기본적 HTML로 표만들기
<html>
<style>
th{
display:table-cell;
vertical-align:inherit;
font-weight:bold;
text-align:center;
border:1px solid black;
}
table{
border:1px solid black;
}
td{
border:1px solid black;
}
</style>
<body>
<table>
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
</tr>
<tr>
<td>김형욱</td>
<td>25</td>
<td>남</td>
</tr>
<tr>
<td>김영선</td>
<td>25</td>
<td>여</td>
</tr>
<tr>
<td>김지빈</td>
<td>15</td>
<td>여</td>
</tr>
</table>
</body>
</html>서버에서 데이터로 표 만들기
ex) 아래와 같은 내용이 서버에서 받아온 데이터라고 할 때
[
{
"id": 1,
"name": "한식집",
"address": "우아한광역시 맛집구 한식로 1",
"phone": "01-100-1001",
"isActivated": true,
"createdAt": 1617271200,
"category": "한식"
},
{
"id": 2,
"name": "중국집",
"address": "우아한광역시 맛집구 중식로 1",
"phone": "01-200-2001",
"isActivated": true,
"createdAt": 1617278400,
"category": "중식"
},
{
"id": 3,
"name": "피자집",
"address": "우아한광역시 맛집구 양식로 1",
"phone": "01-300-3001",
"isActivated": true,
"createdAt": 1617357600,
"category": "양식"
},
{
"id": 4,
"name": "초밥집",
"address": "우아한광역시 맛집구 일식로 1",
"phone": "01-400-4001",
"isActivated": false,
"createdAt": 1617444000,
"category": "일식"
},
{
"id": 5,
"name": "라멘집",
"address": "우아한광역시 맛집구 일식로 2",
"phone": "01-400-4002",
"isActivated": true,
"createdAt": 1617447600,
"category": "일식"
}
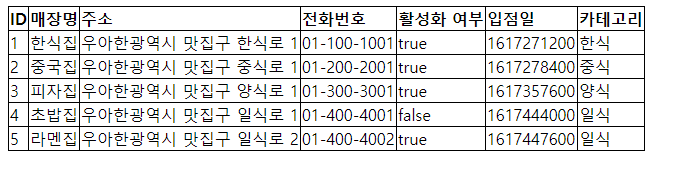
]적용시키기
<html>
<style>
th{
border:1px solid black;
}
table{
border-collapse: collapse;
border:1px solid black;
}
td{
border:1px solid black;
}
</style>
<body>
</body>
<script>
let title = {
"id": "ID",
"name": "매장명",
"address": "주소",
"phone": "전화번호",
"isActivated": "활성화 여부",
"createdAt": "입점일",
"category": "카테고리"
}
let listObj = [
{
"id": 1,
"name": "한식집",
"address": "우아한광역시 맛집구 한식로 1",
"phone": "01-100-1001",
"isActivated": true,
"createdAt": 1617271200,
"category": "한식"
},
{
"id": 2,
"name": "중국집",
"address": "우아한광역시 맛집구 중식로 1",
"phone": "01-200-2001",
"isActivated": true,
"createdAt": 1617278400,
"category": "중식"
},
{
"id": 3,
"name": "피자집",
"address": "우아한광역시 맛집구 양식로 1",
"phone": "01-300-3001",
"isActivated": true,
"createdAt": 1617357600,
"category": "양식"
},
{
"id": 4,
"name": "초밥집",
"address": "우아한광역시 맛집구 일식로 1",
"phone": "01-400-4001",
"isActivated": false,
"createdAt": 1617444000,
"category": "일식"
},
{
"id": 5,
"name": "라멘집",
"address": "우아한광역시 맛집구 일식로 2",
"phone": "01-400-4002",
"isActivated": true,
"createdAt": 1617447600,
"category": "일식"
}
]
let $table = document.createElement('table');
for(let i in title)
{
let $th = document.createElement('th');
let $tr = document.createElement('tr');
$tr.innerHTML = title[i];
$th.appendChild($tr);
$table.appendChild($th);
}
listObj.map(list=>{
let $tr = document.createElement('tr');
for(let i in list){
let $td = document.createElement('td');
$td.innerHTML = list[i];
$tr.appendChild($td);
$table.appendChild($tr);
}
})
document.body.appendChild($table);
</script>
</html>해당 내용은
insertAdjacentHTML vs insertAdjacentElement vs appendChild중에 리터럴 형태의 데이터를 다루는 것이 아니므로insertAdjacentElement vs appendChild중 하나를 써야하는데 비교적 간단한appendChild를 사용한다.

createdAt 수정하기
<html>
<style>
th{
border:1px solid black;
}
table{
border-collapse: collapse;
border:1px solid black;
}
td{
border:1px solid black;
}
</style>
<body>
</body>
<script>
let title = {
"id": "ID",
"name": "매장명",
"address": "주소",
"phone": "전화번호",
"isActivated": "활성화 여부",
"createdAt": "입점일",
"category": "카테고리"
}
let listObj = [
{
"id": 1,
"name": "한식집",
"address": "우아한광역시 맛집구 한식로 1",
"phone": "01-100-1001",
"isActivated": true,
"createdAt": 1617271200,
"category": "한식"
},
{
"id": 2,
"name": "중국집",
"address": "우아한광역시 맛집구 중식로 1",
"phone": "01-200-2001",
"isActivated": true,
"createdAt": 1617278400,
"category": "중식"
},
{
"id": 3,
"name": "피자집",
"address": "우아한광역시 맛집구 양식로 1",
"phone": "01-300-3001",
"isActivated": true,
"createdAt": 1617357600,
"category": "양식"
},
{
"id": 4,
"name": "초밥집",
"address": "우아한광역시 맛집구 일식로 1",
"phone": "01-400-4001",
"isActivated": false,
"createdAt": 1617444000,
"category": "일식"
},
{
"id": 5,
"name": "라멘집",
"address": "우아한광역시 맛집구 일식로 2",
"phone": "01-400-4002",
"isActivated": true,
"createdAt": 1617447600,
"category": "일식"
}
]
let $table = document.createElement('table');
const calculateCreatedAt = (value)=>{
let year = new Date(value).getFullYear();
let month = (new Date(value).getMonth()+1) < 10 ? '0'.concat((new Date(value).getMonth()+1)) :(new Date(value).getMonth()+1);
let day = new Date(value).getDay() < 10 ? '0'.concat(new Date(value).getDay()) :new Date(value).getDay() ;
return {year,month,day};
}
for(let i in title)
{
let $th = document.createElement('th');
let $tr = document.createElement('tr');
$tr.innerHTML = title[i];
$th.append($tr);
$table.append($th);
}
listObj.map(list=>{
let $tr = document.createElement('tr');
for(let i in list){
let $td = document.createElement('td');
if(i == 'createdAt')
{
let {year,month,day} = calculateCreatedAt(list[i]);
$td.innerHTML = year+'-'+month+'-'+day;
}
else{
$td.innerHTML = list[i];
}
$tr.append($td);
$table.append($tr);
}
})
document.body.append($table);
</script>
</html>createdAt일 경우 년도 일자로 변경시켜주는 문장을 추가해준다.

