메서드 오버라이드
원본을 제거하고 다른 대상으로 교체하는 것이 아니라 원본이 그대로 있는 상태에서 다른 대상을 그 위에 얹는다.
ex)
var Person = function(name){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
};
var iu = new Person('지금');
iu.getName = function(){
return '바로' + this.name;
};
console.log(iu.getName()); //바로 지금iu를 기준으로 가장 가까운 대상인 자신의 프로퍼티(iu.getName)을 검색하고 없다면 그 가까운대상인
__proto__를 검색하므로Person.prototype.getName메서드가 진행되는 것이 아니다.
iu.getName = function(){
return '바로' + this.name;
};이 코드가 없다면 console.log(iu.getName())의 결과는 지금이라는 결과로 나타날 수 밖에 없다.
프로토타입 체인
어떤 데이터의
__proto__(객체) 프로퍼티 내부에 다시__proto__프로퍼티가 연쇄적으로 이어진 것
ex)
let a = [1,2] // let a = new Array(1,2)
에서 Array.prototype의 __proto__는 Object.prototype으로 프로토타입이 체인을 타고 검색한다.
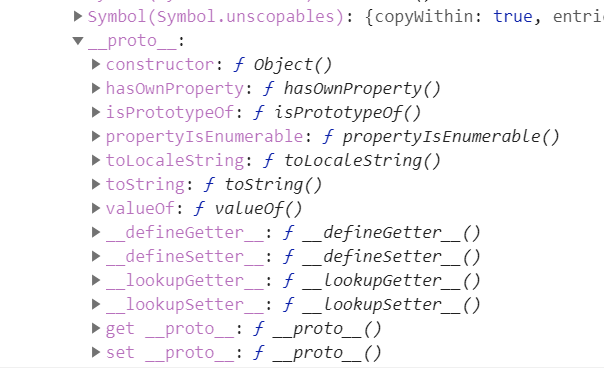
Object vs Object.prototype
객체 전용 메소드의 경우 Object에 스태틱 메서드로 부여한다.
Object.prototype에는 어떤 데이터에서도 활용할 수 있는 범용적인 메서드들만 있다.
즉, 예를들어 배열의 경우
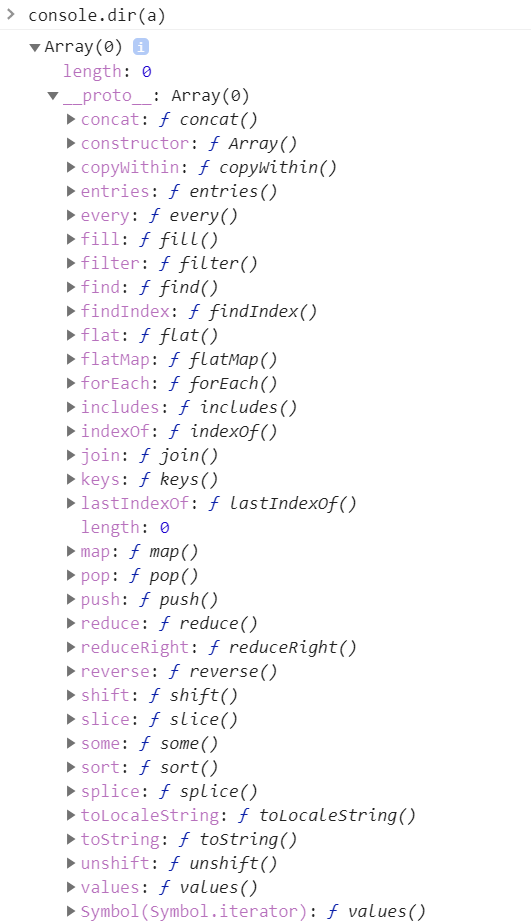
let a = [];
console.dir(a);결과는


해당 내용의
__proto__부분에서toString, hasOwnProperty, valueOf, isPrototypeOf등의 모든 변수가 마치 자신의 메서드인 것처럼 호출할 수 있다.
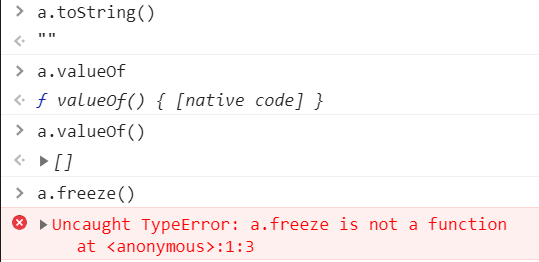
대신 Object가 가진 스태틱 메서드와 같은
Object.freeze등과 같은 내용은 배열에서 사용할수없다. (아래 a.freeze() 불가능)

출처
코어자바스크립트
