get함수를 안쓸때
const numbers = {
a: 1,
b: 2,
sum() {
console.log('sum 함수가 실행됩니다!');
return this.a + this.b;
}
};
console.log(numbers.sum());
numbers.b = 5;
console.log(numbers.sum());sum 함수가 실행됩니다!
3
sum 함수가 실행됩니다!
6get함수를 쓸때
const numbers1 = {
a: 1,
b: 2,
get sum() {
console.log('sum 함수가 실행됩니다!');
return this.a + this.b;
}
};
console.log(numbers1.sum);
numbers1.b = 5;
console.log(numbers1.sum);sum 함수가 실행됩니다!
3
sum 함수가 실행됩니다!
6get함수를 안 쓸때는
numbers.sum()해야하지만 get 함수를 쓸때는numbers.sum으로 실행이 가능하다.
내부구조 파악하기
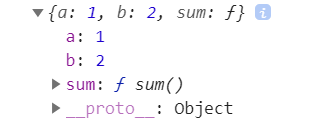
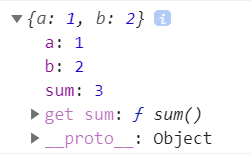
console.log(numbers), console.log(numbers1)
get함수를 안 쓴 numbers

get함수를 쓴 numbers

또한 console.log(typeof numbers.sum)과 console.log(typeof numbers1.sum)을 하면 각각
function과return을 진행한 number로 반환된다.
get함수를 추가하면 함수가 아닌 이미 처리를 진행해 반환한 결과값 으로 나타내지는 것 같다.
