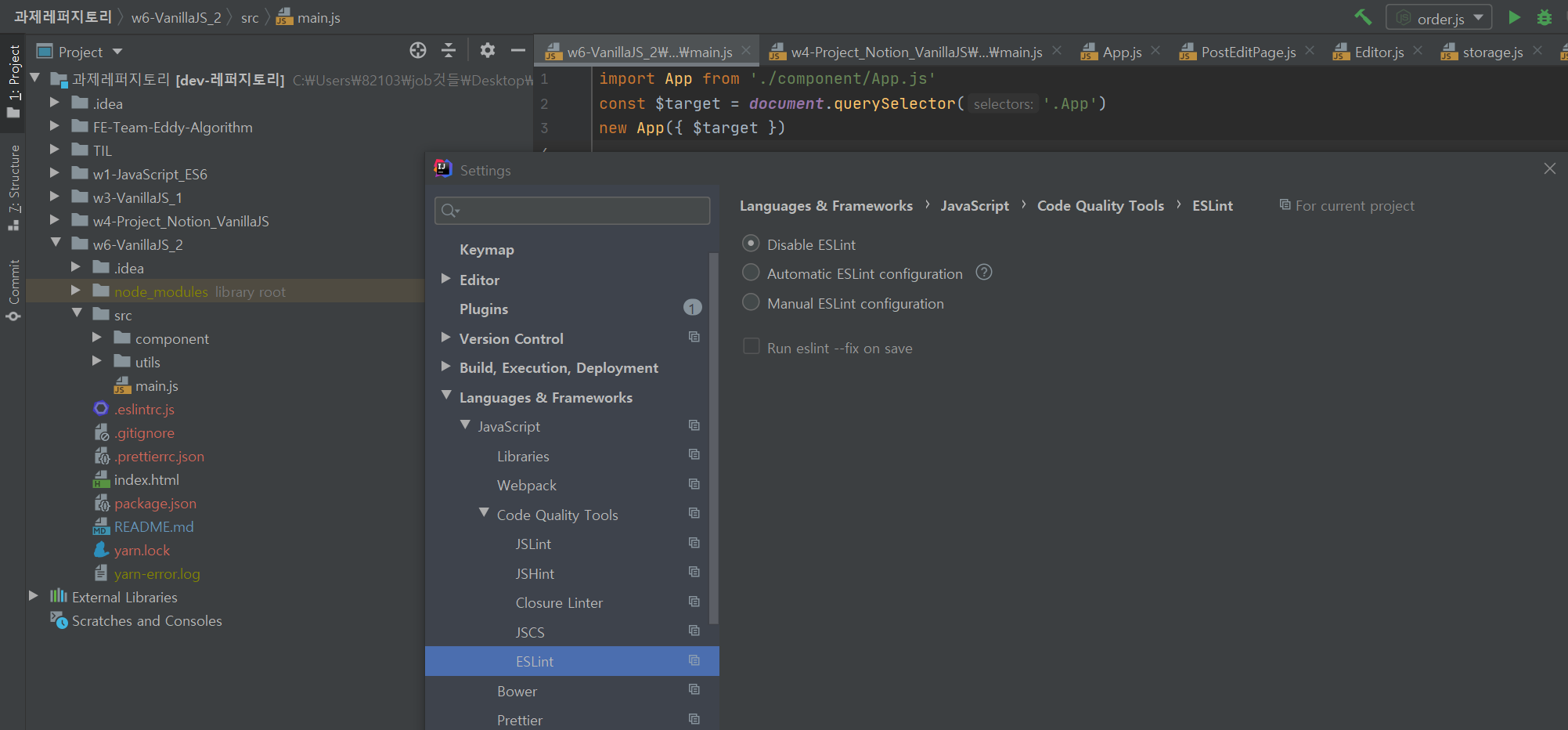
- 과제레퍼지토리 폴더는 Roaming쪽에서 가져온 prettier는 적용된 상태이고 EsLint는 적용되지않았다.
- Eslint 내에서 prettier 자동 동작시키기
관련코드 다운
yarn 명령 실행
intellij에서 eslint 플러그인 다운로드
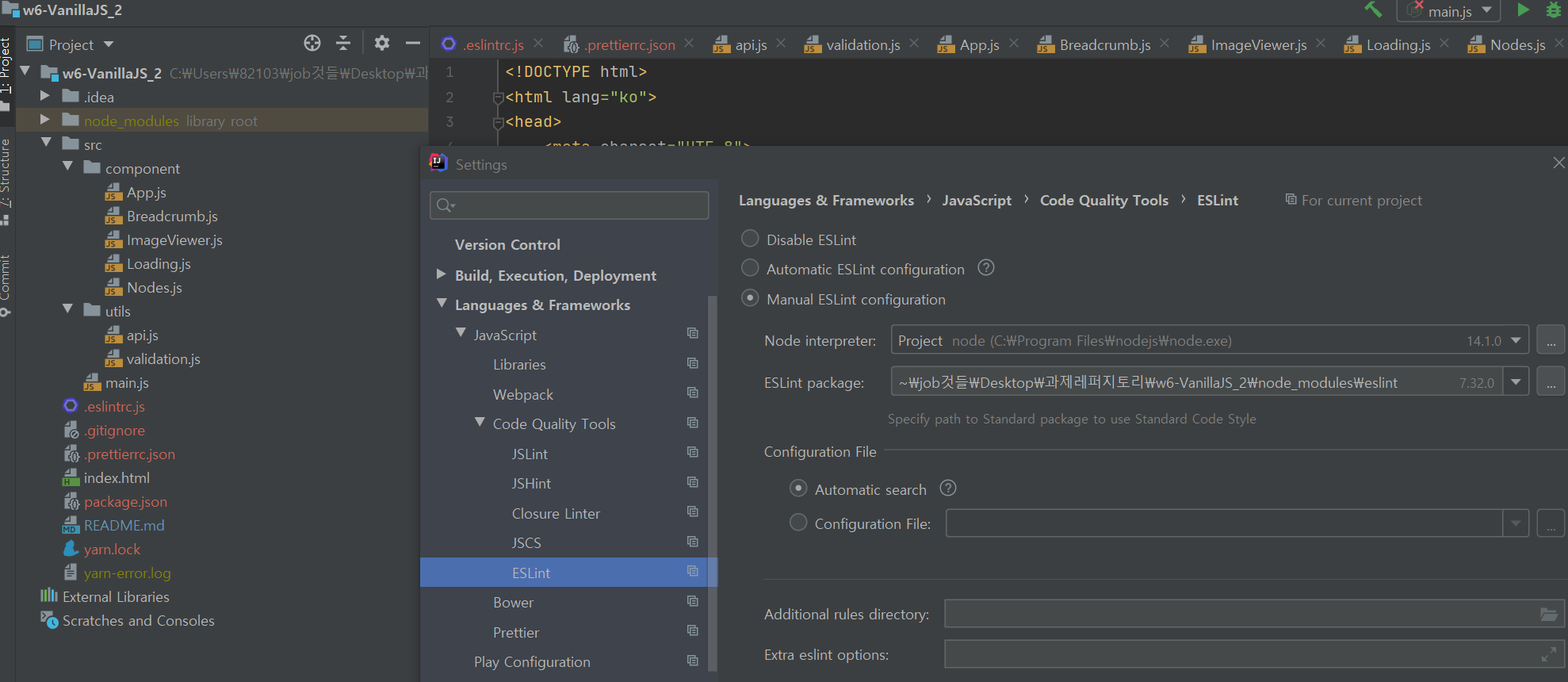
settings에 eslint에 eslint와 관련한 폴더 추가 후 run


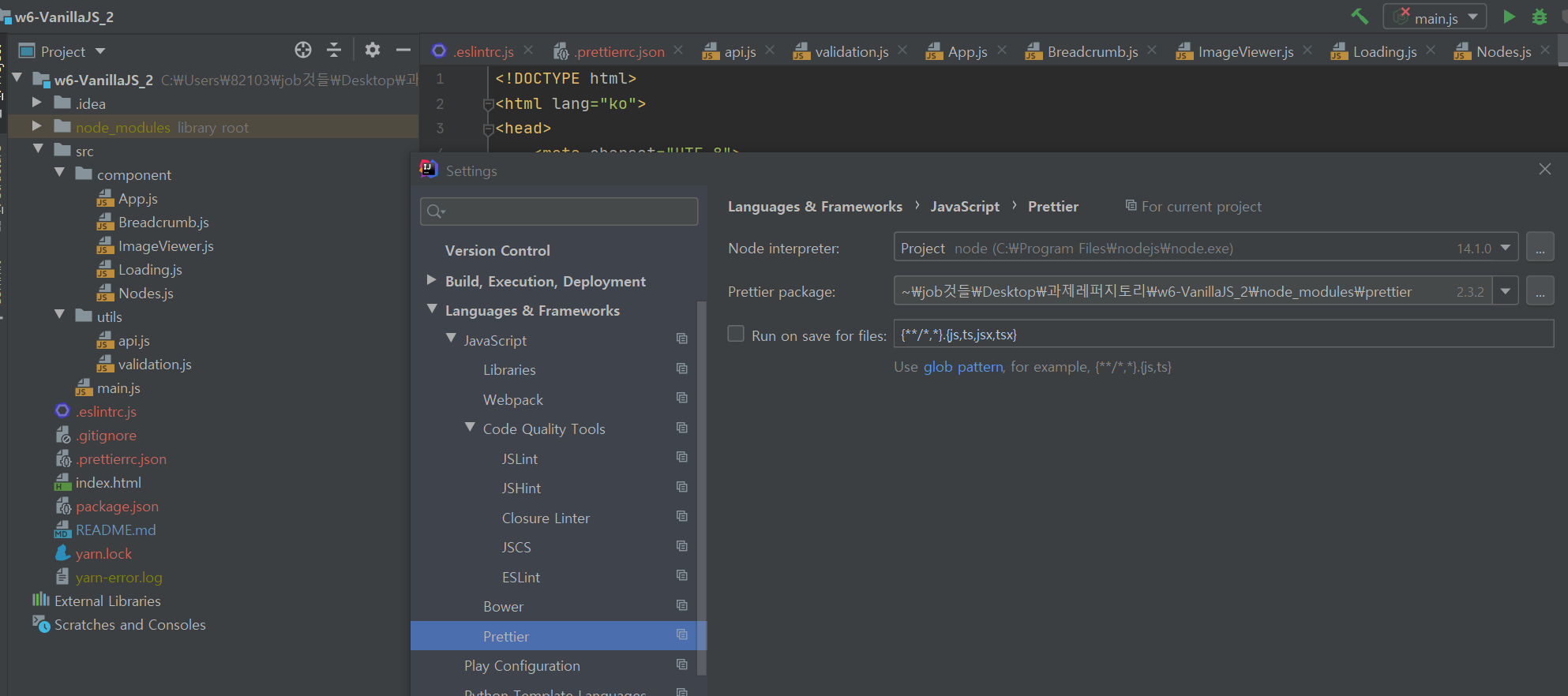
- w6-VanillaJS는 prettier 플러그인은 적용되지않은 상태이지만(run 클릭 X) EsLint는 yarn 명령을 통해 prettier를 포함한 EsLint가 적용된 상태이다.
(Eslint prettier 둘다 결국 적용됌)
