MVC, MVP, MVVM

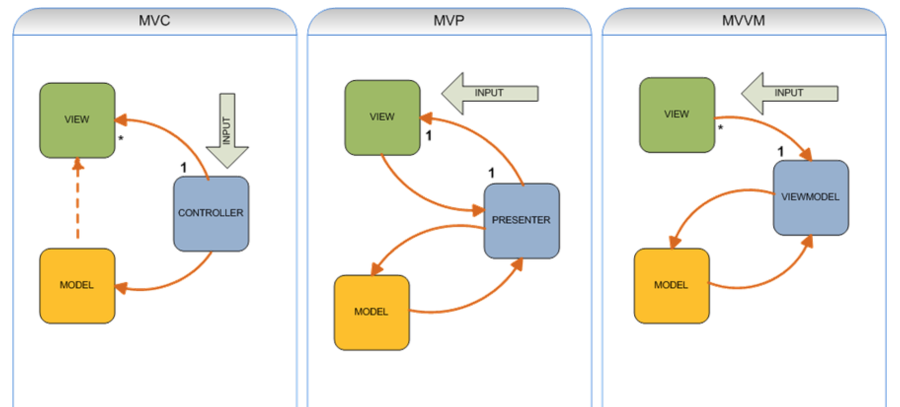
MVC
Model + View + Controller
● Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다. (간단히 데이터 모임)
● View : 사용자에서 보여지는 UI 부분입니다.
● Controller : 사용자의 입력(Action)을 받고 처리하는 부분입니다.
장점 : 널리 사용되고 있는 패턴이라는 점에 걸맞게 가장 단순하여 보편적으로 많이 사용되는 디자인패턴입니다.
단점 : View와 Model 사이의 의존성이 높다는 것입니다. View와 Model의 높은 의존성은 어플리케이션이 커질 수록 복잡하지고 유지보수가 어렵다
특징 : 입력이 Controller를 통해 들어온다.
MVP
● Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제
단점 : View 를 위한 각 Presenter 가 필요하여 코드의 수가 증가
특징 : 입력이 VIEW를 통해 들어온다.
View 는 Presenter 를 참조하고, Presenter 는 View 의 존재를 알고 있다. (강한 결합 = 서로 의존성이 높다)
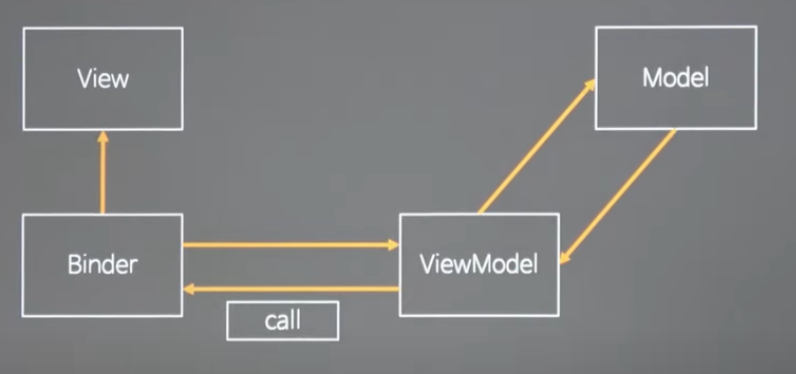
MVVM

● Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
● View : 사용자에서 보여지는 UI 부분
● View Model : View를 표현하기 위해 만든 View를 위한 Model입니다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분
장점 : MVVM 패턴은 View와 Model 사이의 의존성이 없고 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성도 없다
특징 : 사용자의 Action들은 View를 통해 들어오게된다.
MVVM 예시
const h1 = document.createElement('h1');
document.body.appendChild(h1);
const viewModel = {};
let model = '';
Object.defineProperty(viewModel,'Model',{
get(){return model;},
set(val){
model = val;
h1.innerHTML = model;
}
})
viewModel.Model = 'hello world';viewModel.Model 의 값을 변경하면 해당 h1태그에 innerHTML의 값을 변경하여 렌더링한 브라우저 View 화면 글자가 바뀌게 된다.
Object.defineProperty
객체에 직접 새로운 속성을 정의하거나 이미 존재하는 속성을 수정한 후, 그 객체를 반환합니다.
매개변수
obj : 속성을 정의할 객체
prop : 새로 만들거나 수정하려는 속성의 이름
descriptor : 객체에 정의하는 속성을 기술하는 객체
따라서 해당 매개변수들이 viewModel,'Model' {...} 형태로 되어있어 속성을 정의할 객체인 viewModel에 속성인 Model을 이용해
viewModel.Model 의 값을 변경해주는 역할을 통해 렌더링을 진행 할 수 있다.
get함수
해당 프로퍼티인 객체에 접근했을때의 동작
ex)console.log(viewModel.Model)할 경우 model을 리턴하므로hello world가 콘솔에 출력
set함수
해당 프로퍼티의 값을 변경시켰을때의 동작
