기본적으로 State위주의 내용이 나타난다.
예시
Count.jsx
import React, {Component} from 'react';
class Count extends Component {
state=
{
number : 0
}
Increase = ()=>{
this.setState({
number:this.state.number+1
})
}
Decrease = ()=>{
this.setState({
number:this.state.number-1
})
}
render() {
return (
<div>
<div>number => {this.state.number}</div>
<button onClick={this.Increase}>+</button>
<button onClick={this.Decrease}>-</button>
</div>
);
}
}
export default Count;App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Count from './03/Count'
import NewCounter from './03/NewCounter'
class App extends React.Component {
render() {
return (
<Count></Count>
);
}
}
export default App;
해당 Count.jsx에서
this는 Count라는 클래스 그 자체이다. 즉 버튼에서this.Increase가 아닌Increase로 하게 될 경우 해당 부분에서 Increase 함수를 찾지를 못한다. (Unresolved variable or type Increase)
함수바꾸기
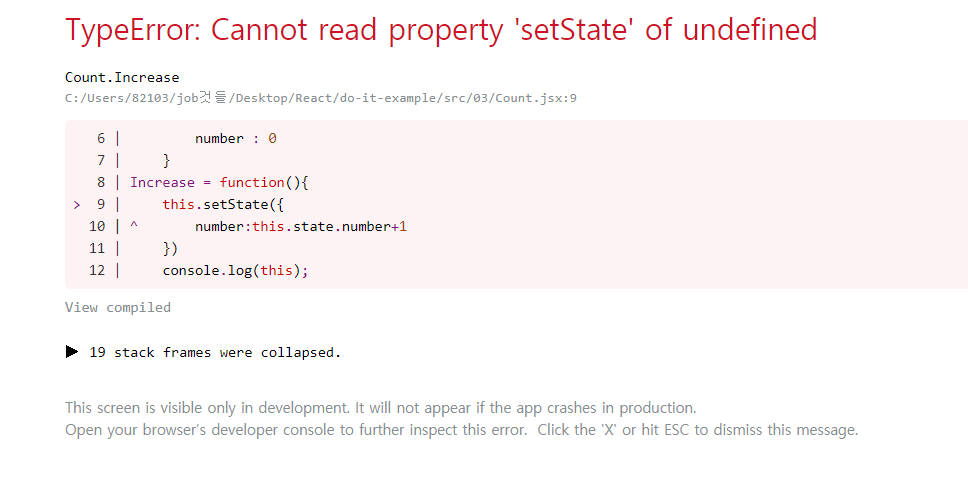
만약 Increase Decrease 함수를
Increase = function (){
this.setState({
number:this.state.number+1
})
}이와같이 바꾼다면 오류가 뜹니다.

이럴경우 this를 모르게 된다고 한다.
해결방법 : Constructor
constructor(props){
super(props);
this.Increase = this.Increase.bind(this);
this.Decrease = this.Decrease.bind(this);
}constructor : 컴포넌트가 만들어질때마다 호출되는 함수
super(props): 컴포넌트가 가지고 있는 생성함수를 호출
Increase()와 Decrease()에서 사용되는 this가 constructor에서 사용되는 this라고 연결짓기 위해 사용 => 연결을 하지않을 경우 함수 내에서는
this를
undefined로 인식한다.
Constructor에 대해서
super 는 부모클래스 생성자의 참조
자바스크립트는 언어적 제약사항으로서 생성자에서 super 를 호출하기 전에는 this 를 사용할 수 없습니다.
super(props)에서 props를 사용하는 이유
this.props가 undefined가 되는 것을 막기위해서
Constructor 사용예시
<!DOCTYPE html>
<html>
<head>
<title>TensorFlow.js Tutorial - lemon</title>
</head>
<body>
<script>
class Parent {
constructor(name) {
this.name = name;
}
}
class Child extends Parent {
constructor(name) {
super(name);
}
greetColleagues() {
alert('Good morning folks!');
alert('My name is ' + this.name + ', nice to meet you!');
}
}
let a = new Child('misaka');
a.greetColleagues();
</script>
</body>
</html>예를 들어 여기서 super(name)부분을 super()로 바꿀경우 정상적으로 this.name의 결과가 나오지 않는다. (undefined 형태가 된다.)
진행과정 혼자 생각한 정리: a는
new Child로 인해 객체가 생성되고 이때 constructor에 의해 받아온 misaka가 super라는 것에 의해 부모클래서에서 이 이름 (this.name)은 misaka라고 선언을 해준 상태로 다시 Child 클래스는 Parent 클래스를 포함(extends)하므로 Child 클래스에서this.name을 알 수 있다.
