해당 내용은 작성자의 경험에 의해 작성한 내용을 정리하는 것으로
모든 내용이 정답이진 않습니다.
🏁 첫 API 관련 코드 작성
📕 local 작성 단계
- setupProxy.js 사용 (src 폴더안에) + 모듈설치
- setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'https://www.juso.go.kr',
changeOrigin: true,
pathRewrite: {
'^/api': '',
},
}),
createProxyMiddleware('/caredoc', {
target: 'https://caredoc-fe-server.herokuapp.com',
changeOrigin: true,
pathRewrite: {
'^/caredoc': '',
},
}),
);
};
- axios.js
import axios from 'axios';
const getRepository = async (target, page) => {
try {
const response = await axios.get(
`/api/addrlink/addrLinkApiJsonp.do?keyword=${target}¤tPage=${page}&countPerPage=5&resultType=JSON&confmKey=${process.env.REACT_APP_SERVICE_KEY}`,
);
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
const getStaticData = async () => {
try {
const response = await axios.get(`/caredoc/static`);
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
const postRegisterData = async obj => {
try {
const response = await axios.post(`/caredoc/application`, obj);
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
export { getRepository, getStaticData, postRegisterData };
.env사용
- 맨 바깥에 추가
REACT_APP_SERVICE_KEY=관련key정보📗 배포하기 (netlify)
- netlify.toml 만들어 추가
- netlify.toml
[[redirects]]
from = "/api/*"
to = "https://www.juso.go.kr/:splat"
status = 200
[[redirects]]
from = "/caredoc/*"
to = "https://caredoc-fe-server.herokuapp.com/:splat"
status = 200
[[redirects]]
from = "/"
to ="/index.html"
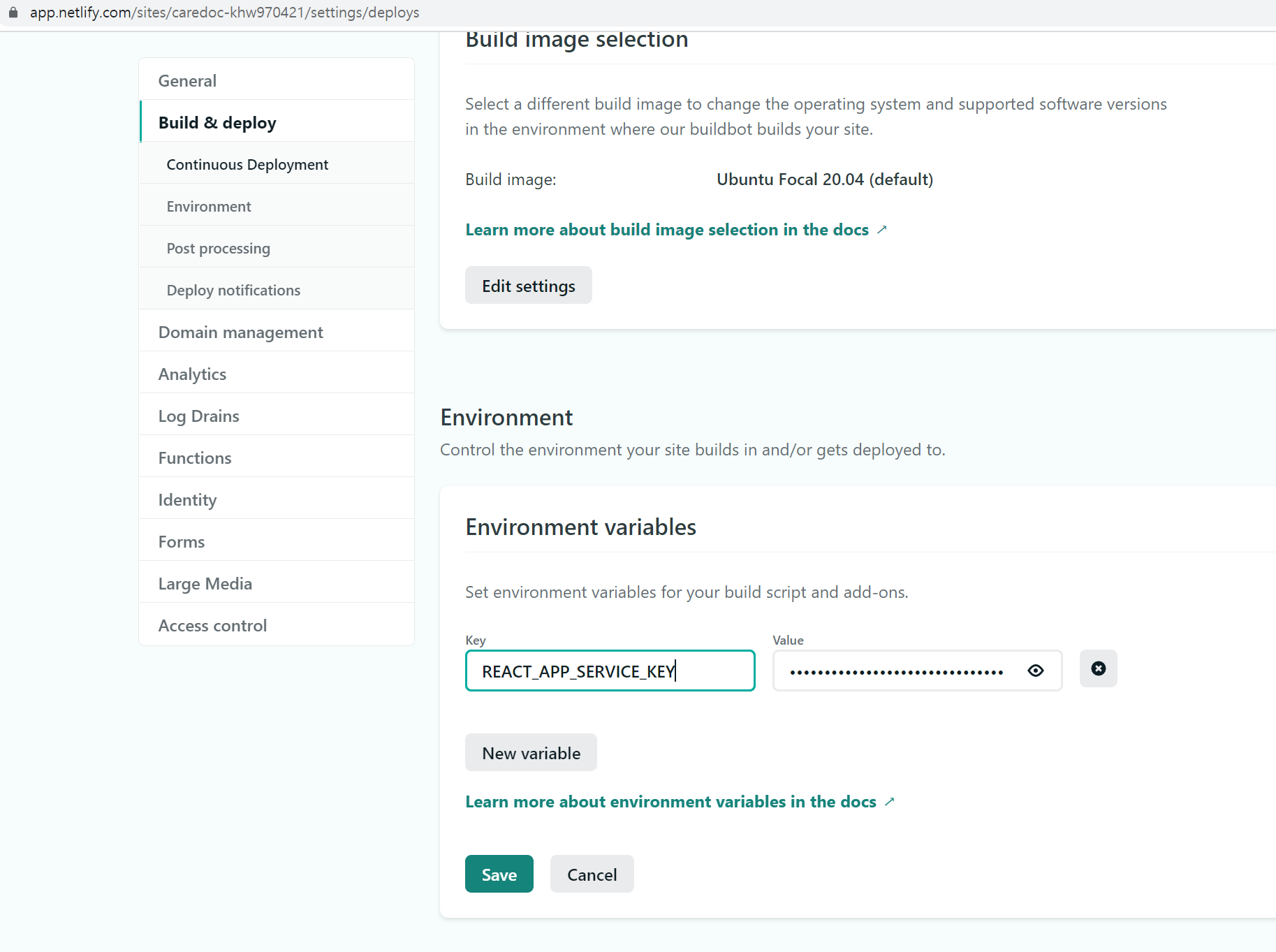
status = 200- 환경변수 키 추가

이때 시도했을때는 local에서는 잘 되었지만 주소 관련 API가 배포시에 인증키가 맞지않습니다 라고 제대로된 API 동작이 실행되지 않았다.
🚩 local부터 다시 수정하기
📕 local 작성 단계
- axios.js
import axios from 'axios';
const getRepository = async (target, page) => {
const params = {
keyword: target,
currentPage: page,
countPerPage: 5,
confmKey: process.env.REACT_APP_SERVICE_KEY,
resultType: 'json',
};
try {
const response = await axios.get(`/api/addrlink/addrLinkApiJsonp.do`, {
params,
});
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
const getStaticData = async () => {
try {
const response = await axios.get(`/caredoc/static`);
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
const postRegisterData = async obj => {
try {
const response = await axios.post(`/caredoc/application`, obj);
const data = response.data;
return data;
} catch (error) {
console.error(error);
}
};
export { getRepository, getStaticData, postRegisterData };
.env사용
- 맨 바깥에 추가
REACT_APP_SERVICE_KEY=관련key정보📗 배포하기 (netlify)
- netlify.toml 만들어 추가
- netlify.toml
[[redirects]]
from = "/api/*"
to = "https://www.juso.go.kr/:splat"
status = 200
[[redirects]]
from = "/caredoc/*"
to = "https://caredoc-fe-server.herokuapp.com/:splat"
status = 200
[[redirects]]
from = "/"
to ="/index.html"
status = 200
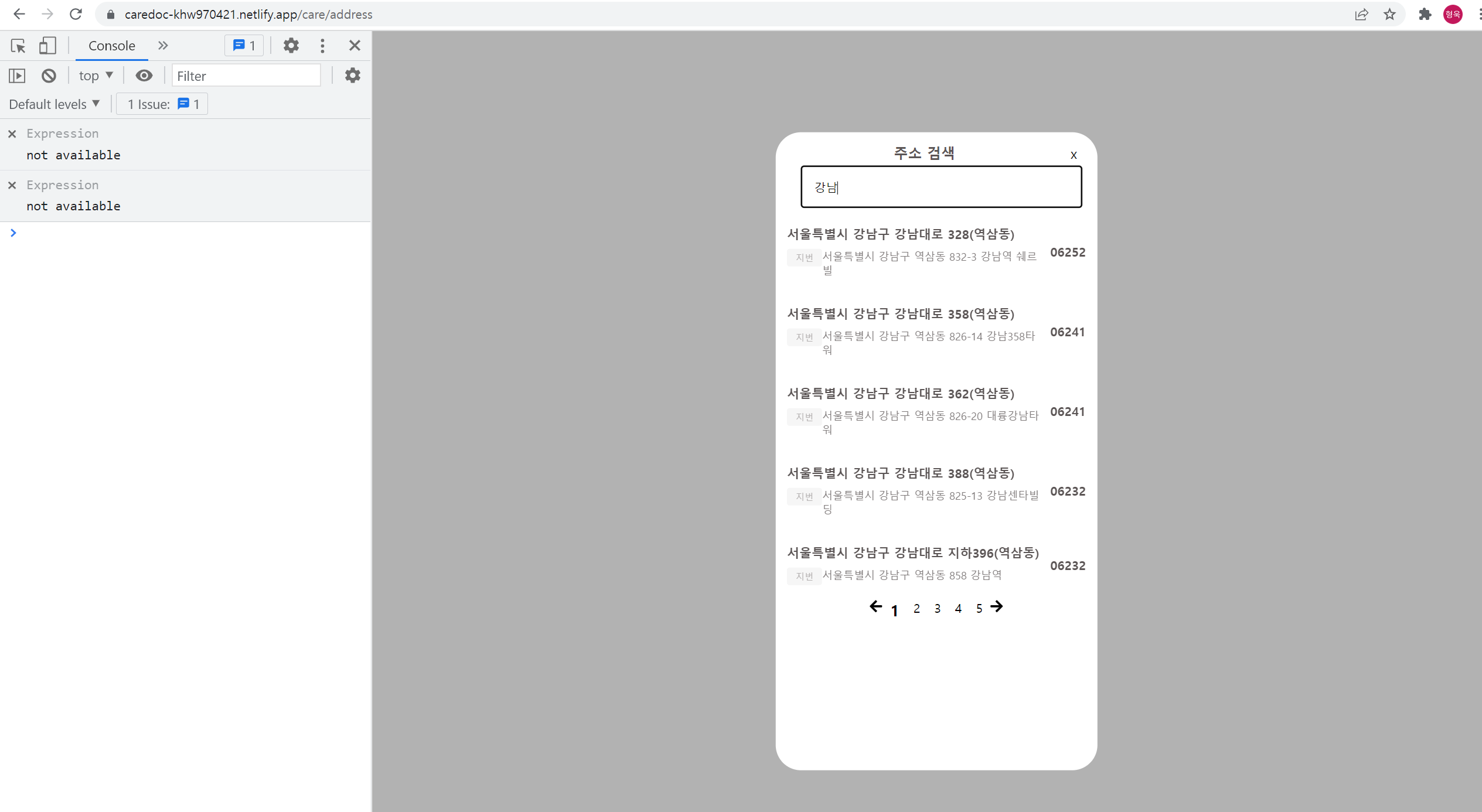
원하던 netlify 배포에서 주소검색 API가 동작되는 것을 알 수 있다.
🏴 정리하기
📕 local에서 작성하기
setupProxy를 이용해서
http-proxy-middleware를 통해 cors에서가 혹시 발생하는 것을 막는다.
.env파일을 통해 주요한 key를 github에 올리지않게한다.
📗 배포에서 작성하기 (netlify)
netlify.toml에 setupProxy와 유사하게 API 연결을 지어준다. (CORS 에러도 방지역할)
deploy의 환경변수에
.env에서 작성했던 key를 추가하여 함부로 접근할 수 없게 한다.
