1. display (레이아웃)
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정
display 속성 키워드
1) outside : 요소의 외부 디스플레이 유형 설정
2) inside : 요소의 내부 디스플레이 유형 설정
3) listitem : 요소가 콘텐츠 블록 박스 생성
4) internal
5) box : 요소의 디스플레이 박스 생성하는지 지정
6) legacy
display : contents 속성
해당 태그부분을 손자일 경우 자식으로 승격된다.
=> display:contents 부분의 태그가 없어지는 효과
display : contents 예시
1) display : contents 주지 않았을 때
<!DOCTYPE html>
<meta charset="utf-8">
<title>헤더 요소</title>
<style>
.nested{
background-color:green;
}
.box{
background-color:skyblue;
}
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
}
</style>
<body>
<div class="wrapper">
<div class="box box1">
<div class="nested">a</div>
<div class="nested">b</div>
<div class="nested">c</div>
</div>
<div class="box box2">Two</div>
<div class="box box3">Three</div>
<div class="box box4">Four</div>
<div class="box box5">Five</div>
</div>
</body>
2) display : contents 주었을때
<!DOCTYPE html>
<meta charset="utf-8">
<title>헤더 요소</title>
<style>
.nested{
background-color:green;
}
.box{
background-color:skyblue;
}
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
display: contents;
}
</style>
<body>
<div class="wrapper">
<div class="box box1">
<div class="nested">a</div>
<div class="nested">b</div>
<div class="nested">c</div>
</div>
<div class="box box2">Two</div>
<div class="box box3">Three</div>
<div class="box box4">Four</div>
<div class="box box5">Five</div>
</div>
</body>
마치
<div class="box box1">태그 부분이 사라져 같은 층이
a,b,c,Two,Three,Four,Five 태그 부분이 공통되게 적용된다.
overflow : hidden / display : flow-root
1) display : hidden
<body>
<div style ="height:200px;width:200px;background:red;opacity:.5;float:left"></div>
<div style="background-color:blue; overflow:hidden"> abc</div>
</body>2) display : flow-root
<body>
<div style ="height:200px;width:200px;background:red;opacity:.5;float:left"></div>
<div style="background-color:blue; display:flow-root"> abc</div>
</body>둘다 같은 결과로 새로운 BFC가 만들어진다.
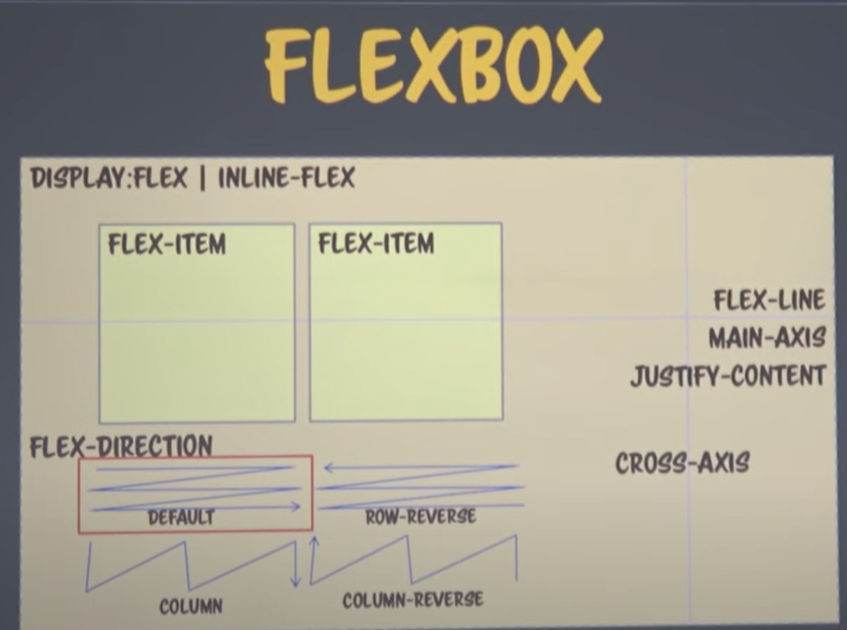
2. FlexBox
display : flex
display : inline-flex
- flex-item들이 나타나고 부모가 flex이므로 직계자식만 flex-item이 된다.

1) Flex-Direction
1) Default
2) Row-reverse : 오른쪽에서 왼쪽으로
3) column : 위에서 아래로
4) column-reverse : 아래에서 위로
- 중요 : 해당
Flex-Direction에 의해 Main-Axis, Cross-Axis 등과 같은 다른 모든 속성에 영향을 준다.
Flex 관련 내용
- 기본적으로 default일때 왼쪽에서 오른쪽으로 위에서 아래이다.
1) Flex-Line : 아이템들이 비치되는 가상의 선
2) main-Axis : 기본적 배치되는 선의 방향 (메인축)
3) cross-Axis : main-Axis에 직교하는 축
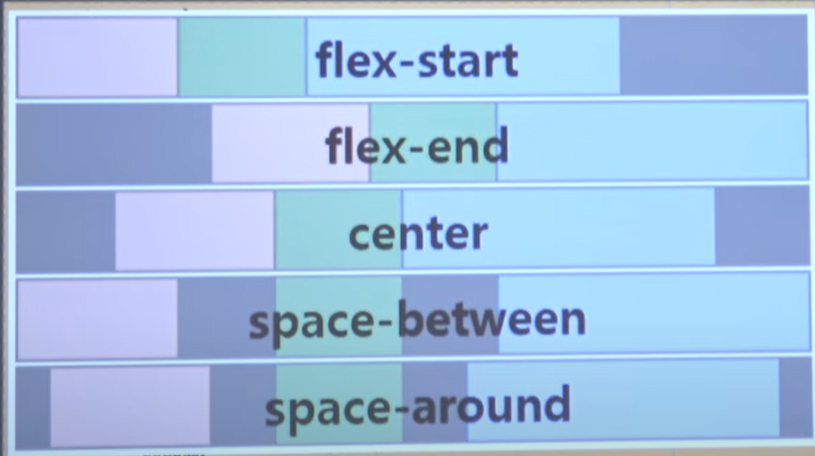
2) Justify-content 속성 (default 기준)
- 메인축 기준으로 정렬
1) Flex-start : 왼쪽 정렬
2) Flex-end : 오른쪽 정렬
3) center : 좌우 중앙 정렬
4) space-between : 사이에만 여백
5) space-around : 사이 + 양쪽 끝도 여백

3) Align-items 속성 (직교하는 축 = cross-axis 속성 지정 , default 기준 위에서 아래)
1) Flex-start : 위로 정렬
2) Flex-end : 아래로 정렬
3) center : 위아래의 중앙 정렬
4) stretch : 꽉 채운다 (기본값)
5) baseline : 글자따라 정렬
- 아이템 단위의 정렬

4) Flex-wrap 속성 (Flex-item이 한줄이 될지 여러줄로 될지 지정)
1) nowrap : 부모 컨텐츠 사이즈보다 자식의 합이 더 커도 부모 안에서 다음 줄로 가지않고 사이즈를 맞춰서 처리한다 ( 기본값 : 억지로 틀에 맞춰)
2) wrap : 부모 컨텐츠 사이즈에 맞춰서 사이즈가 모자라면 다음 줄에서 다시 그린다.
3) wrap-reverse
5) align-content 속성 ( 여러줄에서 적용 )
- flex-wrap 에 적용되는 속성
wrapping 할 때 flex-line 을 어떻게 정렬할 것이냐
1) Flex-start : 위로 정렬
2) Flex-end : 아래로 정렬
3) center : 위아래의 중앙 정렬
4) space-between : 맨 위와 아래 공백만 없이 각각 여분존재
5) space-around : 맨 위와 아래 공백 포함 각각 여분존재
6) stretch : 꽉 채운다

6) order 속성
<div style="display: flex">
<div style="order:2">a</div>
<div style="order:1">b</div>
</div>해당 내용은 b a 형태로 order의 순서에 의해 나타나는데
이는 정렬할 때 js를 통해 order를 조절하면 눈에 보이는 순서를 바꿀 수 있다.
즉, Flex-box의 그림그리는 방식은 Dom-rendering이 아닌 post-process이다. => GPU 사용 => 빠르다.
