parentNode / childNodes / closest() / firstElementChild / nextElementChild / lastElementChild
Javascript 지식쌓기
목록 보기
66/95
배울 태그
- parentNode
- childNodes
- children
- closest()
- firstElementChild
- nextElementSibling
- lastElementChild
1. parentNode
자신 태그의 부모태그를 나타낸다.
2. childNodes
반환되는 NodeList에는 요소 노드뿐만 아니라 주석 노드와 같은 비 요소 노드를 포함하여 처리
3. children
반환되는 List에는 노드만 반환
4. closest('대상')
해당 태그에서 부모태그로 가면서 가장 가까운 대상이 있으면 해당 태그를 나타낸다.
(주의 : 자식태그로는 가지않는다)
5. firstElementChild
해당 태그의 자식 중 가장 첫번째를 나타낸다.
6. nextElementSibling
해당 태그와 같은 다음라인의 태그를 나타낸다.
7. lastElementChild
해당 태그의 자식 중 가장 마지막을 나타낸다.
전부 정리한 코드
<!DOCTYPE html>
<meta charset="utf-8">
<title>헤더 요소</title>
<body>
<div id='grandgrand'>
<div id='grand'>
<div id='parent'>
<div id="child1"></div>
<div id="child2"></div>
<div id="child3"></div>
<div id="child4"></div>
</div>
</div>
</div>
</body>
<script>
const parent = document.querySelector('#parent');
console.log(parent.parentNode);
console.log(parent.childNodes);
console.log(parent.children);
console.log(parent.parentNode.parentNode);
console.log(parent.closest('#grandgrand'));
console.log(parent.firstElementChild);
console.log(parent.firstElementChild.nextElementSibling);
console.log(parent.nextElementSibling);
console.log(parent.lastElementChild);
</script>
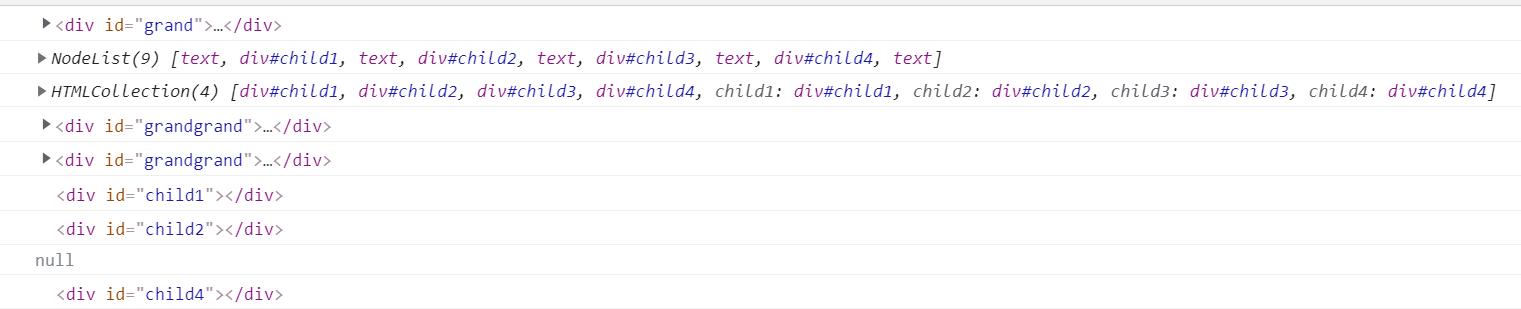
결과분석
- parent.parentNode
parent의 부모인 grand태그 나타낸다.- parent.childNodes
parent의 자식 중 태그와 text를 포함한 9개가 존재- parent.children
parent의 자식 중 3개의 태그만 존재- parent.parentNode.parentNode
parent의 부모의 부모이므로 grandgrand를 나타낸다.- parent.closest('#grandgrand')
parent의 부모중에 가장가까운 grandgrand를 id로 갖는 태그이므로 4번과 결과가 같다.- parent.firstElementChild
parent의 첫번째 자식태그인 child1을 나타낸다.- parent.firstElementChild.nextElementSibling
parent의 첫번째 자식태그의 다음 태그이므로 child2를 나타낸다.- parent.nextElementSibling
parent의 같은 레벨의 다음 태그는 존재하지않으므로 null- parent.lastElementChild
parent의 마지막 자식태그이므로 child4를 나타낸다.
