1. memo
- 고차 컴포넌트(Higher Order Component)이다.
- 불필요한 리렌더링을 해결하기 위해 사용
불필요한 예시
예시를 좀 더 수정하였다.
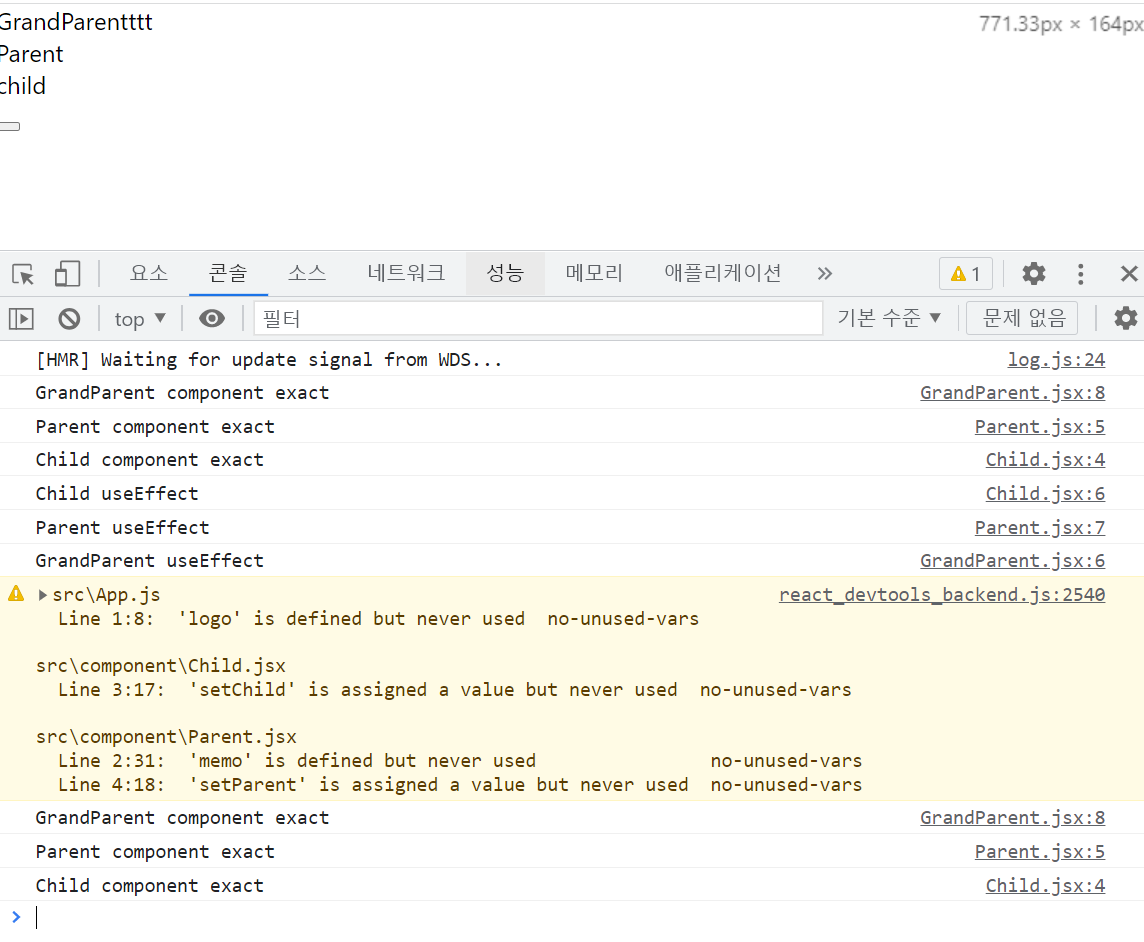
GrandParent 컴포넌트에 버튼이벤트를 추가하여 setGrandParent가 실행되는 것이다.
이때 자식 컴포넌트 였던 Parent 컴포넌트와 Child 컴포넌트 또한 변화가 없는데도 렌더링을 다시 진행한다.

해당 노란 부분 아래는 버튼을 눌렀을때 렌더링 되는 컴포넌트들을 출력한다.
분명 부모 컴포넌트의 버튼 하나만 영향을 받았음에도 자식 컴포넌트가 불필요한 렌더링을 발생하는 것을 알 수 있다.
해결하기
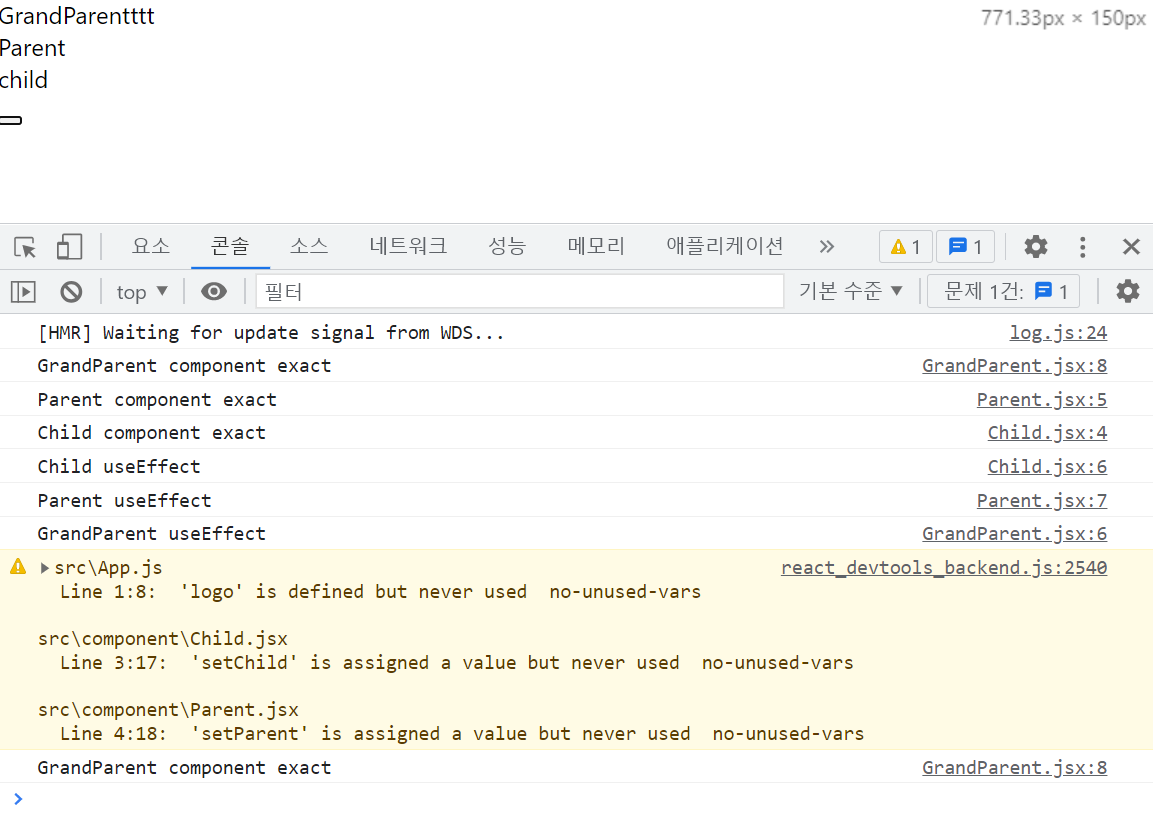
Parent 컴포넌트를
memo로 묶어서 처리해본다.
const Parent = memo(()=>{...})

이를 통해 우리는
memo를 통해 상위 컴포넌트에서 state의 변화를 통해 자식 컴포넌트에 불필요한 렌더링이 발생하는 것을 막을 수 있다.
고차 컴포넌트
컴포넌트를 인자로 받아 새로운 컴포넌트롤 다시 return해주는 함수
2. useMemo
복잡한 함수 결과값을 기억
- 성능을 최적화할 때 사용한다.
- memo는 memorized의 약자이다.
- 첫번째 인수에는 함수, 두번째 인수에는 배열을 넣어주면 된다.
- 두번째 인수에 넣어준 배열의 값이 바뀔때만 함수가 실행된다.
그렇지 않다면 이전의 값을 재사용한다
예시
어떤 함수를 다른 state의 변화에 영향을 받아 컴포넌트 내에서 렌더링을 통해 함수가 다시 실행하는 것을 막는 역할
추가로 영향을 받을 대상을 지정 할 수 있다.
const Lotto = () => {
const lottoNumbers = useMemo(() => getWinNumbers(), []);
....
}- 우리는 useMemo를 사용하여 state의 변화에 의해 렌더링이 다시 진행되더라도 useMemo안에 있는
getWinNumbers는 실행되지 않게 한다.
3. useCallback
특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용
useMemo와 비슷하다. --> useMemo 기반으로 만들어졌다.
useCallback(fn, deps) === useMemo(() => fn, deps)
