전체 넓이를 넘지않게 해라

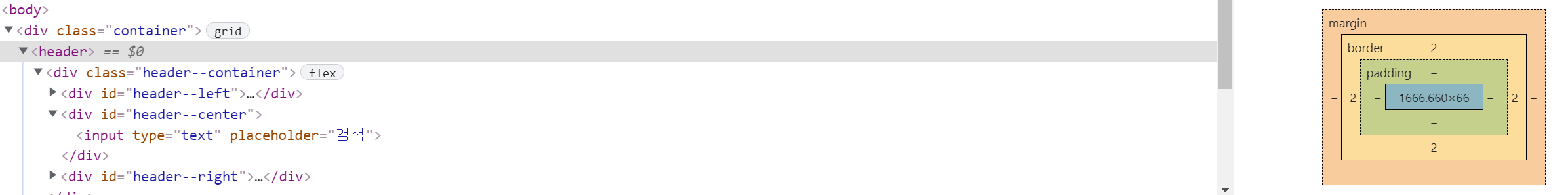
현재 header부분이 height가 66px인 상황이다.
이때 css를 아래와 같이 지정한다면
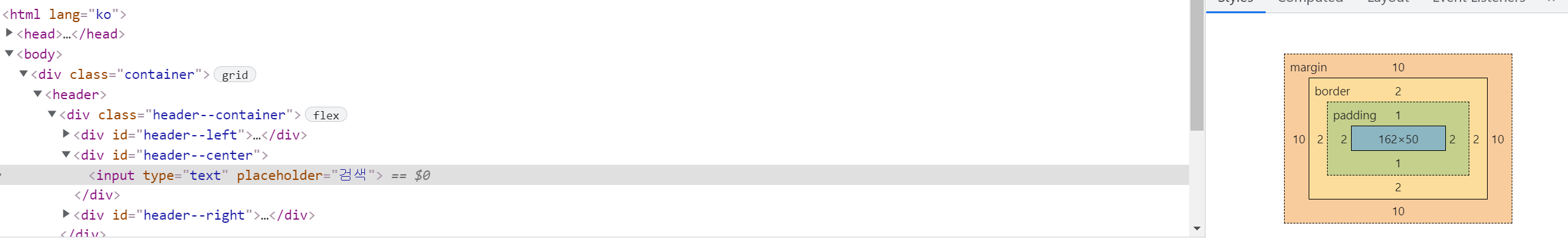
.header--container #header--center input{
height:50px;
margin:10px;
}
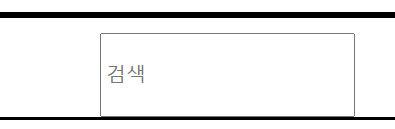
input 부분이 해당 검은 라인의 아래에 위치한다.
이유

그림을 보면 margin이 10px 적용되고 콘텐츠의 영역은 50px인데
세로를 전부 더하면 10 + 2 + 1 + 50 + 1 +2 + 10으로 76px이므로
전체 영역을 잡았던 66px보다 커서 위를 기준으로 아래로 내려가있는 것을 알 수 있다.
해결
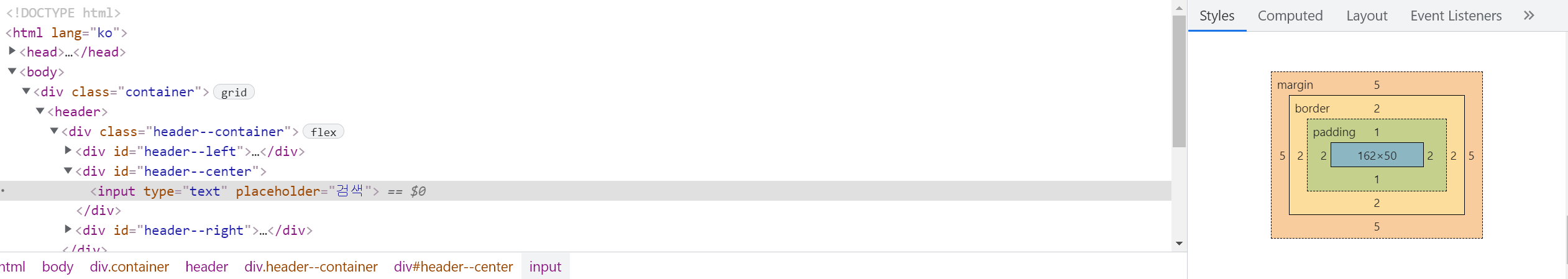
.header--container #header--center input{
height:50px;
margin:5px;
}margin을 줄여서 처리했다.

margin을 줄여 계산하면 5 + 2 + 1 + 50 + 1 +2 + 5으로 66px이므로 크기에 맞게 계산되어 높낮이가 같게 만들었다.

grid 고정크기 유지방법
1fr을 쓰는것이아닌 필요한 부분만 정확한 px을 사용하면 브라우저 축소시 해당 부분은 고정된 크기를 유지한다.
