AJAX
-
Ajax(Asynchronous Javascript And Xml)는 비동기식 자바스크립트 통신을 의미한다. 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침 하지않고 페이지의 일부만을 위한 데이터를 로드하는 기법이다.
-
비동기적 자바스크립트 동작을 하는 기술들을 통틀어 AJAX라고 부릅니다.
-
예전에는 XMLHttpRequest API를 이용하여 구현했지만, 불편함을 느낀 사용자들이 JQuery를 통해 구현하기 시작했고, 그 이후 fetch API가 ES6(ES2015) 표준으로 등장하면서 fetch API를 통해 구현하는 것이 일반적인 방법이 되었습니다.
AJAX(Asynchronous JAvascript and XML)
- XMLHttpRequest(과거에 많이씀)
- Fetch(간단하고 cors type 설정가능)
- JSON
Fetch : Promise 기반 ( Promise라는 객체를 사용)
- GET (Read)
- POST (Create)
- DELETE (Delete)
- PUT (Update)
CRUD
Create, Read , Update , Delete
GET (데이터 가져오기)
기본형태
fetch('url')
.then((response)=>(response.json()))
.then((data)=>console.log(data))response는 객체이다. (
response { type:"cors",url .... })
그러한 response stream을 가져와 완료될때까지 읽은 후 텍스트를 Promise 형태로 반환하는response.json()이 역할을 담당한다.
POST (데이터 생성하기)
기본형태
fetch('url',{
method:"POST",
headers : {"Content-Type" : "application/json"},
body : JSON.stringify({
key : value,
key1 : value1,
...
})
}).then(response=>response.json())
.then(data=>console.log(data))
.catch(error=>console.log(error));DELETE (데이터 삭제하기)
기본형태
fetch('url',{
method:"DELETE"})
.then(response=>response.json())
.then(data=>console.log(data))
.catch(error=>console.log(error));예시

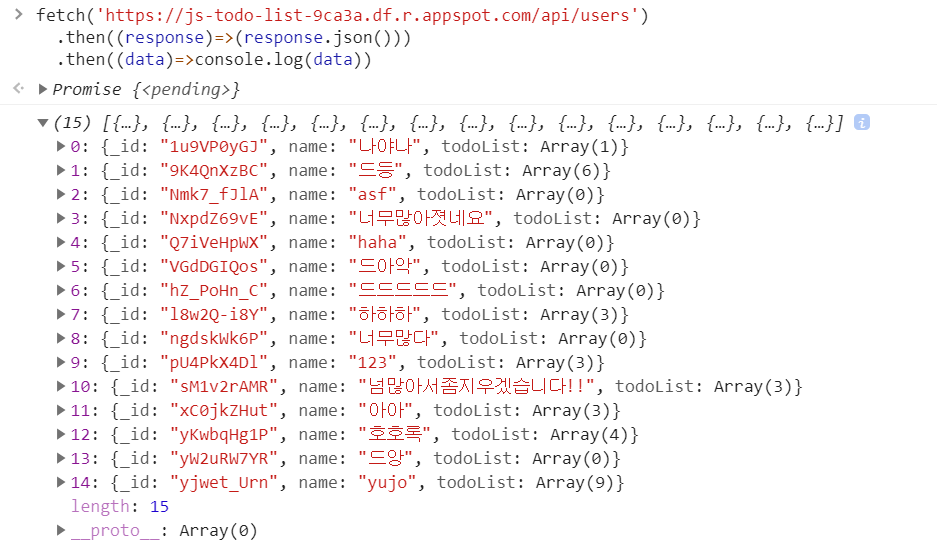
현재 위와 같은 데이터가 url에 저장되어있는 상태이다.
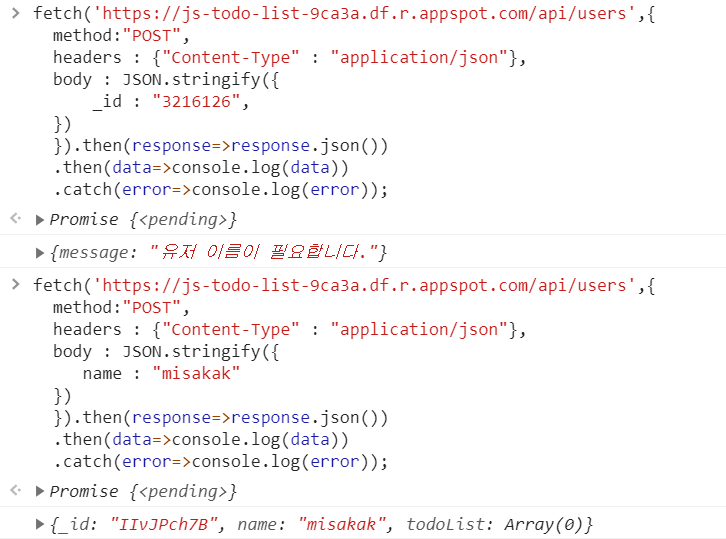
POST 적용
fetch('https://js-todo-list-9ca3a.df.r.appspot.com/api/users')
.then((response)=>(response.json()))
.then((data)=>console.log(data))
GET 적용
fetch('https://js-todo-list-9ca3a.df.r.appspot.com/api/users',{
method:"POST",
headers : {"Content-Type" : "application/json"},
body : JSON.stringify({
name : "misakak"
})
}).then(response=>response.json())
.then(data=>console.log(data))
.catch(error=>console.log(error));
_id가 아닌 이름이 필요하다고 언급이 나오므로 다시name을 주고 진행하니 정상적으로 진행이 된 것 을 알 수 있다.

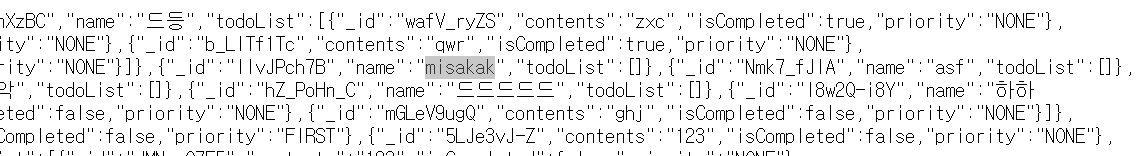
해당 url에서도 적용되는 것을 알 수 있다.
DELETE 적용
fetch('https://js-todo-list-9ca3a.df.r.appspot.com/api/users/IIvJPch7B',{
method:"DELETE"})
.then(response=>response.json())
.then(data=>console.log(data))
.catch(error=>console.log(error));해당 url에서 지울 url의 경우 /users/ID 이므로 지울 ID인
IIvJPch7B를 url에 입력하면 해당 name을 가진misakak를 url에서 지운다.
추가내용 (cmd)
cmd명령어
curl -X GET url
한글깨짐을 해결하고 싶을 때
chcp 65001
Node.js에서의 fetch 사용하기
설치
npm install node-fetch
사용하기
var fetch = require('node-fetch');
fetch('url').then((response)=>(response.json()).then((data)=>console.log(data)))