공부내용
- createElement()
- append()
- classList
- setAttribute
- removeAttribute
- event.target
- event.target.closest()
- parentNode
- childNodes
- style (CSS)
(11. children)
1~5는 이를 참조
6. event.target
addEventListener와 같은 이벤트에서 주로 사용
let ul = document.createElement('ul');
let li = document.createElement('li');
ul.append(li);
li.innerHTML = '시작위치';
document.body.append(ul)
li.addEventListener('click',function(event){
console.log(event.target);
console.log(this);
console.log(event.target === this);
})
시작위치를 브라우저에서 클릭시 결과들이 event.target , this는 li가 가리키는<li>시작위치</li>를 나타내고 즉 둘다 같은 true이다.
● 주의
let ul = document.createElement('ul');
let li = document.createElement('li');
ul.append(li);
li.innerHTML = '시작위치';
document.body.append(ul)
li.addEventListener('click',(event)=>{
console.log(event.target);
console.log(this);
console.log(event.target === this);
})화살표함수로 이를 진행할 경우 this는 Dom인 li를 나타내는 것이 아닌 Window객체를 나타낸다.
이는 화살표 함수에는 'this' 가 없다. 즉, 객체 다음에 화살표 함수를 쓴 곳에서 this를 출력할 경우 해당 객체가아닌 window객체를 나타낸다.
7. Event.target.closest()
기준 Element 에서부터 closest() 메소드를 통해 자신부터 부모 요소 단위로 출발하여 각 요소가 지정한 선택자에 만족할 때까지 탐색한다
부모단위로 가장 가까운 원하는 태그찾기
let ul = document.createElement('ul');
let play = ['배구','축구','야구'];
ul.classList.add('ul');
for(let i=0;i<3;i++){
let li = document.createElement('li');
let p = document.createElement('p');
p.classList.add(`c${i+1}`);
li.innerHTML = i+1;
p.innerHTML = 10;
ul.append(li);
li.append(p);
}
document.body.append(ul)
for(let i=0;i<3;i++){
document.querySelector(`.c${i+1}`).addEventListener('click',function(event){
console.log(event.target.closest('li'))
})
}li태그 안에 있는 p태그를 브라우저에서 클릭하면 p태그의 부모태그로 가면서 가 장가까운 li태그를 보여주는 역할을 수행한다.
event.target.closest('li')
8. parentNode
자식노드Dom.parentNode 하면 부모노드의 태그가 나타난다.
9. childNodes
childNodes는 태그가 여러개이므로 배열형태로 쓰인다.
let ul = document.createElement('ul');
let play = ['배구','축구','야구'];
ul.classList.add('ul');
for(let i=0;i<3;i++){
let li = document.createElement('li');
li.innerHTML = play[i];
ul.append(li);
}
document.body.append(ul)
let parent = document.querySelector('.ul');
console.log(parent.childNodes)
console.log(parent.childNodes[0]) //<li>~~</li>
console.log(parent.childNodes[1]) //<li>~~</li>
console.log(parent.childNodes[2]) //<li>~~</li>console.log의 배열형태는 각각의 태그 나타낸다.
10. style
필요할때마다 css 역할을 수행한다.
ex)
Dom.style.textDecoration = 'line-through'
Dom.style.display = 'none'
11. children
childNodes와 다르게 좀더 정확히 노드들을 얻어낼 수 있다.
<html>
<body>
<ul id='ul'>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
<li>g</li>
</ul>
</body>
<script>
let ul = document.getElementById('ul');
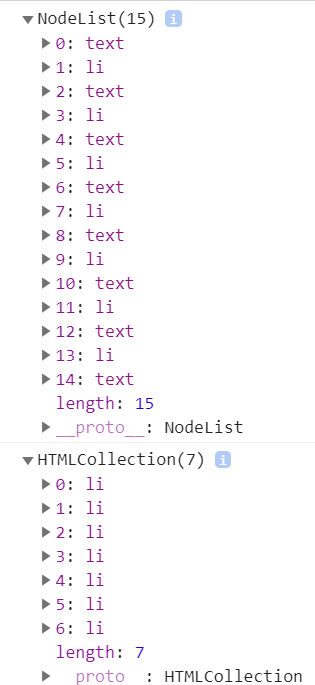
console.log(ul.childNodes)
console.log(ul.children)
</script>
</html>

해당 내용을 보면
childNodes는 복잡하기 text와 li로 나열되는 것에 비해children은 필요한 li만 나열되어 더욱 사용하기 쉽다.
