아래 과정은 리액트 프로그래밍 정석을 따른다.
1) NVM(버전을 관리해주는 프로그램) 설치
2) Node.js 설치
3) yarn 설치
4) react 앱 생성하기
yarn create react-app do-it-example --scripts-version 2.1.7
5) 리액트 앱 구동하기
cd do-it-example
yarn start
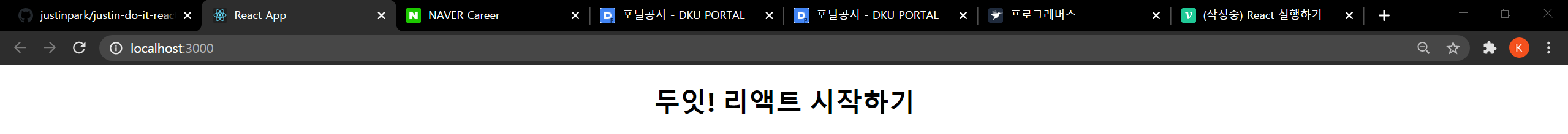
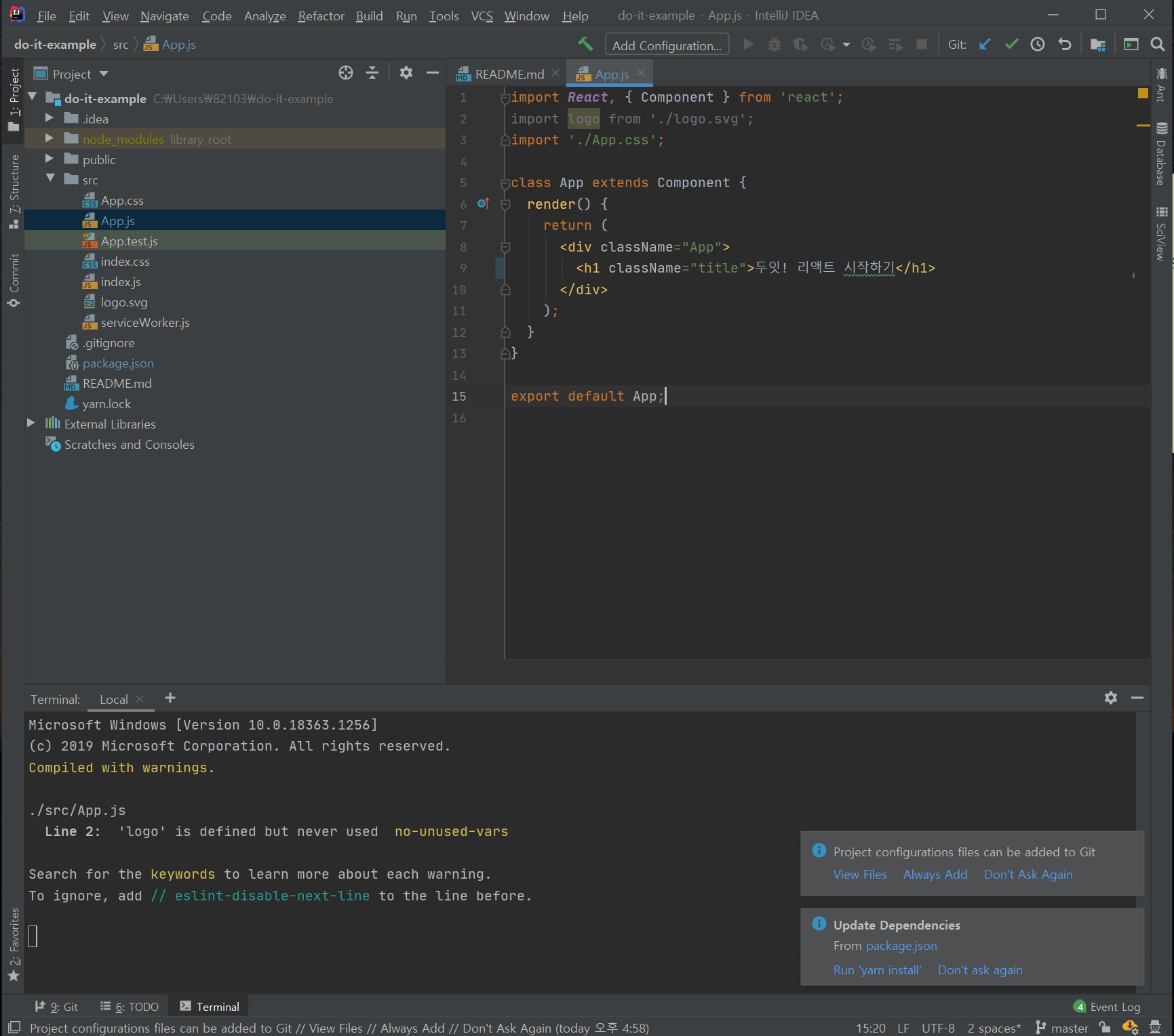
이렇게 만들어진 do-it-example 폴더의 내용을 Intellj에서 열어서 yarn start 명령을 실행하면 localhost:3000에 정상적으로 react가 실행된다.

실행방법 구체적으로
- terminal에서
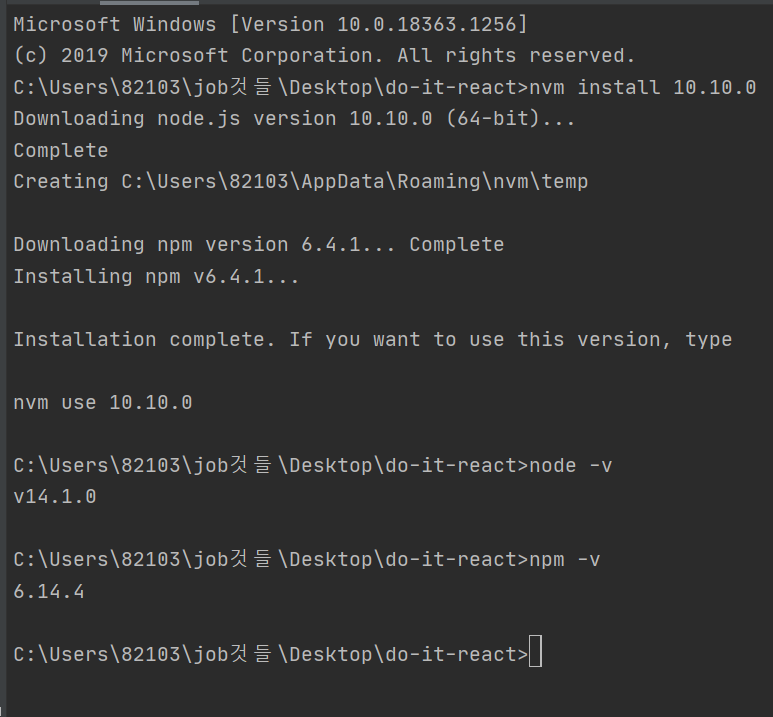
nvm install 10.10.0을 입력한다.

해당 실행 후 node과 npm이 설치된 것 을 확인 할 수 있다.
- yarn 설치 :
npm install -g yarn명령어를 통해 실행한다.

- 리액트 앱 생성하기 :
yarn create react-app do-it-example --scripts-version 2.1.7명령 후 길게 장시간 걸리면서 이것저것 다 만들어진다.
- 리액트 앱 구동 : terminal에
yarn start명령을 누르면 localhost:3000에서 정상적으로 실행되는 것을 볼 수 있다.
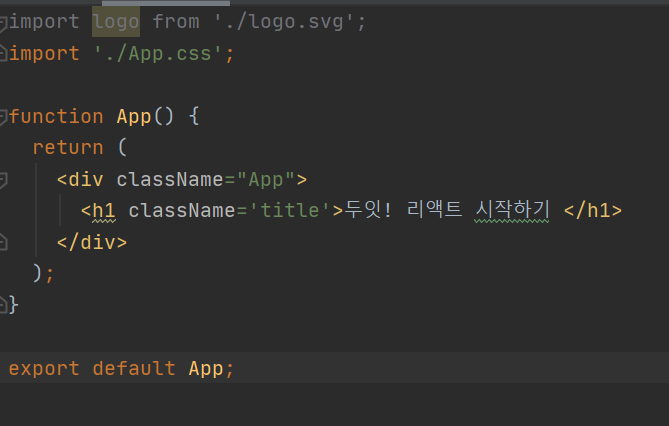
- src/app.js 코드 고치기 : 필요한 대로 코드 고치면 결과를 볼 수 있다.