간단히 정리해보자
주의 아래 내용은 마우스 이벤트의 기준이다.
- clientX : 브라우저 화면이 기준 => 스크롤은 무시
- offsetX : 이벤트 대상이 기준(제일 이해가 사실 안감)
- pageX : 전체 문서를 기준 => 스크롤 화면을 포함해서 측정
- screenX : 모니터 화면을 기준으로 좌표를 제공
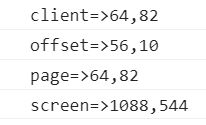
case1) 전체화면에서 클릭실행시

screen의 세로의 경우 상단의 바를 포함하여 쟀으므로 client나 page보단 좀 값이 큰 것을 확인
case2) 화면기준 브라우저를 작게 했을때

해당 위치는 브라우저 기준으론 왼쪽위지만 스크린 기준으론 오른쪽 아래이므로 screen값이 큰값이 나타난다.
case3) 스크롤을 진행한 브라우저

client에 비해 page는 스크롤에 영향을 받아 Y값이 커진것을 볼 수 있다.
정리
screen : 화면기준
page : 전체 브라우저 화면 기준
client : 해당 브라우저의 보이는 곳 기준
offset : 이벤트 대상이 기준(이라는데 솔직히 감이 안잡힘)
