시맨틱(Semantic) 태그
HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공
왜 사용해?
- 검색엔진의 참조가 쉽고 기존보다 의미가 존재하여 태그 수 줄인다.
CSS Selector
기존에 Dom구조에 밀접하게 연결되어 있으면 html코드나 css 코드를 함부로 고치기 어렵게 된다.
header>div>p형태의 Dom 구조를 가진 css는 고치기 어려운 예시이다.
이를 벗어나는 가장 쉬운 방법은 class만 사용하는 것이다.
attribute selector
주어진 특성의 존재 여부나 그 값에 따라 요소를 선택
attribute selector를 통한 SCSS와 CSS로 작성해보기
- 1.scss
#join{
[name="userid"]{border:1px solid black}
[name="pw"]{border:1px solid red}
[name="nick"]{border:1px solid green}
}- 1.css
#join [name=userid] {
border: 1px solid black;
}
#join [name=pw] {
border: 1px solid red;
}
#join [name=nick] {
border: 1px solid green;
}
/*# sourceMappingURL=1.css.map */scss에서 작성한 간단한 것을 css로 각각 분리 시킨다.
SCSS를 CSS로 변환하기
scss 설치하기
npm install -g sass명령어 실행 후
sass scss파일:css파일명령어를 실행하여 적용시킨다.
sass 1.scss:1.css를 통해 진행해도 되고sass --watch 1.scss:1.css를 통해 scss파일이 변경될 때 실시간 모니터링을 통해 css파일을 수정하는 명령어도 가능하다.
(인지하는데 시간이 좀 걸리긴 한다 30초에서 1분정도?)
마이크로데이터
사람은 이해가 되지만 기계에게 이해가 어렵다. 그러나 어떤 방법으로 그 의미를 명시적으로 기술 해두면, 검색 엔진이 웹 페이지의 내용을 이해하고 이용자에게 더 적합한 풍부한 검색 결과를 제공 할 수있게 하는 것
itemtype
itemscope데이터 구조에서 에 의해 설정된 어휘 itemtype가 활성화될 범위를 설정하는 데 사용
itemscope
일정의 범위안에서 적용
itemprop
이름/값의 쌍으로 이루어지며 속성 이름의 집합이 마이크로데이터 목록이 된다
마이크로데이터 적용하기
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>json 받자</title>
<link rel="stylesheet" href="./1.css">
</head>
<body itemscope itemtype="http://schema.org/WebPage">
<h1 itemprop="name">CodeSpitez76</h1>
<nav itemprop="breadcrumb"></nav>
<p itemprop="description">코드스치프 5회차 머시기</p>
<ul>
<li itemprop="mainEntity" itemscope itemtype="http://schema.org/CollegeOrUniversity">
<h2 itemprop="name">HTML5 microdata</h2>
<p itemprop="description">마이크로데이터 머시기</p>
</li>
<li itemprop="mainEntity" itemscope itemtype="http://schema.org/CollegeOrUniversity">
<h2 itemprop="name">HTML5 microdata</h2>
<p itemprop="description">마이크로데이터 머시기</p>
</li>
</ul>
<footer>
<div itemprop="license">MIT</div>
<div itemprop="publisher">Bsidesoft co.</div>
</footer>
</body>
</html>
- 1.css
[itemtype$=WebPage] [itemprop=name] {
font-size: 20px;
padding: 0;
margin: 10px 0;
}
[itemtype$=WebPage] [itemprop=breadcrumb] {
font-size: 11px;
margin: 0 10px;
color: red;
}
[itemtype$=WebPage] [itemprop=description] {
font-size: 14px;
line-height: 20px;
color: red;
}
[itemtype$=WebPage] ul {
list-style: none;
padding: 0;
}
[itemtype$=WebPage] [itemprop=mainEntity] {
padding: 0 20px;
margin: 10px;
border: 1px solid #999;
border-radius: 20px;
}
[itemtype$=WebPage] [itemprop=license] {
font-size: 11px;
color: #999;
}
[itemtype$=WebPage] [itemprop=publisher] {
font-size: 12px;
font-weight: bold;
}
[itemtype$=CollegeOrUniversity] [itemprop=name] {
font-size: 15px;
}
[itemtype$=CollegeOrUniversity] [itemprop=description] {
font-size: 12px;
}
/*# sourceMappingURL=1.css.map */
- 1.scss
[itemtype$="WebPage"]{
[itemprop="name"]{font-size:20px;padding:0;margin:10px 0}
[itemprop="breadcrumb"]{font-size:11px;margin:0 10px; color:red;}
[itemprop="description"]{font-size:14px;line-height:20px; color:red;}
ul{list-style:none; padding:0}
[itemprop="mainEntity"]{padding:0 20px;margin:10px;border:1px solid #999; border-radius:20px}
[itemprop="license"]{font-size:11px; color:#999;}
[itemprop="publisher"]{font-size:12px; font-weight:bold;}
}
[itemtype$="CollegeOrUniversity"]{
[itemprop="name"]{font-size:15px}
[itemprop="description"]{font-size:12px}
}
결과
- 1.css 적용 전

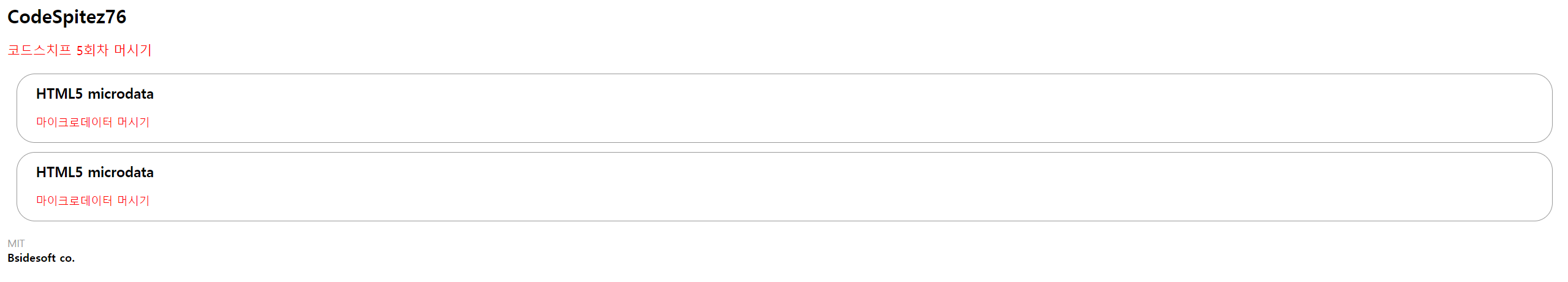
- 1.css 적용 후

attribute Selector형태로 1.css 에 내용이 적용된 것을 알 수 있다.

SCSS를 CSS로 변환하는 방법이 도움이 되었습니다. 잘 읽었습니다