목표
우리는 일일 코로나 확진자 수를 안다. 이를 통해 보면 어떤 숫자를 기준으로 그 수보다 많은 날들이 있고 적은 날들이 있다. 만약 많은날들을 찾는다면 이렇게 찾은 결과의 날짜들은 그당시 폭증한 이유가 존재한다. ex) 교회 확진자, 광화문 집회
코드
Daily_Increase_Day.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/gh/opensource9ja/danfojs@latest/lib/bundle.js"></script>
<title>Document</title>
</head>
<body>
<input type="text" id = 'numberInput'placeholder="원하는 숫자를 입력하세요">
<div style="margin:0 auto" align="center" >
<h1>숫자보다 많은 일일 코로나 확진자 수 날짜와 숫자</h1>
</div>
<div id="table"> </div>
<script src='js/Daily_Increase_Day.js'type="module"></script>
</body>
</html>
특히 주의해야할 내용은
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>이부분이다.
만약 이부분이 없다면 js에서 dfd로 danfo.js를 다룰때 에러가 뜬다.
태그 가운데 정렬
<div style="margin:0 auto" align="center" >
<h1>숫자보다 많은 일일 코로나 확진자 수 날짜와 숫자</h1>
</div>
style="margin:0 auto" align="center"형태를 추가한다.
<style>
#abc{
margin:0 auto;
text-align:center
}
</style>
<div id="abc" >
<h1>숫자보다 많은 일일 코로나 확진자 수 날짜와 숫자</h1>
</div>솔직히 css에 그냥 적용하는게 마음 편하긴 하다. (style 쓰기 싫어서 처음과 같이 했지만)
Daily_Increase_Day.js 다루기
const numberInput = document.getElementById('numberInput');
numberInput.addEventListener('keyup',(e)=>checkClick(e))
const checkClick = function(e){
if(e.key === 'Enter' && Number.isInteger(Number(numberInput.value)))
{
load(numberInput.value);
}
}input태그의 입력을 하고 'Enter'를 누르면 이에따라 load함수가 실행되고 그때의 입력 값을 매개변수로 전달한다.
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<89;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}3월 4일 부터 (현재는 5월말까지 데이터 저장완료) 전부 배열형태로 가져온다.
(개인적으로 저 for문에서 데이터가 늘을 때마다 i<89이부분을 매번 변경시켜줘야하는데 이부분 좀 고민해봐야할 것 같다.)
async function load (value) {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`${url}${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__createDt.data[0].slice(2,10));
})
let newSum=[];
let newDate=[];
get_sum.forEach((sum,index)=>{
if(sum>value) {
newSum.push(sum);
newDate.push(get_date[index]);
}
})
const dataFrame = {'sum' : newSum, 'data' : newDate};
const df = new dfd.DataFrame(dataFrame);
df.plot('table').table();
}해당하는 모든 날짜의 데이터를 가져와서 get_sum(날짜마다의 코로나 일일 확진자수)에 있는 모든 데이터를 입력한 값과 비교후 큰 값들만
데이터와 그때의날짜를 추가시켜준다.
이를
dataFrame으로 만들어 준 후 table형태로 출력시킨다.
결과 확인

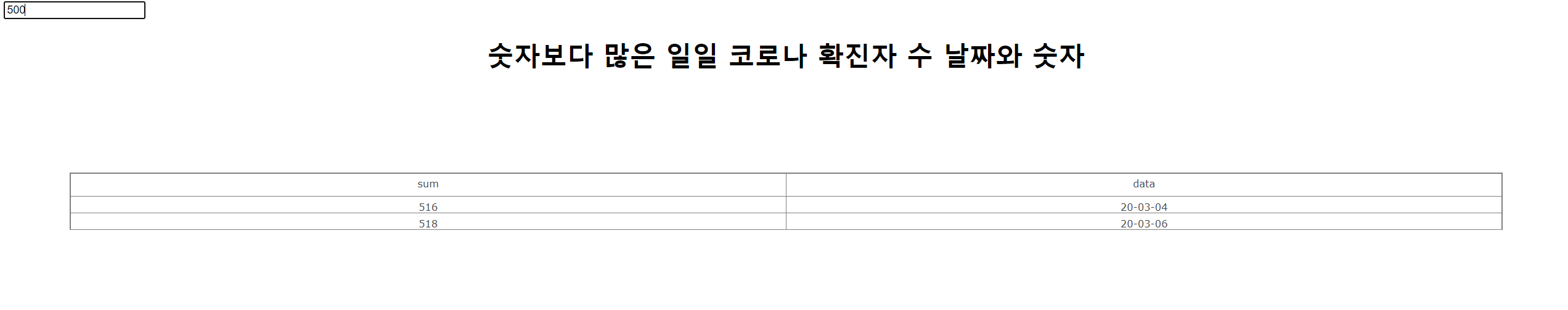
3월부터 5월까지 기준으로 500명이상의 확진자 발생 날짜는 3월 초반인 것을 알 수 있다. (해당 일자는 신천지로 인한 급격한 증가인 것을 유추할 수 있다.)
현재 표에서는 3월4일과 6일이 나타난다.
고민해 볼 내용
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<89;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}데이터가 증가 할 때마다 숫자를 늘려야하는 for문
