stylelint란?
css및 scss를 코드를 분석하는 도구
stylelint를 위해 필요한 파일들은?
- package.json
- .stylelintrc.json
가장 간단한 사용하는 방법은?
npm init -y=> pacakge.json 파일 생성npm install --save-dev stylelint stylelint-config-standard=> 필요한 stylelint 설치- package.json scripts에 코드 추가 =>
"stylelint": "stylelint ./*.css --fix"- .stylelintrc.json 파일 생성
- .stylelintrc.json 파일에 코드 추가 =>
{ "extends": "stylelint-config-standard" }npm run stylelint명령어를 입력하여 css 혹은 scss파일 수정
-
extends로 stylelint의 가장 일반적인 방식으로 처리한다는 의미
-
3번의 경우 css부분을 scss로 고칠 수도 있다.
실행해보기

SCSS 수정하기
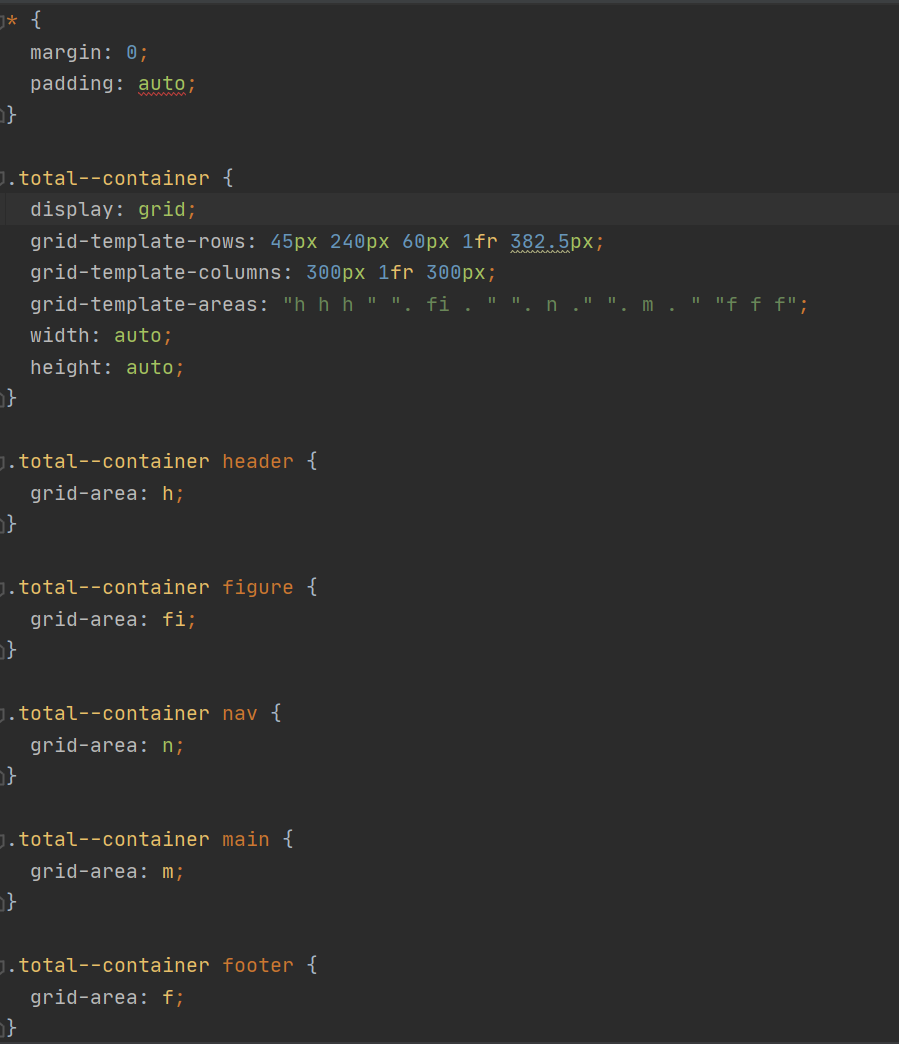
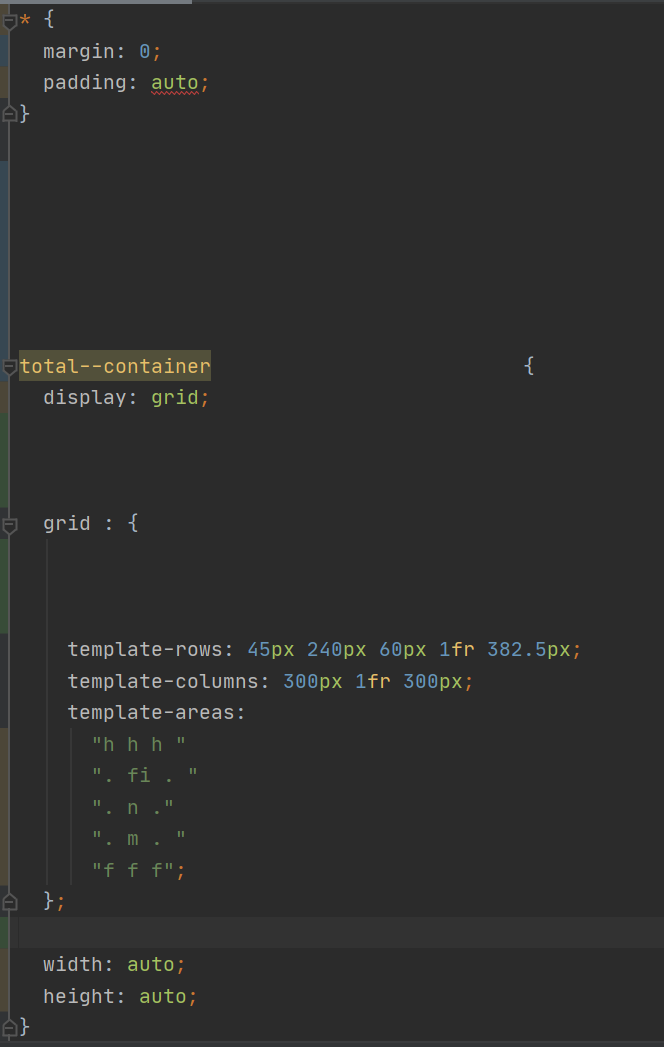
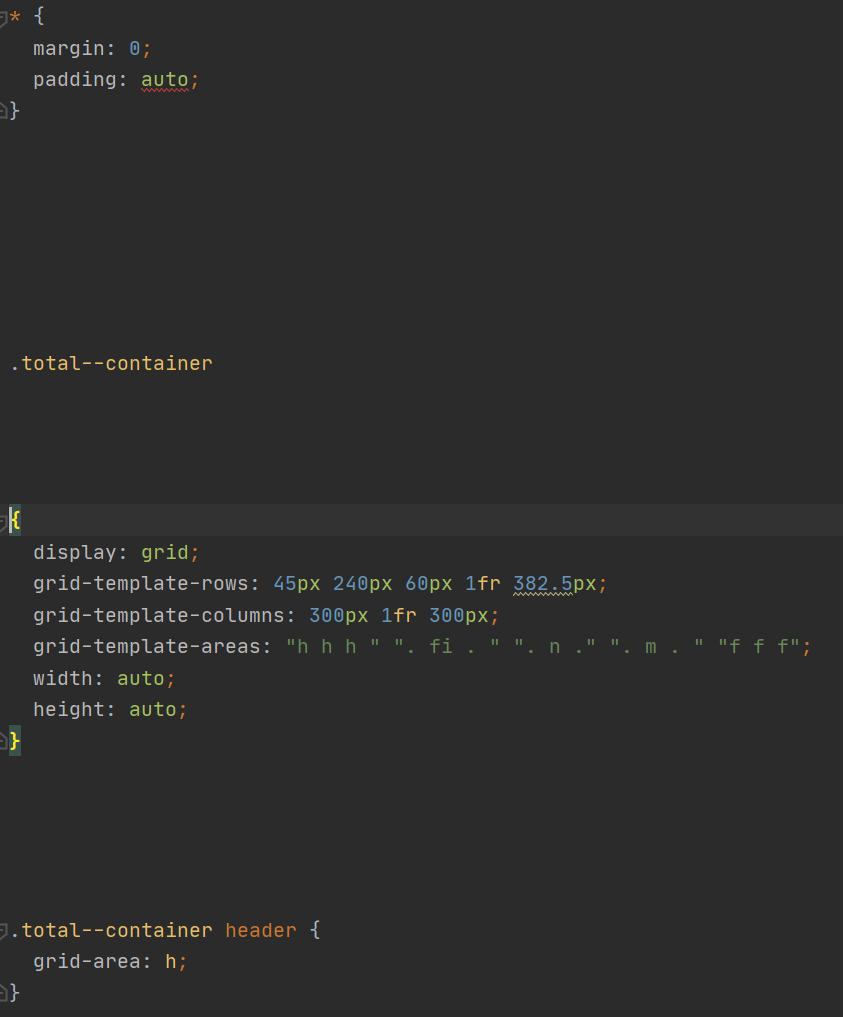
- 수정 전

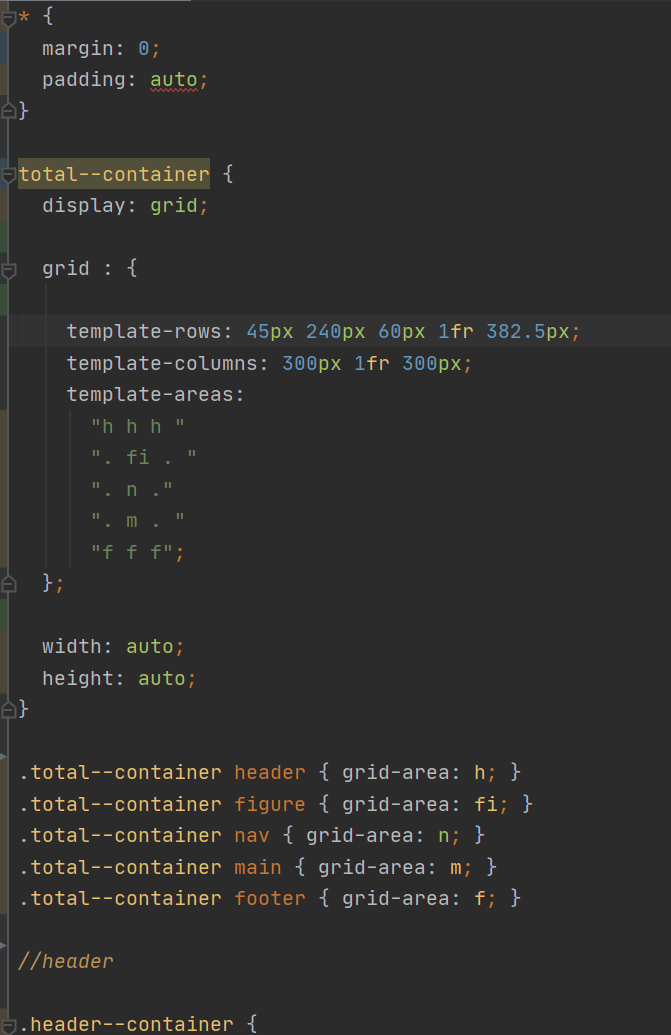
- 수정 후

CSS 수정하기
- 수정 전

- 수정 후