컴포넌트간 관계
App.js -> 부모
Child.js -> 자식
GrandChild.js -> 손자
App.js
import axios from "axios";
import logo from "./logo.svg";
import "./App.css";
import { useEffect, useState } from "react";
import ChildComponents from "./Child.js";
function App() {
const [getApiProps, setProps] = useState([]);
console.log("Parent useEffect outSide");
useEffect(async () => {
console.log("Parent useEffect");
const firstUserIdArray = await axios
.get("https://jsonplaceholder.typicode.com/todos")
.then((response) => response.data);
let val = firstUserIdArray.filter(({ userId }) => {
return userId === 1;
});
setProps(val);
}, []);
return (
<div>
<ul>
<ChildComponents getApiArray={getApiProps}></ChildComponents>
</ul>
</div>
);
}
export default App;Child.js
import React from "react";
import { useEffect, useState } from "react";
import GrandChildComponents from "./GrandChild";
const ChildComponents = (props) => {
console.log("Child useEffect outSide");
const childApiArray = props.getApiArray;
useEffect(() => {
console.log("Child useEffect");
}, []);
return (
<>
<GrandChildComponents getApiArray={childApiArray}></GrandChildComponents>
</>
);
};
export default ChildComponents;GrandChild.js
import React from "react";
import { useEffect, useState } from "react";
const GrandChildComponents = (props) => {
console.log("GrandChild useEffect outSide");
const GrandchildApiArray = props.getApiArray;
useEffect(() => {
console.log("GrandChild useEffect");
}, []);
return (
<>
{GrandchildApiArray.map(({ title, id }) => (
<li key={id}>{title}</li>
))}
</>
);
};
export default GrandChildComponents;JSON.placeholder를 이용해
App.js에서 적용한 axios의 반환된 결과값을 하위컴포넌트 props로 이동시켜 자손 컴포넌트에서 해당 값을 map을 순회하며 결과를 보여준다.

총 100개중 id가 1인 20개를 보여주는 결과이다.
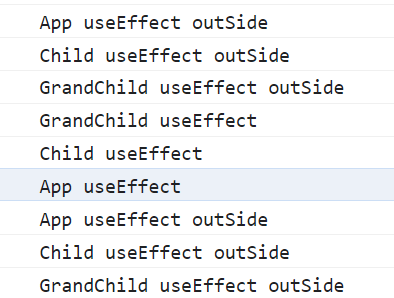
렌더링 콘솔 확인하기
useEffect의 안과 밖에 각각의 콘솔을 넣어주었다.


이와같은 결과로 이해할 수 있는 것은
기본적으로 useEffect의 outside가
App->Child->GrandChild 순으로 먼저 실행되고
렌더링 이후에 useEffect가 실행되어
GrandChild->Child->App 순으로 실행되고
마지막에 한번 더 useEffect의 outside에서
App->Child->GrandChild 순으로 실행된다.
