- 현재 진행하는 내용은 아래 2개의 url에 있는 내용을 통합한 것입니다.
node.js express
heroku 사용
목표
/api/covidDateurl로 fetch를 통해 접속하여 PUT 메소드를 이용해 해당 서버의 날짜 데이터를 수정할 수 있게 만들기
코드
기존에 data.json, db.js는 그대로 유지하고 app.js를 수정한다.
app.js
const express = require('express');
const app = express();
const db = require('./data/db.js')
const cors = require('cors');
const port = process.env.PORT || 3000;
app.use(cors());
app.use(express.json()) // request body를 사용하기 위함
app.use(express.static('public')) // static file을 사용하기 위함
app.get('/', (req,res)=>res.send({'Hello' :'World'}));
app.route('/api/covidDate')
.get(async(req,res)=>{
const result = {success:true};
try{
const json = await db.getData()
result.data = json.date;
}catch(err){
result.success = false;
result.err = err;
}
res.json(result);
})
.put(async(req,res)=>{
const result = {success: true}
const date = req.body.date;
const idx = req.params.parent
try {
const json = await db.getData()
json.date = date
await db.setData(json)
} catch (err) {
result.success = false
result.err = err
}
res.json(result)
})
.post(async(req,res)=>{
const result = {success: true}
const date = req.body.date
try {
const json = await db.getData()
json.date = date;
await db.setData(json)
} catch (err) {
result.success = false
result.err = err
}
res.json(result)
})
app.listen(port,()=>console.log(`Example app listeneing on port ${port}!`))사실 put과 post가 같은 코드이긴 하다.
만약 배열 형태로 여러개 저장한다고 했으면 코드가 달라질텐데
내가 원하는 건 간단한 date프로퍼티의 날짜 값이므로 이렇게 진행한다.
put 메소드 코드분석
.put(async(req,res)=>{
const result = {success: true}
const date = req.body.date;
const idx = req.params.parent
try {
const json = await db.getData()
json.date = date
await db.setData(json)
} catch (err) {
result.success = false
result.err = err
}
res.json(result)
})요청한 req에서의 date프로퍼티의 값을 가져와
date변수에 넣고 해당변수를 db에서 가져온 json에서의 date 프로퍼티에 값을 넣은후 이를 적용시킨다. =>db.setData(json)
적용 결과

이런식으로 post 메소드를 이용해 처리할 수 있고
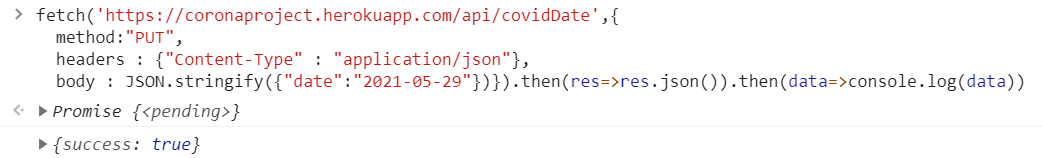
- put메소드 사용

fetch를 이용해 다른 url에서 시도하면 기존의 2021-10-01이

2021-05-29로 바뀐 것을 알 수 있다.
정리
Heroku를 이용해 node.js express 서버를 만들었고 이를 코드를 작성해 PUT,POST,GET과 같은 것을 사용할 수 있게 만들었다. (추후 db.json 코드 분석이 필요할 듯)
