실행 컨텍스트
실행할 코드에 제공할 환경 정보들을 모아놓은 객체
ex) 전역컨텍스트, eval()함수 , 함수 등
컨텍스트 내부 구조
- VariableEnvironment : 최초 실행 시의 스냅 샷을 유지
- LexicalEnvironment :
VariableEnvironment을 복사 해 만들어져, 이후 주로 활용- ThisBinding
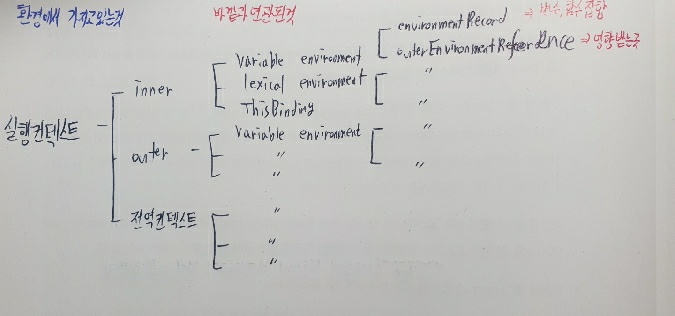
VariableEnvironment와 LexicalEnvironment 내부구조
- environmentRecord : 그 함수 환경 내부에서 가지고 있는 것
- outerEnvironmentReference : 바깥과 연관된 것
아래는 위의 내용을 정리한 그림이다.

예시
//1
var a = 1; //2
var outer = function (){ //3
var inner = function(){ //5
console.log(a); //7
var a = 3; //8
}; //9
inner(); //6
console.log(a); //10
}; //11
outer(); //4
console.log(a); //12
//13예시 동작원리
- 전역컨텍스트 생성
- a에 1 할당
- outer에 함수 할당
- outer 실행 컨텍스트 활성화
- inner에 함수 할당
- inner 실행 컨텍스트 활성화
- console.log를 통해 a를 찾는데 호이스팅 된
var a를 통해undefined된 a 탐색완료 및 출력- a에 3을 할당
- inner 컨텍스트 종료
- console.log를 통해 a를 찾는데 자신의 environmentRecord에 없으니 outerEnvironment에서 전역 컨텍스트를 통해 a를 찾아가는데 전역컨텍스트의 environmentRecord에서 a를 찾아서 해당 1을 받아와 출력
- outer 실행 컨텍스트 종료
- 전역 컨텍스트에서 a를 찾아 1을 출력
- 전역 컨텍스트 종료
개념정리
- 전역변수 vs 지역변수
- 실행컨텍스트의 의미
- 실행컨텍스트의 구조 (3가지 종류)
- 호이스팅
- 스코프 : 식별자에 대한 유효범위
- this : 지정되지 않은 경우에는 전역 객체
출처
코어자바스크립트
