Blob
js에서의 데이터를 csv로 바꾸는 방법에 대한 것으로 Blob라는것이 사용된다 한다. 참고한 사이트
기존코드
import {url} from './Data.js'
let input = document.getElementById('input')
let button = document.getElementById('but');
button.addEventListener('click',function(){
dfd.read_csv(`${url}${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
let df = new dfd.DataFrame({
Increase: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
df.plot("plot_div").pie({ values: "Increase", labels: "Type" })
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
변형하기
import {url} from './Data.js'
let input = document.getElementById('input')
let button = document.getElementById('but');
function downloadCSV(location, increase){
let array = [];
array.push(location);
array.push(increase);
let val = "";
// jquery 사용하지 않는 경우
for (let j = 0; j < location.length; j++) {
val += array[0][j]+',';
}
val += "\r\n";
for(let k=0;k<increase.length;k++){
val += array[1][k]+',';
}
val += "\r\n";
let downloadLink = document.createElement("a");
let blob = new Blob(["\ufeff"+val], { type: "text/csv;charset=utf-8" });
let url = URL.createObjectURL(blob);
downloadLink.href = url;
downloadLink.download = "data.csv";
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
}
button.addEventListener('click',function(){
dfd.read_csv(`${url}${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
let df = new dfd.DataFrame({
Increase: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
const location = df.Location.data;
const Increase = df.Increase.data;
document.querySelector('.but').addEventListener('click',()=>downloadCSV(location,Increase));
df.plot("plot_div").pie({ values: "Increase", labels: "Type" })
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
추가한 부분
- 기존의 코드부분에서 3줄 추가 ( 해당 필요한 배열형태의 지역데이터와
const location = df.Location.data;
const Increase = df.Price.data;
document.querySelector('.but').addEventListener('click',()=>downloadCSV(location,Increase));
지역의 배열 데이터를 가져오는 location과 지역의 증가수를 가져오는 Increase를 downloadCSV함수의 매개변수로 집어넣는다. (이때 까먹고
(location,Increase)=>downloadCSV(location,Increase)이랬다가 왜 안돼 하면서 멘붕했었다.()=>downloadCSV(location,Increase)로 하자
- downloadCSV함수 구현
function downloadCSV(location, increase){
let array = [];
array.push(location);
array.push(increase);
let val = "";
// jquery 사용하지 않는 경우
for (let j = 0; j < location.length; j++) {
val += array[0][j]+',';
}
val += "\r\n";
for(let k=0;k<increase.length;k++){
val += array[1][k]+',';
}
val += "\r\n";
let downloadLink = document.createElement("a");
let blob = new Blob(["\ufeff"+val], { type: "text/csv;charset=utf-8" });
let url = URL.createObjectURL(blob);
downloadLink.href = url;
downloadLink.download = "data.csv";
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
}매개변수로 가져온 location과 increase 배열을 array에 각각넣은 후 해당 배열을 돌면서 val에 값을 집어넣어주고 이를
blob를 이용해 csv로 만들어 다운할수있게 만든다.
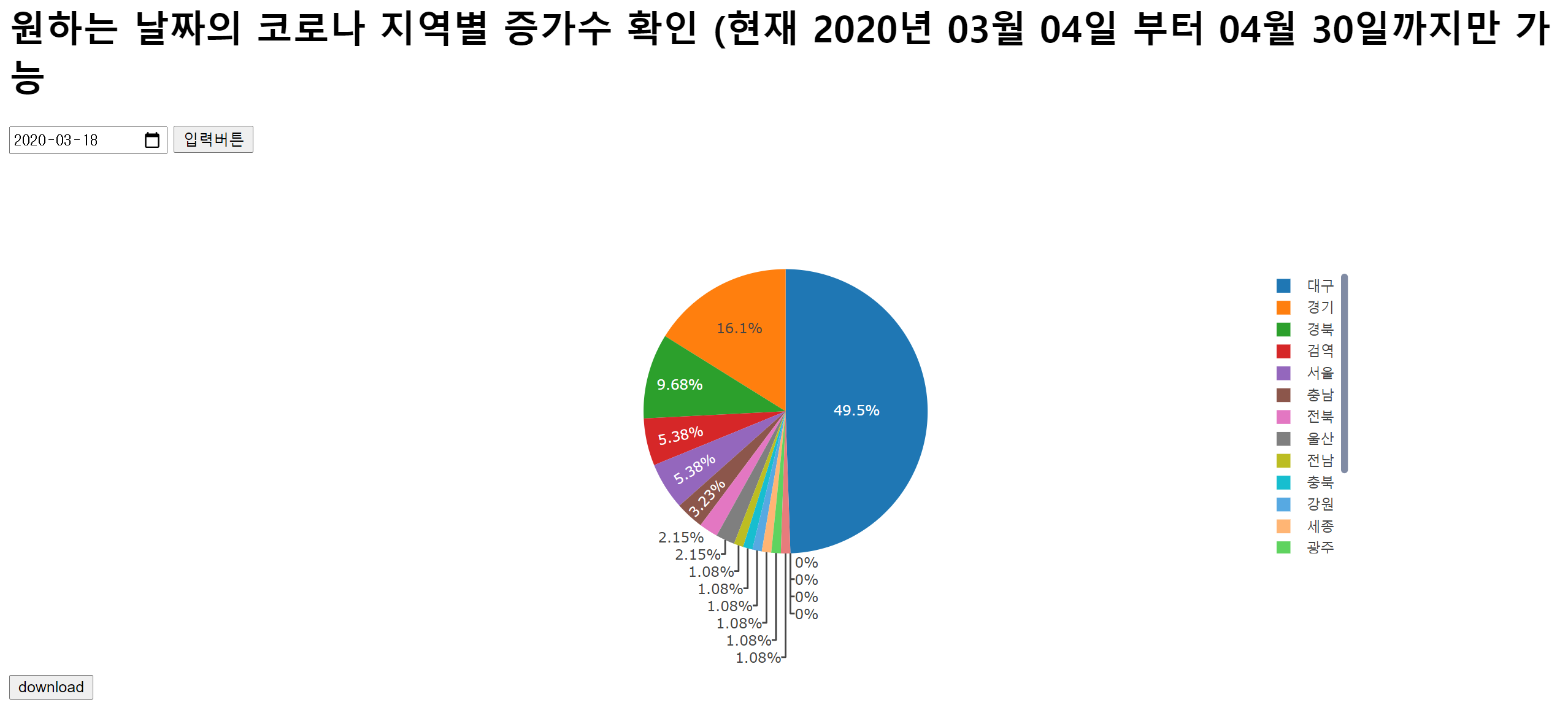
예제
2020-03-18일 기준으로 잡았을때

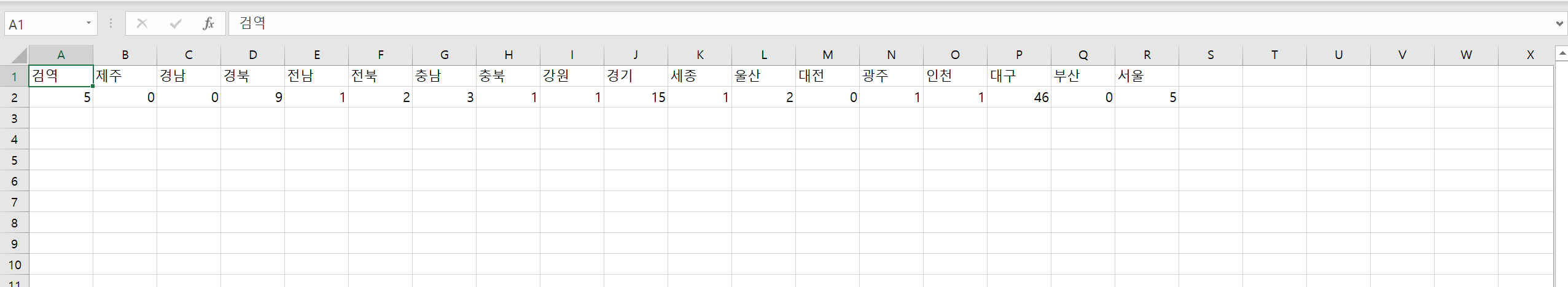
해당 결과가 나오고 다운로드를 누르고 data.csv파일이 다운되면

위와 같이 해당 결과 가 나타나는데 가장 많이 차지하는 대구가 csv에서도 가장많은 비중을 확인 할 수 있고 그다음이 경기로 해당 csv는 정상적으로 출력됨을 알 수 있다.
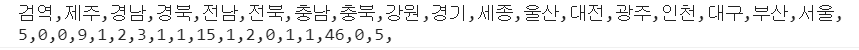
downloadCSV의 값의 형태
console.log(val)을 해보면 나타나는 결과는

이와 같다.
한마디로 한줄에 한 행을 담당하는 csv 형태로 펼쳐짐을 알 수 있다.
다른코드에 적용할때는 이와비슷하게 다르게 적용시켜야한다.
